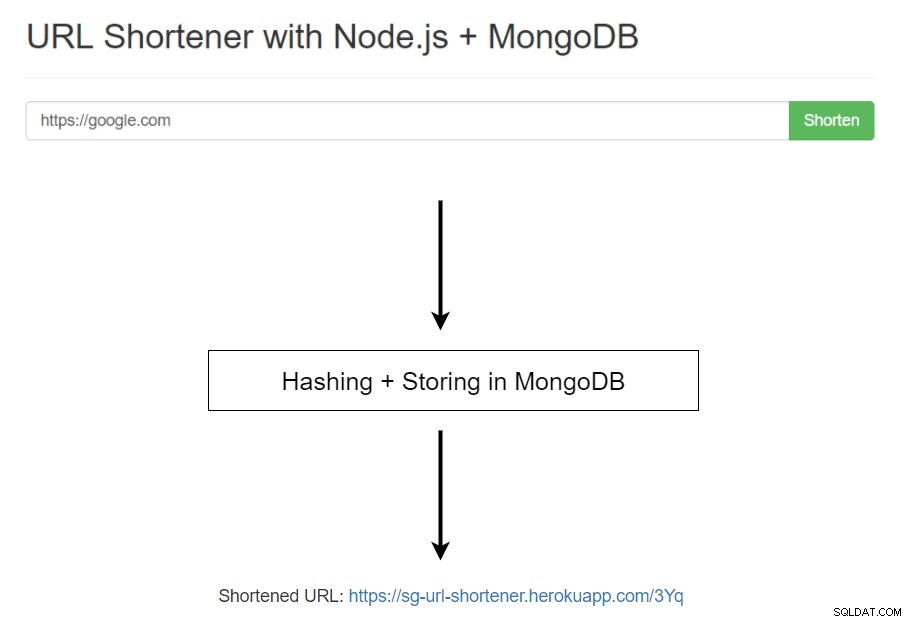
V tomto příspěvku vám ukážeme, jak vytvořit službu zkracování adres URL, jako je bit.ly nebo goo.gl, pomocí Express.js (Node.js) a MongoDB. Zde je ukázka finálního produktu, který budeme budovat prostřednictvím naší hostingové platformy MongoDB.

Jak funguje zkracovač adres URL?
Na velmi vysoké úrovni funguje zkracovač adres URL tak, že vezme zadanou adresu URL a vytvoří relativně zkrácenou verzi zjednodušenou do formátu, který lze snadno sdílet. Zkrácený hash bude generován základním kódováním automaticky inkrementovaného počítadla a vytvoří minimálně tříznakový hash, který se zvyšuje s rostoucím počtem uložených URL.
Když navštívíte zkrácenou verzi adresy URL, služba dekóduje hash, aby načetla původní adresu URL uloženou v MongoDB a poté na ni přesměrovala uživatele.
Začínáme
Zde je seznam technologií, které použijeme k vytvoření zkracovače adres URL v tomto tutoriálu:
-
Express.js (backend Node.js)
Rámec webových aplikací pro Node.js. Použijeme jej k vytvoření rozhraní API pro zkrácení adres URL a přesměrování uživatelů na původní adresu URL.
-
MongoDB (ukládání adres URL)
Databáze NoSQL ideální pro tuto aplikaci. Poskytuje flexibilní návrh schématu a je snadné s ním začít. V tomto tutoriálu budeme používat sdílený cluster MongoDB na ScaleGrid. Nastavení zabere méně než 5 minut a můžete si zde vytvořit bezplatnou 30denní zkušební verzi, abyste mohli začít.
-
HTML, CSS, JavaScript (front-end)
HTML, CSS a JavaScript budou použity k vytvoření front-endu aplikace, kterou budou uživatelé používat ke zkrácení adres URL.
Výukový program pro zkracování adres URL
-
Nastavte strukturu databáze MongoDB
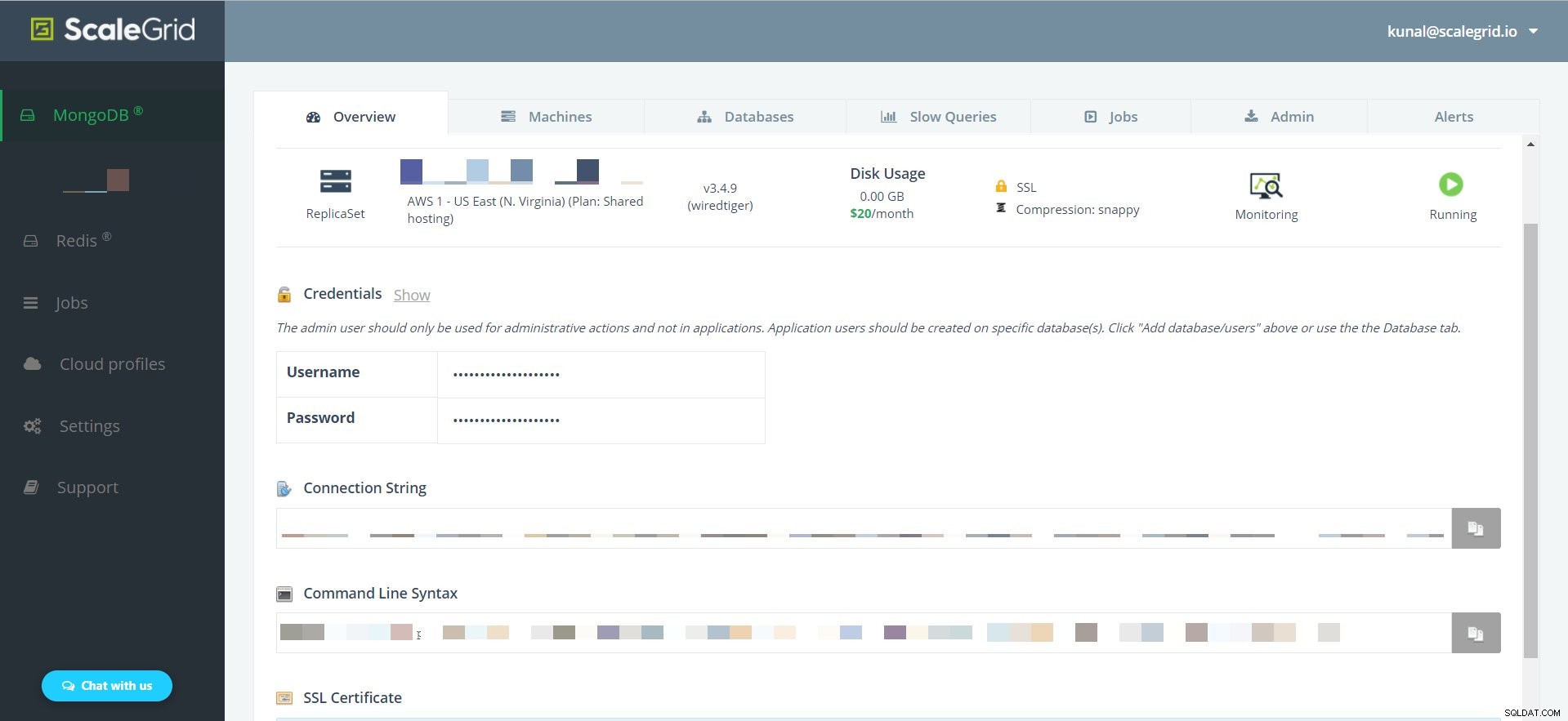
Začněme vytvořením sdíleného clusteru MongoDB na ScaleGrid. Toto je nejjednodušší způsob, jak vytvořit rychlý cluster, ale můžete si také nainstalovat MongoDB na svůj počítač a začít tam.

Po vytvoření clusteru vám bude poskytnut připojovací řetězec, který lze zkopírovat jediným kliknutím na stránce Podrobnosti clusteru. Tento řetězec budeme potřebovat pro připojení ke clusteru z naší aplikace. Pamatujte, že svůj připojovací řetězec nikdy s nikým nesdílejte.
Potřebujeme dvě kolekce pro zkracovač adres URL:
-
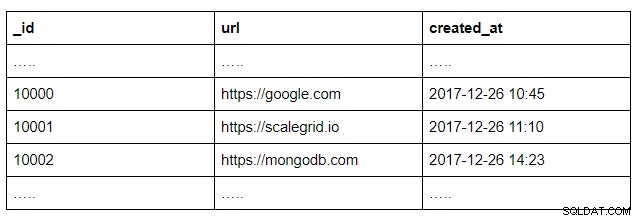
Kolekce 1
Kolekce pro uložení adresy URL a dynamicky generovaného ID:

-
Kolekce 2
Sbírka pro udržování počítadla, které se automaticky zvýší, když je do předchozí kolekce uložena nová adresa URL. V předchozí kolekci se vytvoří nový dokument s tímto nově zvýšeným počítadlem:

Je důležité si uvědomit, že hash neukládáme nikde v databázi. Hash bude základně kódován a dekódován dynamicky pomocí obecného algoritmu, jehož výsledkem bude jedinečné ID uložené v první kolekci. Toto ID nám poté načte původní adresu URL, na kterou bude uživatel přesměrován.
V tomto tutoriálu použijeme společný mechanismus kódování a dekódování base64 pro generování našeho jedinečného zkráceného hash. Další informace o kódování/dekódování řetězců pomocí base64 naleznete v následujícím webovém dokumentu MDN.
-
-
Nastavte Backend Express.js
Zde je seznam závislostí potřebných k nastavení našeho backendu Node.js:
- expres (základní aplikace)
- body-parser (doplněk pro analýzu dat odeslaných prostřednictvím požadavků HTTP)
- btoa (kódování base64)
- atob (dekódování base64)
- dotenv (ukládání připojovacího řetězce do souboru .env pro účely vývoje)
- mongoose (adaptér pro MongoDB na Node.js)
Zde je ukázková verze package.json, kterou můžete použít k nastavení aplikace:
{ "name":"sg-url-shortener", "version":"1.0.0", "description":"Jednoduchý zkracovač adres URL vytvořený pomocí Node.js a MongoDB", "dependencies":{ " atob":"^2.0.3", "body-parser":"^1.15.2", "btoa":"^1.1.2", "dotenv":"^4.0.0", "express":" ^4.10.2", "mongoose":"^4.13.7" }, "main":"index.js", "scripts":{ "start":"node index.js" }, "engines":{ "node":"4.8.4" }}Spusťte „npm install“ a nainstalujte všechny požadované závislosti.
Jakmile budou nastaveny všechny naše závislosti, musíme se připojit k našemu sdílenému clusteru MongoDB. Vytvořte soubor .env v kořenovém adresáři projektu a přidejte do něj připojovací řetězec. Připojovací řetězec můžete získat na stránce Podrobnosti o clusteru na kartě Přehled v konzole ScaleGrid.
connectionString=mongodb://user:password@devservers
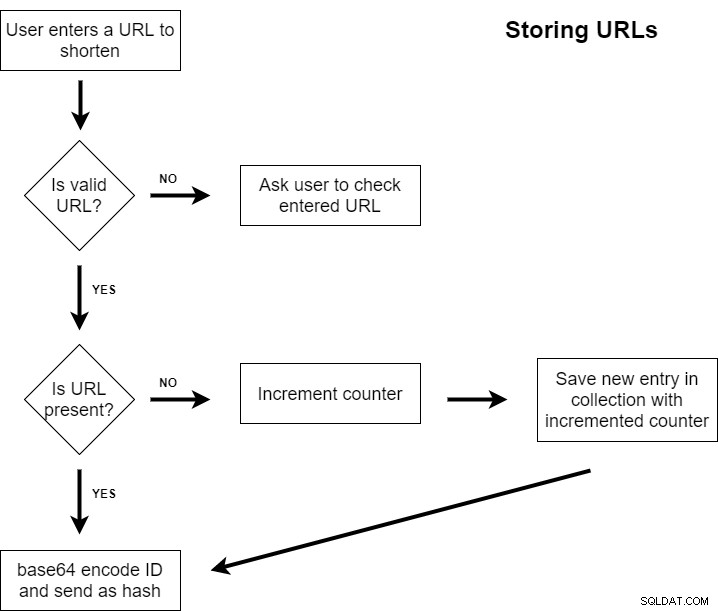
Než začneme psát kód, je dobré si tok aplikace vizualizovat, abychom dobře porozuměli tomu, jak bude proces zkracování fungovat. Zde je schéma znázorňující proces zkracování adresy URL:

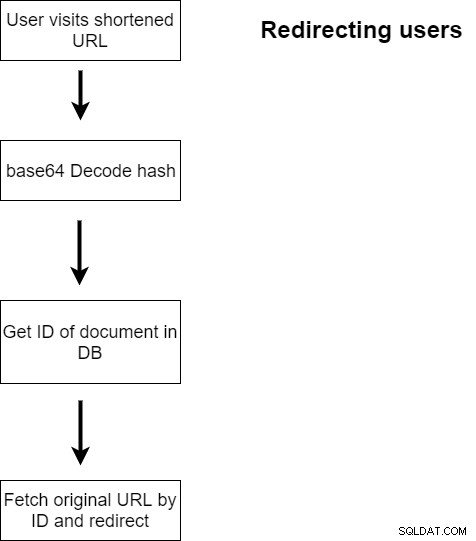
Zde je diagram ukazující proces přesměrování při návštěvě zkrácené adresy URL:

Nyní, když jsme vizualizovali celý proces, je čas převést výše uvedené vývojové diagramy do kódu.
-
Inicializace aplikace
Než začneme psát obchodní logiku, musíme inicializovat naši aplikaci pomocí našich modulů uzlů a nastavit server.
Načítat soubory .env pouze v režimu pro vývojáře. Vzhledem k tomu, že demo aplikace je hostována na Heroku, byla z řídicího panelu Heroku vytvořena proměnná prostředí, která zde již obsahuje připojovací řetězec:
if(process.env.NODE_ENV !=='production') { required('dotenv').load();}Inicializace aplikace, nastavení serveru a middlewaru. Všimněte si, že také získáváme připojovací řetězec z proměnné prostředí:
var express =require('express'), bodyParser =require('body-parser'), app =express(), http =require('http').Server(app), mongoose =require('mongoose '), btoa =vyžadovat('btoa'), atob =vyžadovat('atob'), slib, connectionString =process.env.connectionString, port =process.env.PORT || 8080;http.listen(port, function() { console.log('Server spuštěn. Poslouchání na *:' + port);});app.use(express.static('public'));app.use( bodyParser.urlencoded({ rozšířené:true}));Základní trasa pro načítání front-endu naší aplikace:
app.get('/', function(req, res) { res.sendFile('views/index.html', { root:__dirname });}); -
Ukládání adres URL v MongoDB
Začněme vytvořením schémat shromažďování pro ukládání dat. Jak bylo uvedeno výše, potřebujeme dvě kolekce:jednu pro uložení automaticky navýšeného počítadla a druhou pro uložení adres URL.
var countersSchema =new mongoose.Schema({ _id:{ type:String, povinné:true }, count:{ type:Number, výchozí:0 }});var Counter =mongoose.model('Counter', countersSchema );var urlSchema =new mongoose.Schema({ _id:{type:Number}, url:'', created_at:''});urlSchema.pre('save', function(next) { console.log('running pre-save'); var doc =this; Counter.findByIdAndUpdate({ _id:'url_count' }, { $inc:{ count:1 } }, function(err, counter) { if(err) return next(err); console.log(counter); console.log(counter.count); doc._id =counter.count; doc.created_at =new Date(); console.log(doc); next(); });});var URL =mongoose.model('URL', urlSchema);Výše uvedený kód vytvoří dvě sbírky a nastaví naši databázi pro ukládání těchto sbírek. Pro schéma URL také používáme háček pro předběžné uložení, protože potřebujeme automaticky zvýšit počítadlo a zaznamenat datum a čas, kdy byla adresa URL vytvořena.
Dále se musíme ujistit, že spouštíme naši aplikaci znovu a všechny předchozí položky jsou smazány. Jakmile resetujeme, inicializujeme naše počítadlo s počáteční hodnotou 10 000, abychom nastavili proces zkracování adresy URL. Můžete začít s jakoukoli hodnotou. Toto bylo vybráno náhodně a automaticky se zvýší o hodnotu jedna.
promise =mongoose.connect(connectionString, { useMongoClient:true});promise.then(function(db) { console.log('connected!'); URL.remove({}, function() { console. log('Kolekce adres URL odstraněna'); }) Counter.remove({}, function() { console.log('Kolekce čítačů odstraněna'); var counter =new Counter({_id:'url_count', count:10000} ); counter.save(function(err) { if(err) return console.error(err); console.log('čítač vložen'); }); });});Naše aplikace je nyní připravena začít přijímat a zkracovat adresy URL! Pojďme vytvořit rozhraní POST API, které bude náš front-end používat k odeslání adresy URL:
app.post('/shorten', function(req, res, next) { console.log(req.body.url); var urlData =req.body.url; URL.findOne({url:urlData} , function(err, doc) { if(doc) { console.log('položka nalezena v db'); res.send({ url:urlData, hash:btoa(doc._id), stav:200, statusTxt:' OK' }); } else { console.log('záznam NENÍ nalezen v db, ukládám nový'); var url =new URL({ url:urlData }); url.save(function(err) { if(err) return console.error(err); res.send({ url:urlData, hash:btoa(url._id), stav:200, statusTxt:'OK' }); }); } });});Jak je uvedeno ve vývojovém diagramu, jakmile obdržíme platnou adresu URL, zkontrolujeme její existenci v databázi.
Pokud je nalezeno, dekódujeme odpovídající pole _id a vrátíme hash zpět. Náš front-end vytvoří zkrácenou adresu URL a předloží ji uživateli k přesměrování.
Pokud není nalezena žádná adresa URL, uložíme do kolekce nový dokument. Pamatujte, že při každém uložení adresy URL se spustí krok před uložením. Tím se automaticky zvýší počítadlo a zaznamená se aktuální datum a čas. Po přidání dokumentu odešleme hash našemu front-endu, který vytvoří zkrácenou adresu URL a předloží ji uživateli k přesměrování.
-
Přesměrování uživatelů
Už jsme skoro hotovi! Jakmile budou naše zkrácené adresy URL vytvořeny, potřebujeme způsob, jak přesměrovat uživatele při návštěvě zkrácené adresy URL.
app.get('/:hash', function(req, res) { var baseid =req.params.hash; var id =atob(baseid); URL.findOne({ _id:id }, function(err , doc) { if(doc) { res.redirect(doc.url); } else { res.redirect('/'); } });});Výše uvedený kód hledá hash ve zkrácené adrese URL, base64 jej dekóduje, zkontroluje, zda je toto ID přítomno v kolekci, a podle toho přesměruje uživatele. Pokud není nalezeno žádné ID, je uživatel přesměrován na domovskou stránku zkracovače URL.
Kód frontendu naleznete v úložišti GitHub uvedeném na konci tohoto příspěvku. Je to v podstatě pole textového pole s tlačítkem pro odeslání adresy URL do back-endu a je mimo rozsah tohoto článku.
Další vylepšení nástroje URL Shortener
A máme hotovo! Máme jednoduchý zkracovač adres URL, který lze interně použít ke zjednodušení vašich odkazů. Pokud byste chtěli přidat další zvonky a píšťalky, zde je seznam věcí, které můžete dodatečně implementovat:
- Lepší rozdělení kódu
- Lepší/vlastní algoritmus zkracování pro menší hash znaků (např. base52)
- Sdílení zkrácených adres URL na sociálních sítích
- Kopírování adresy URL jedním kliknutím
- Vlastní hodnoty hash
- Registrace uživatele a přiřazení zkrácených adres URL
Celý kód je k dispozici zde: Ukázky kódu ScaleGrid URL Shortener – Github Ukázková aplikace je hostována na Heroku:ScaleGrid URL Shortener Demo
Jako vždy, pokud postavíte něco úžasného, napište nám o tom tweet @scalegridio. Pokud potřebujete pomoc s hostováním pro MongoDB® nebo hostingem pro Redis™*, kontaktujte nás na adrese [email protected].