V tomto článku vám ukážeme, jak vytvořit chatovací aplikaci v reálném čase pomocí následujících technologií:
- Redis
- Node.js + Express.js
- Socket.IO
- Heroku
Redis
Redis je open source (licencovaný BSD), úložiště datových struktur v paměti, používané jako databáze, mezipaměť a zprostředkovatel zpráv. Podporuje datové struktury, jako jsou řetězce, hash, seznamy, sady, seřazené sady s dotazy na rozsah, bitmapy, hyperlogy a geoprostorové indexy s poloměrovými dotazy.
V tomto tutoriálu aplikace se připojíme k jednomu z clusterů pomocí hostování ScaleGrid pro Redis™*.
Node.js
Platforma postavená na běhovém prostředí JavaScriptu Chrome pro snadné vytváření rychlých a škálovatelných síťových aplikací. Node.js používá událostmi řízený, neblokující I/O model, díky kterému je lehký a efektivní, takže je ideální pro datově náročné aplikace v reálném čase, které běží napříč distribuovanými zařízeními.
Express.js
Rámec Node.js. Node.js je platforma, která umožňuje použití JavaScriptu mimo webové prohlížeče pro vytváření webových a síťových aplikací. To znamená, že můžete vytvořit server a kód na straně serveru pro aplikaci jako většina ostatních webových jazyků, ale pomocí JavaScriptu.
Socket.IO
Knihovna JavaScriptu pro webové aplikace v reálném čase, která umožňuje obousměrnou komunikaci mezi webovými klienty a servery v reálném čase. Socket.IO má dvě součásti:knihovnu na straně klienta, která běží v prohlížeči, a knihovnu na straně serveru pro Node.js. Obě součásti mají téměř identická rozhraní API.
Heroku
Cloudová platforma, která společnostem umožňuje vytvářet, dodávat, monitorovat a škálovat aplikace. Platforma Heroku je nejrychlejší způsob, jak přejít od nápadu k adrese URL a obejít všechny ty problémy s infrastrukturou.
Tento článek předpokládá, že již máte na svém počítači nainstalovaný Redis, Node.js a Heroku Toolbelt.
Nastavení
Vytvořte složku a pojmenujte ji. Můžete jej vytvořit kdekoli na vašem počítači, protože Node.js nepotřebuje speciální server jako Apache/nginx.
Krok 1
Inicializujte soubor package.json spuštěním npm init .
{ "name":"node-socket-redis-chat-scalegrid", "version":"0.0.1", "description":"Aplikace pro chat v reálném čase využívající Redis, Node.js a Socket.IO" , "dependencies":{ "body-parser":"^1.15.2", "express":"^4.10.2", "redis":"^2.6.3", "socket.io":"^1.7 .1" }, "main":"index.js", "scripts":{ "start":"node index.js" }, "engines":{ "node":"4.1.1" }} Krok 2
Nainstalujte následující závislosti:
- expressjs
- socketio
- redis
…a některé další obslužné metody:
- analyzátor těl
spuštěním následujícího příkazu:
npm install --save expressjs socket.io redis body-parser
Krok 3
Vytvořte veřejnou složku pro ukládání našich souborů CSS a JS:
/public/css/main.css/public/js/main.js
Krok 4:
Vytvořte složku zobrazení pro uložení našeho hlavního souboru HTML:
/views/index.html
Krok 5:
Vytvořte creds.json soubor, který bude obsahovat přihlašovací údaje pro připojení k našemu Redis™ Clusteru. Měl by mít následující formát:
{ "user":"", "password":"", "host":"", "port":6379} Krok 6:
Vytvořte index.js soubor, který bude hostit náš kód Node.js a bude sloužit jako výchozí bod pro Heroku.
Krok 7:
Přidejte .gitignore takže složka node_modules není zapsána do Heroku:
node_modules
Po dokončení 7. kroku byste měli mít následující strukturu:
.├── creds.json├── index.js├── package.json├── public│ ├── css│ │ └── └── hlavní. hlavní. js└── zobrazení └── index.html
Krok 8
Nyní, když je vše nastaveno, můžeme začít psát náš backendový kód. Nejprve musíme přenést všechny naše moduly. Otevřete tedy soubor index.js a vložte následující:
var express =require('express');var bodyParser =require('body-parser');var app =express();var http =require('http').Server(app);var io =require('socket.io')(http);var fs =require('fs');var creds ='';var redis =require('redis');var client ='';var port =process.env .PORT || 8080;// Express Middleware pro obsluhu statických// souborů a analýzu požadavku bodyapp.use(express.static('public'));app.use(bodyParser.urlencoded({ extended:true}));// Spusťte Serverhttp.listen(port, function() { console.log('Server spuštěn. Poslouchání na *:' + port);});// Ukládat lidi do chatroomvar chatters =[];// Ukládat zprávy do chatroomvar chat_messages =[ ]; Než budeme moci začít psát jakýkoli kód, potřebujeme cluster se systémem Redis. Naštěstí ScaleGrid for Redis™ poskytuje vysoce výkonné a plně spravované hostingové řešení jediným kliknutím.
Pokud ještě nejste členem, můžete se zaregistrovat k bezplatné 30denní zkušební verzi zde.
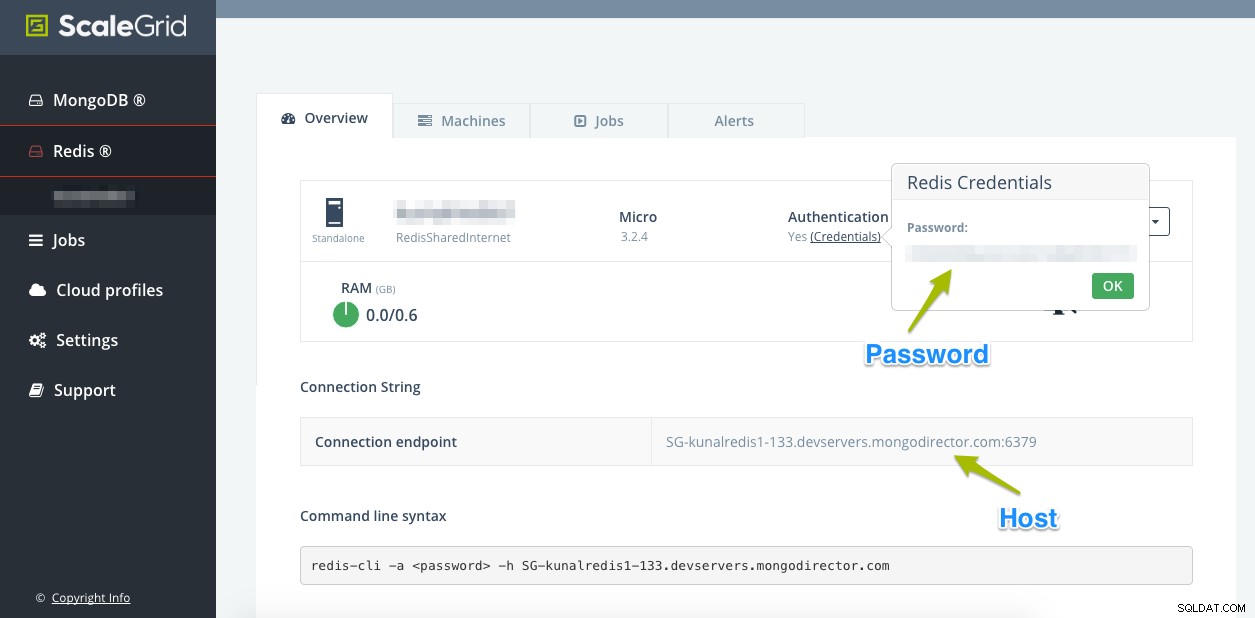
V opačném případě se přihlaste do řídicího panelu a vytvořte nový cluster Redis™ v části Redis™:

Po dokončení vytváření clusteru si poznamenejte výše uvedené informace a přidejte je do příslušných polí creds.json soubor.
Nyní, když máme nastavené přihlašovací údaje, jsme připraveni vytvořit našeho klienta Redis v Node, který se připojí k našemu clusteru a začne ukládat páry klíč–hodnota.
Přidejte do souboru index.js následující kód:
// Čtení přihlašovacích údajů z JSONfs.readFile('creds.json', 'utf-8', function(err, data) { if(err) throw err; creds =JSON.parse(data); client =redis .createClient('redis://' + creds.user + ':' + creds.password + '@' + creds.host + ':' + creds.port); // Redis Client Ready client.once('ready ', function() { // Flush Redis DB // client.flushdb(); // Inicializace Chatters client.get('chat_users', function(err, reply) { if (reply) { chatters =JSON.parse(reply ); } }); // Inicializace zpráv client.get('chat_app_messages', function(chyba, odpověď) { if (reply) { chat_messages =JSON.parse(reply); } }); });}); Výše uvedený kód dělá dvě věci:
- Čte přihlašovací údaje z
creds.json a vytvoří klienta Redis, který se používá k provádění operací klíč–hodnota
- Jakmile bude klient připraven, vyplníme
chatters a chat_messages takže všichni noví členové, kteří se připojí, budou moci vidět historii chatu.
Nyní napíšeme několik rozhraní API pro práci s chatovací aplikací. Potřebujeme následující rozhraní API:
- Připojte se k místnosti [POST]
- Opustit místnost [POST]
- Odeslat zprávu [POST]
- Získat zprávy [GET]
- Získejte členy [GET]
Začněme s rozhraním Join Room API. Toto je voláno, když nový uživatel poprvé spustí aplikaci a pokusí se připojit k chatovací místnosti:
// API - Join Chatapp.post('/join', function(req, res) { var username =req.body.username; if (chatters.indexOf(username) ===-1) { chatters. push(username); client.set('chat_users', JSON.stringify(chatters)); res.send({ 'chatters':chatters, 'status':'OK' }); } else { res.send({ 'status':'FAILED' }); }}); Zde máme API pro opuštění chatovací místnosti:
// API - Leave Chatapp.post('/leave', function(req, res) { var username =req.body.username; chatters.splice(chatters.indexOf(username), 1); client.set ('chat_users', JSON.stringify(chatters)); res.send({ 'status':'OK' });}); Odeslání a uložení zprávy:
// API - Odeslat + Store Messageapp.post('/send_message', function(req, res) { var username =req.body.username; var message =req.body.message; chat_messages.push({ ' sender':uživatelské jméno, 'message':message }); client.set('chat_app_messages', JSON.stringify(chat_messages)); res.send({ 'status':'OK' });}); Získejte všechny zprávy v místnosti:
// API - Získat Messagesapp.get('/get_messages', function(req, res) { res.send(chat_messages);}); Získat všechny členy:
// API – Získejte Chattersapp.get('/get_chatters', function(req, res) { res.send(chatters);}); Jakmile máme nastavena všechna rozhraní API, musíme napsat kód Socket.IO, který bude vysílat události při aktualizaci určitých vlastností, jako jsou například následující:
- Počet pokojů
- Zprávy
// Socket Connection// UI Stuffio.on('connection', function(socket) { // Spustí událost 'send' pro aktualizaci seznamu zpráv v uživatelském rozhraní socket.on('message', function(data) { io .emit('send', data); }); // Spustí 'count_chatters' pro aktualizaci počtu chatování v uživatelském rozhraní socket.on('update_chatter_count', function(data) { io.emit('count_chatters', data); } );}); Tyto události jsou poté sbírány na front-endu knihovnou Socket.IO, která zase aktualizuje uživatelské rozhraní.
Krok 9
Nyní musíme vytvořit naše uživatelské rozhraní, které uživatelům umožní přihlašování a chatování.
Otevřete index.html soubor a přidejte následující kód:
Node.js + Socket.io + Redis Chat | ScaleGrid Node.js + Socket.io + Redis Chat | ScaleGrid
Krok 10
Aby naše HTML fungovalo, potřebujeme přidat některé události JavaScript AJAX, které budou zpracovávat různé operace, jako je připojení k místnosti, odchod, odeslání zprávy atd.
Následující kód získá počet chatujících, abychom mohli aktualizovat uživatelské rozhraní o celkovém počtu lidí v místnosti:
$.get('/get_chatters', function(response) { $('.chat-info').text("V chatovací místnosti jsou aktuálně " + response.length + " lidé"); chatter_count =response.length; //aktualizace počtu chatování}); Tento kód umožňuje uživatelům připojit se k chatovací místnosti. Pamatujte, že uživatelská jména jsou jedinečná a nelze je duplikovat:
$('#join-chat').click(function() { var username =$.trim($('#username').val()); $.ajax({ url:'/join' , zadejte:'POST', data:{ uživatelské jméno:uživatelské jméno }, success:function(response) { if (response.status =='OK') { //uživatelské jméno již neexistuje socket.emit('update_chatter_count', { 'action':'increase' }); $('.chat').show(); $('#leave-chat').data('username', uživatelské jméno); $('#send-message' ).data('username', uživatelské jméno); $.get('/get_messages', function(response) { if (response.length> 0) { var message_count =response.length; var html =''; for (var x =0; x
" + odpověď[x]['message'] + "
"; } $('.messages').html(html); } }); $('.join-chat').hide(); //skryje kontejner pro připojení k chatovací místnosti. } else if (response.status =='FAILED') { //uživatelské jméno již existuje alert("Je nám líto, ale uživatelské jméno již existuje, vyberte si prosím jiné"); $('#username').val('').focus(); } } });}); Zde je kód umožňující uživatelům opustit chatovací místnost:
$('#leave-chat').click(function() { var username =$(this).data('username'); $.ajax({ url:'/leave', zadejte:'POST ', dataType:'json', data:{ uživatelské jméno:uživatelské jméno }, success:function(response) { if (response.status =='OK') { socket.emit('message', { 'username':uživatelské jméno, 'message':username + " opustil(a) chatovací místnost.." }); socket.emit('update_chatter_count', { 'action':'decrease' }); $('.chat').hide(); $ ('.join-chat').show(); $('#username').val(''); alert('Úspěšně jste opustili chatovací místnost'); } } });}); Zde je kód, který se spustí pokaždé, když někdo odešle zprávu:
$('#send-message').click(function() { var username =$(this).data('username'); var message =$.trim($('#message').val ()); $.ajax({ url:'/send_message', typ:'POST', dataType:'json', data:{ 'username':uživatelské jméno, 'zpráva':zpráva }, success:function(response) { if (response.status =='OK') { socket.emit('message', { 'username':uživatelské jméno, 'message':message }); $('#message').val(''); } } });}); Následuje kód Socket.IO, který naslouchá událostem z backendu a aktualizuje uživatelské rozhraní. Například přidání nových zpráv do oblasti zpráv, aktualizace počtu chatování atd.:
socket.on('send', function(data) { var username =data.username; var message =data.message; var html =" " + uživatelské jméno + "
" + zpráva + "
"; $('.messages').append(html);});socket. on('count_chatters', function(data) { if (data.action =='increase') { chatter_count++; } else { chatter_count--; } $('.chat-info').text("Aktuálně jsou " + chatter_count + " lidé v chatovací místnosti");}); A máte hotovo! Spusťte server pomocí npm start a otevřít více oken prohlížeče pro simulaci více uživatelů.
Ukázka aplikace je k dispozici zde: https://node-socket-redis-chat.herokuapp.com/
Pro nasazení této aplikace na Heroku se podívejte na jejich dokumenty: https://devcenter.heroku.com/categories/deployment
Celý zdrojový kód je k dispozici také na GitHubu, kde si ho můžete rozdělit a pracovat na: https://github.com/Scalegrid/code-samples/tree/sg-redis- node-socket-chat/redis-node-socket-chat
Jako vždy, pokud postavíte něco úžasného, napište nám o tom @scalegridio.
Pokud potřebujete pomoc se správou a hostingem pro Redis™, dovolte nám, abychom vám věci zjednodušili pomocí našich profesionálních služeb.
