MongoDB přijímá a poskytuje přístup k datům ve formátu Javascript Object Notation (JSON), takže se dokonale hodí při práci se službami reprezentativního přenosu stavu (REST) založenými na JavaScriptu. V tomto příspěvku se podíváme na stránkování pomocí MongoDB a vytvoříme jednoduchou aplikaci Express/Mongojs pomocí slush-mongo. Poté použijeme skip() a limit() k načtení požadovaných záznamů ze sady dat.
Paginace je jedním z nejjednodušších způsobů, jak zvýšit uživatelské prostředí při práci s průměrnými až velkými datovými sadami.
- Rozdělte veškerá data do x záznamů na stránku a získáte (celkový počet záznamů/x) stránek.
- Dále zobrazíme stránkování s počtem stránek.
- Když uživatel klikne na číslo stránky, hledáme a načítáme sadu záznamů pouze pro toto konkrétní zobrazení.

Živé demo aplikace naleznete zde a kompletní kód této aplikace zde.
Nastavení projektu stránkování
Vytvořte novou složku s názvem mongoDBPagination. Zde otevřete terminál/výzvu. Dále nainstalujeme gulp , slush a slush-mongo moduly. Spustit:
$ [sudo] npm i -g gulp slush slush-mongo
Jakmile to uděláte, spusťte:
$ slush mongo
Budete dotázáni na několik otázek a můžete na ně odpovědět následovně:
[?] Which MongoDB project would you like to generate? Mongojs/Express [?] What is the name of your app? mongoDBPagination [?] Database Name: myDb [?] Database Host: localhost [?] Database User: [?] Database Password: [?] Database Port: 27017 [?] Will you be using heroku? (Y/n) n
Tím pro nás vytvoříme jednoduchou aplikaci Express/Mongojs. Po dokončení instalace spusťte:
$ gulp
Poté otevřete http://localhost:3000 ve svém oblíbeném prohlížeči a měla by se zobrazit tabulka se seznamem tras nakonfigurovaných v aplikaci. Tím potvrdíte, že jste vše správně nainstalovali.
Nastavení testovací databáze
Dále vytvoříme novou kolekci s názvem „testData “ a poté do něj vyplňte některá testovací data. Poté tato data zobrazíme ve stránkované tabulce. Otevřete nový terminál/výzvu a spusťte:
$ mongo
Poté vyberte svou databázi spuštěním:
use myDb
Dále zkopírujte úryvek níže a vložte jej do mongo shellu a stiskněte return:
for(var i = 1; i <= 999; i++) {
db.testData.insert({
name: Math.random()
.toString(36)
.substring(7),
age: Math.floor(Math.random() * 99),
random: Math.random()
.toString(36)
.substring(7)
});
}
Vygeneruje se 999 ukázkových záznamů s náhodnými daty. Ukázkový záznam bude vypadat takto:
{
"_id":"5392a63c90ad2574612b953b",
"name": "j3oasl40a4i",
"age": 73,
"random": "vm2pk1sv2t9"
}
Tato data budou stránkována v naší aplikaci.
Nakonfigurujte databázi
Protože jsme přidali novou kolekci, musíme aktualizovat naši konfiguraci Mongojs DB, aby četl z ‘testData ‘.
Otevřete mongoDBPagination/config/db.js a aktualizujte řádek 17 z:
var db = mongojs(uristring, ['posts']);
komu:
var db = mongojs(uristring, ['posts', 'testData']);
Vytvoření koncového bodu stránkování
Nyní vytvoříme kód našeho serveru vytvořením koncového bodu REST, kde nám klient dá vědět, jaká data chce.
Logika stránkování
Logika stránkování je docela jednoduchá. Naše databáze se skládá ze záznamů a my chceme získat a zobrazit pouze několik v dané instanci. Jde spíše o UX, aby se doba načítání stránky udržela na minimu. Klíčové parametry pro jakýkoli stránkovací kód by byly:
-
Celkové záznamy
Celkový počet záznamů v DB.
-
Velikost
Velikost každé sady záznamů, kterou chce klient zobrazit.
-
Stránka
Stránka, pro kterou je třeba načíst data.
Řekněme, že klient chce 10 záznamů z první stránky, bude požadovat:
{
page : 1,
size : 10
}
Server to vyhodnotí jako – klient potřebuje 10 záznamů, které začínají indexem 0 (strana :1).
Pro získání dat ze třetí stránky by klient požadoval:
{
page : 3,
size : 10
}
Nyní bude server interpretovat jako – klient potřebuje 10 záznamů, které začínají od indexu 20 (strana – 1 * velikost).
Když se tedy podíváme na výše uvedený vzorec, můžeme dojít k závěru, že pokud je hodnota stránky 1, začneme načítat data ze záznamu 0, a pokud je hodnota stránky větší než 1, začneme načítat data z velikosti stránky krát ( stránka*velikost).
Podpora MongoDB
Nyní rozumíme logice stránkování, ale jak to sdělit MongoDB?
MongoDB nám poskytuje 2 způsoby, jak toho dosáhnout
-
přeskočit
Jakmile je dotaz dokončen, MongoDB přesune kurzor na hodnotu přeskočit.
-
limit
Jakmile MongoDB začne plnit záznamy, bude shromažďovat pouze limit počet záznamů.
Jednoduché, že? Tyto dvě metody použijeme společně s find() k načtení záznamů.
Pokračovat ve vývoji
Nyní vytvoříme nový soubor s názvem paginator.js uvnitř mongoDBPagination/trasy složku, kde nakonfigurujeme náš koncový bod stránkování. Otevřete paginator.js a přidejte níže uvedený kód:
module.exports = function (app) {
var db = require('../config/db')
api = {};
api.testData = function (req, res) {
var page = parseInt(req.query.page),
size = parseInt(req.query.size),
skip = page > 0 ? ((page - 1) * size) : 0;
db.testData.find(null, null, {
skip: skip,
limit: size
}, function (err, data) {
if(err) {
res.json(500, err);
}
else {
res.json({
data: data
});
}
});
};
app.get('/api/testData', api.testData);
};
- Řádek 6–7: Číslo stránky a velikost stránky získáme z parametrů požadavku.
- Řádek 8: Nakonfigurujeme přeskočení hodnotu.
- Řádek 10: Dotazujeme se na DB pomocí metody find a předáváme null jako první 2 argumenty pro splnění podpisu metody find() .
Ve třetím argumentu metody find předáme kritérium filtru, a jakmile se vrátí výsledky, odpovíme JSON.
Chcete-li to otestovat, ujistěte se, že váš server běží, a přejděte na:
http://localhost:3000/api/testdata?page=1&size=2
Měli byste vidět první dva záznamy v kolekci a můžete změnit hodnoty stránky a velikosti, abyste viděli různé výsledky.
Sestavení klienta
Nyní vytvoříme klienta, který bude implementovat stránkování pomocí tabulek Bootstrap k zobrazení dat a pluginu bootpag pro obsluhu pageru.
Nejprve nainstalujeme Bootstrap. Spustit:
$ bower install bootstrap
Dále si stáhneme jquery.bootpag.min.js odtud do public/js složka. Aktualizujte views/index.html jako:
<!DOCTYPE html>
<html>
<head>
<title><%= siteName %></title>
<link rel="stylesheet" href="/css/style.css">
<link rel="stylesheet" href="/bower_components/bootstrap/dist/css/bootstrap.min.css">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="javascript:"><%= siteName %></a>
</div>
</div>
</div>
<div class="container">
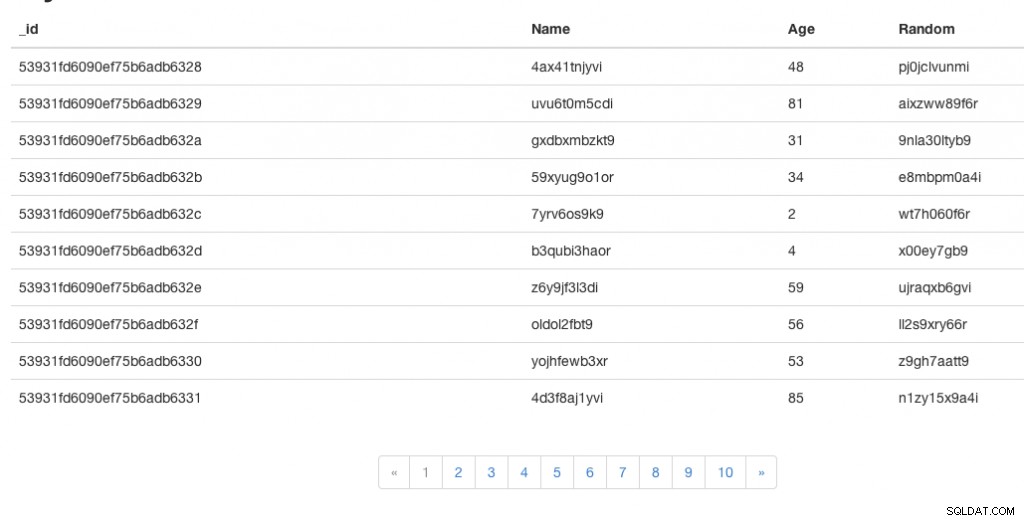
<h1>My Data</h1>
<table class="table">
<thead>
<tr>
<th>_id</th>
<th>Name</th>
<th>Age</th>
<th>Random</th>
</tr>
</thead>
<tbody>
<!-- we will populate this dyanmically -->
</tbody>
</table>
<div id="pager" class="text-center"></div>
<input type="hidden" value="<%= totalRecords %>" id="totalRecords">
<input type="hidden" value="<%= size %>" id="size">
</div>
<script type="text/javascript" src="bower_components/jquery/dist/jquery.min.js"></script>
<script type="text/javascript" src="/js/jquery.bootpag.min.js"></script>
<script type="text/javascript" src="/js/script.js"></script>
</body>
</html>
A nakonec napíšeme logiku pro naplnění tabulky. Otevřete js/script.js a vyplňte jej jako:
// init bootpag
$('#pager').bootpag({
total: Math.ceil($("#totalRecords").val()/$("#size").val()),
page : 1,
maxVisible : 10,
href: "#page-{{number}}",
}).on("page", function(event, /* page number here */ num) {
populateTable(num);
});
var template = "<tr><td>_id</td><td>name</td><td>age</td><td>random</td>";
var populateTable = function (page) {
var html = '';
$.getJSON('/api/testdata?page='+page+'&size='+ $("#size").val(), function(data){
data = data.data;
for (var i = 0; i < data.length; i++) {
var d = data[i];
html += template.replace('_id', d._id)
.replace('name', d.name)
.replace('age', d.age)
.replace('random', d.random);
};
$('table tbody').html(html);
});
};
// load first page data
populateTable(1);
Nyní přejděte na:
http://localhost:3000
Nyní byste měli vidět tabulku a komponentu pageru. Pro procházení dat můžete klikat na čísla stránek.
Jednoduché a snadné! Doufám, že máte nápad, jak implementovat stránkování pomocí MongoDB.
Kód pro tuto aplikaci naleznete zde.
Další podrobnosti o výkonu při stránkování naleznete v našem dalším příspěvku na blogu – Fast Paging with MongoDB
Děkuji za přečtení. Napište komentář.
@arvindr21
