Prisma je zajímavý ORM.
ORM je abstraktní vrstva nad databází.
V posledních měsících jsem měl tu čest používat Prisma v několika různých projektech a zde vám chci ukázat, jak snadné je začít (a pokračovat).
Budu používat Prisma v aplikaci React založené na Next.js.
Můžete vytvořit jednu novou aplikaci Next.js ve složce pomocí
npx create-next-app
První věc, kterou musíte pro přidání Prisma udělat, je zahrnout prisma ve vašich závislostech vývoje:
npm install -D prisma
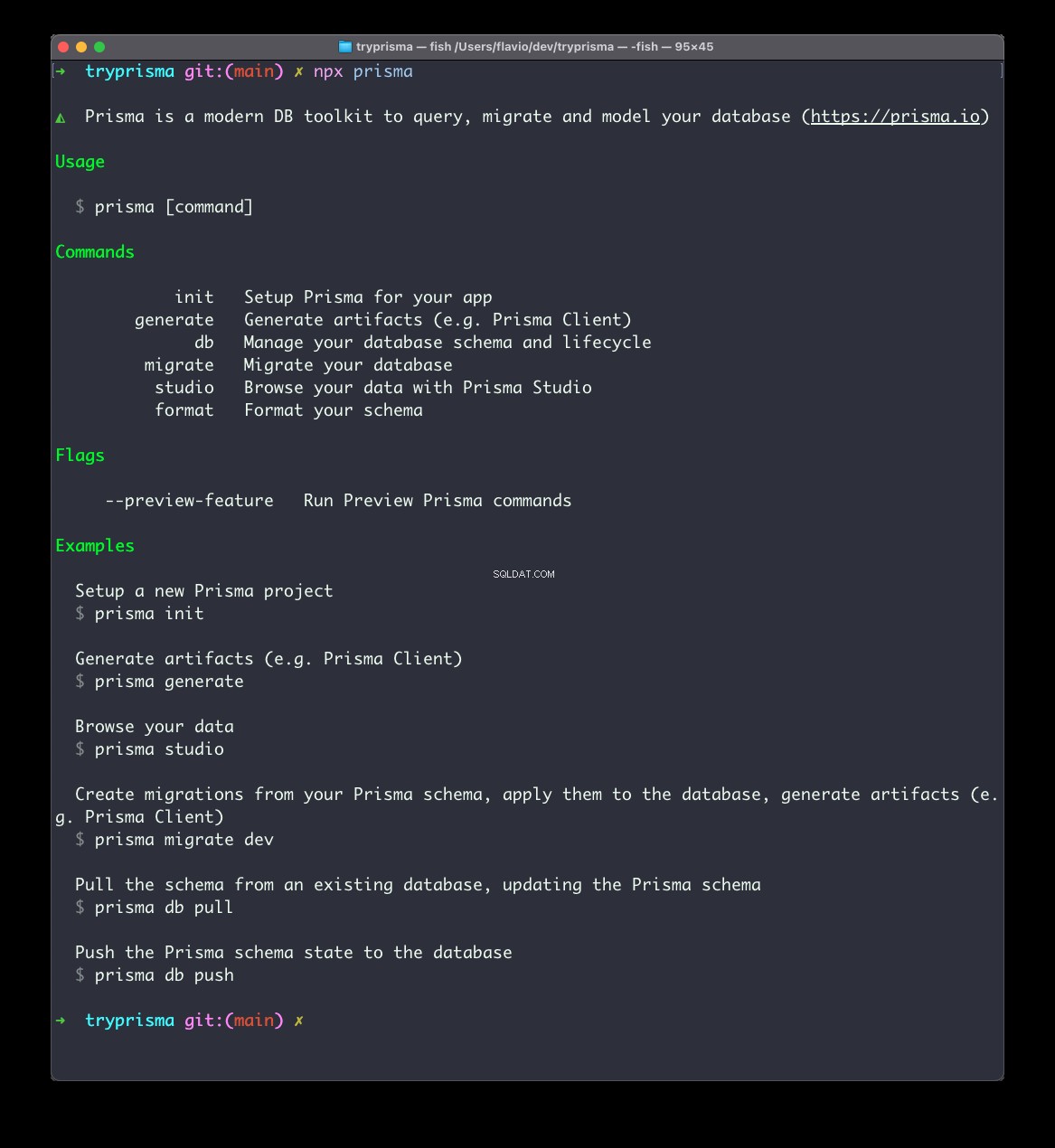
Nyní máte přístup k nástroji Prisma CLI pomocí npx . Zkuste spustit:
npx prismaa uvidíte pokyny, jak jej používat.

Nyní spusťte toto a nastavte Prisma pro váš projekt:
npx prisma init

Tím se vytvoří prisma a uvnitř ní schema.prisma soubor:
// This is your Prisma schema file,
// learn more about it in the docs: https://pris.ly/d/prisma-schema
datasource db {
provider = "postgresql"
url = env("DATABASE_URL")
}
generator client {
provider = "prisma-client-js"
}
Také vytvořil .env s DATABASE_URL, pokud jste jej ještě neměli proměnná prostředí:
DATABASE_URL="postgresql://johndoe:randompassword@localhost:5432/mydb?schema=public"Toto musí ukazovat na vaši databázi.
Nejprve odveďte tento bod z cesty. Prisma podporuje mnoho různých druhů (relačních) databází. Použil jsem to s PostgreSQL a SQLite, ale podporuje také MySQL, AWS Aurora, MariaDB.
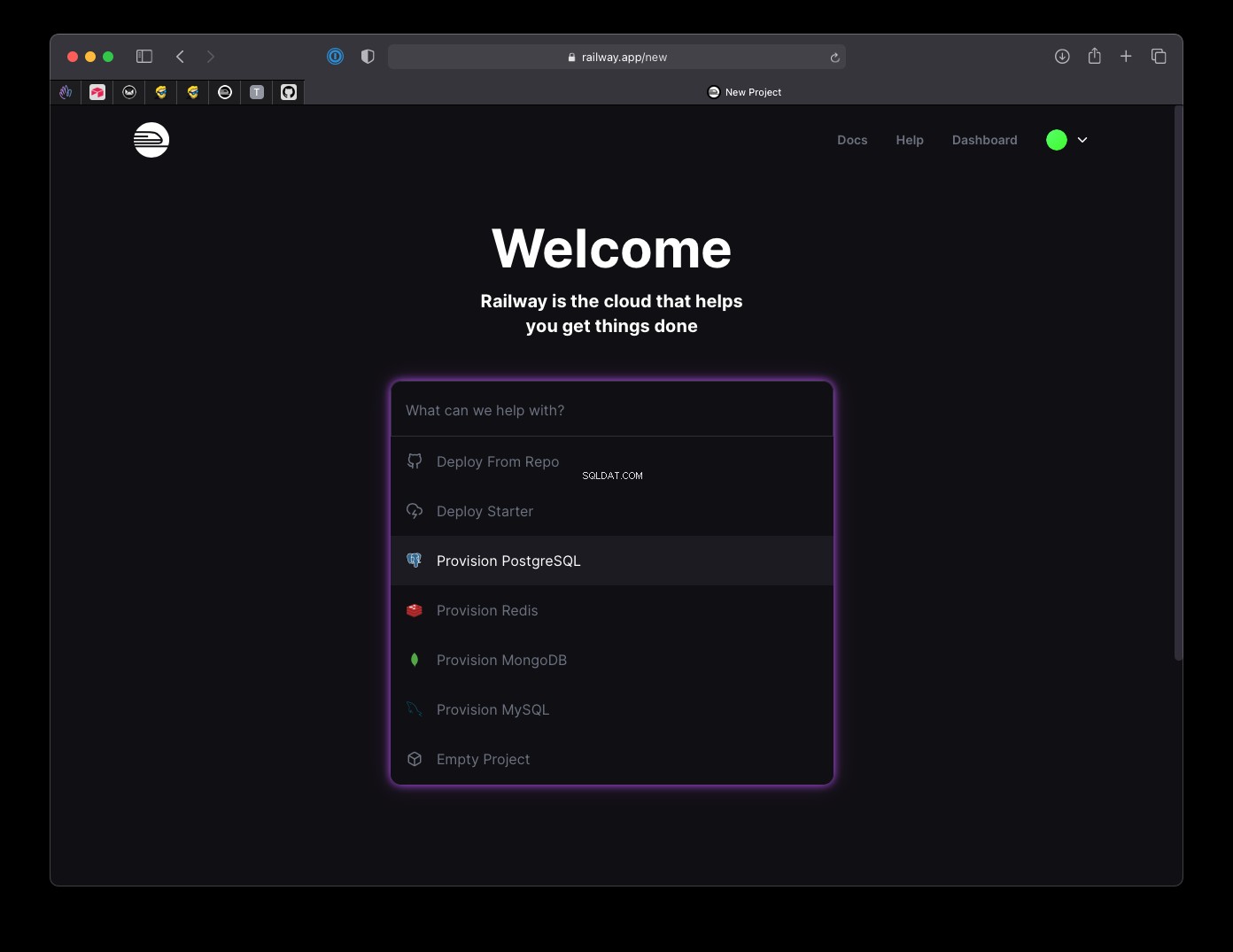
Ve výrobě rád používám spravovanou databázi DigitalOcean (zde povinný odkaz na doporučení pro kredit 100 $ zdarma), ale pro rychlý příklad aplikace je Railway.app skvělá a bezplatná volba.
Po registraci můžete zřídit databázi PostgreSQL kliknutím:

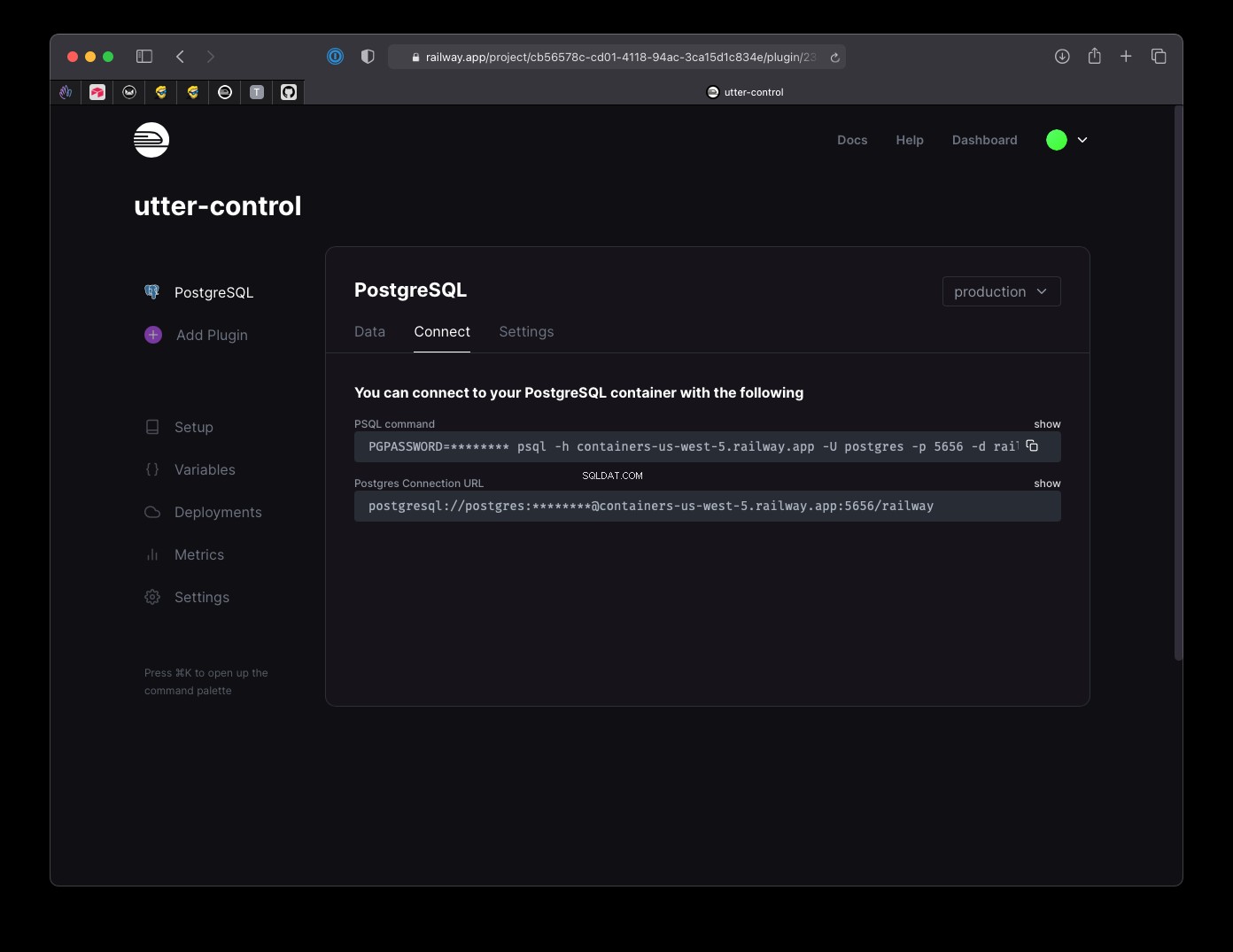
a ihned poté získáte adresu URL připojení:

Zkopírujte to do svého .env soubor jako DATABASE_URL hodnotu.
Nyní je čas přidat do schématu model, který bude převeden do databázové tabulky.
Všimněte si, že můžete také udělat opak, pokud máte databázi již naplněnou tabulkami, spuštěním
npx prisma introspect. Prisma vygeneruje schéma z databáze.
Řekněme, že jsme luxusní miliardář, který rád sbírá auta. Vytvoříme Car model pro uložení seznamu vozů, které chceme koupit:
model Car {
id Int @id @default(autoincrement())
brand String
model String
created_at DateTime @default(now())
bought Boolean @default(false)
}Vřele doporučuji, abyste si vše vyhledali v referenční dokumentaci schématu Prisma.
Tento model definuje 5 polí:id , brand , model , created_at , bought , každý svým typem, ať už je to Int, String, DataTime nebo Boolean.
id má @id atribut, což znamená, že se jedná o primární klíč , který říká systému správy databáze, aby byl jedinečný. A jako výchozí je nastavena hodnota, která se automaticky zvyšuje, takže kdykoli přidáme jednu novou položku, bude mít vždy jedinečné celé číslo, které se zvýší:1, 2, 3, 4…
Všimněte si, že můžete také použít jedinečnou hodnotu s @default(cuid()) nebo @default(uuid()) .
created_at výchozí je aktuální datum a čas s @default(now()) a bought výchozí je false .
Nyní musíme synchronizovat databázi s naším schématem. To provedeme spuštěním příkazu npx prisma migrate vytvořit naši první migraci :
npx prisma migrate dev
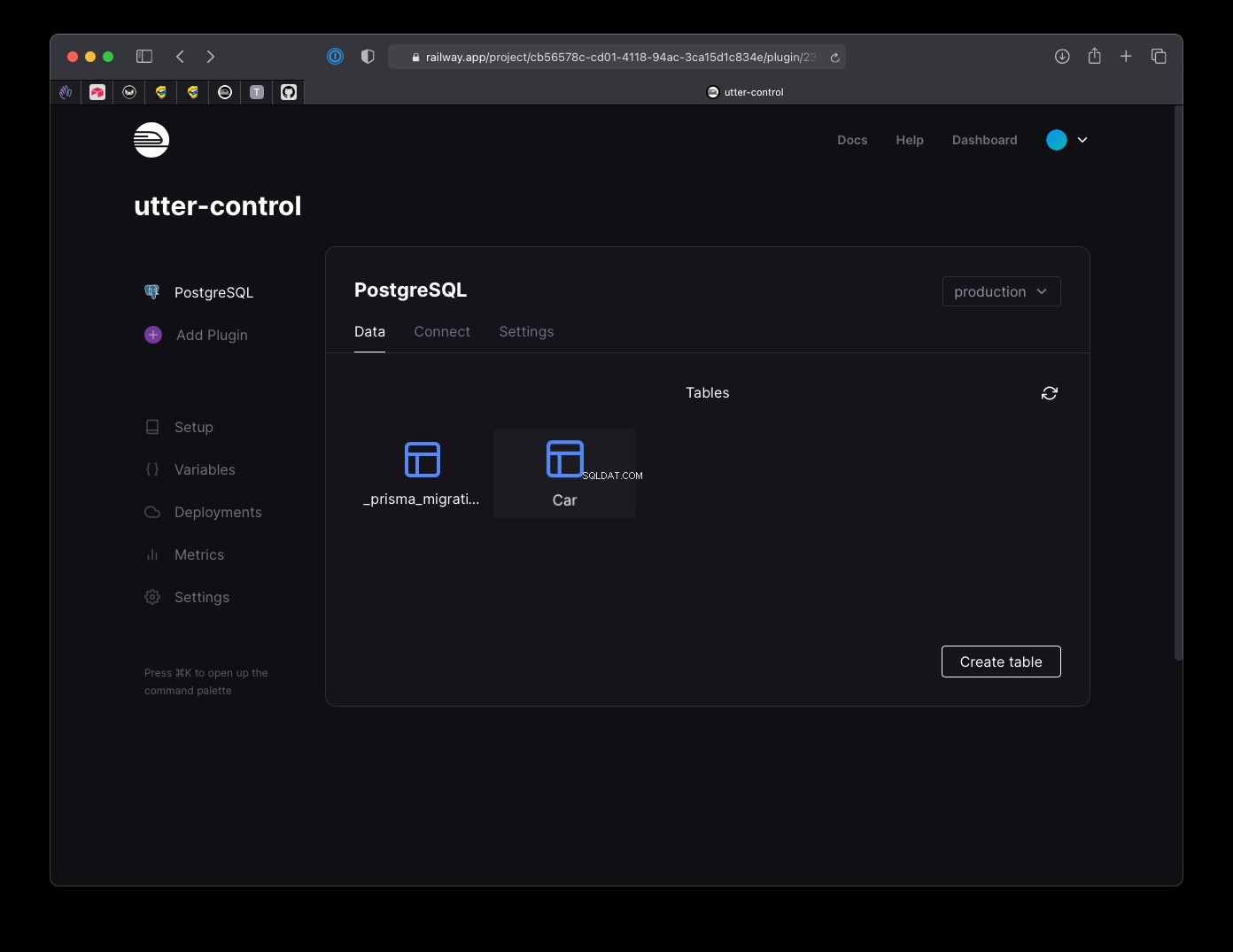
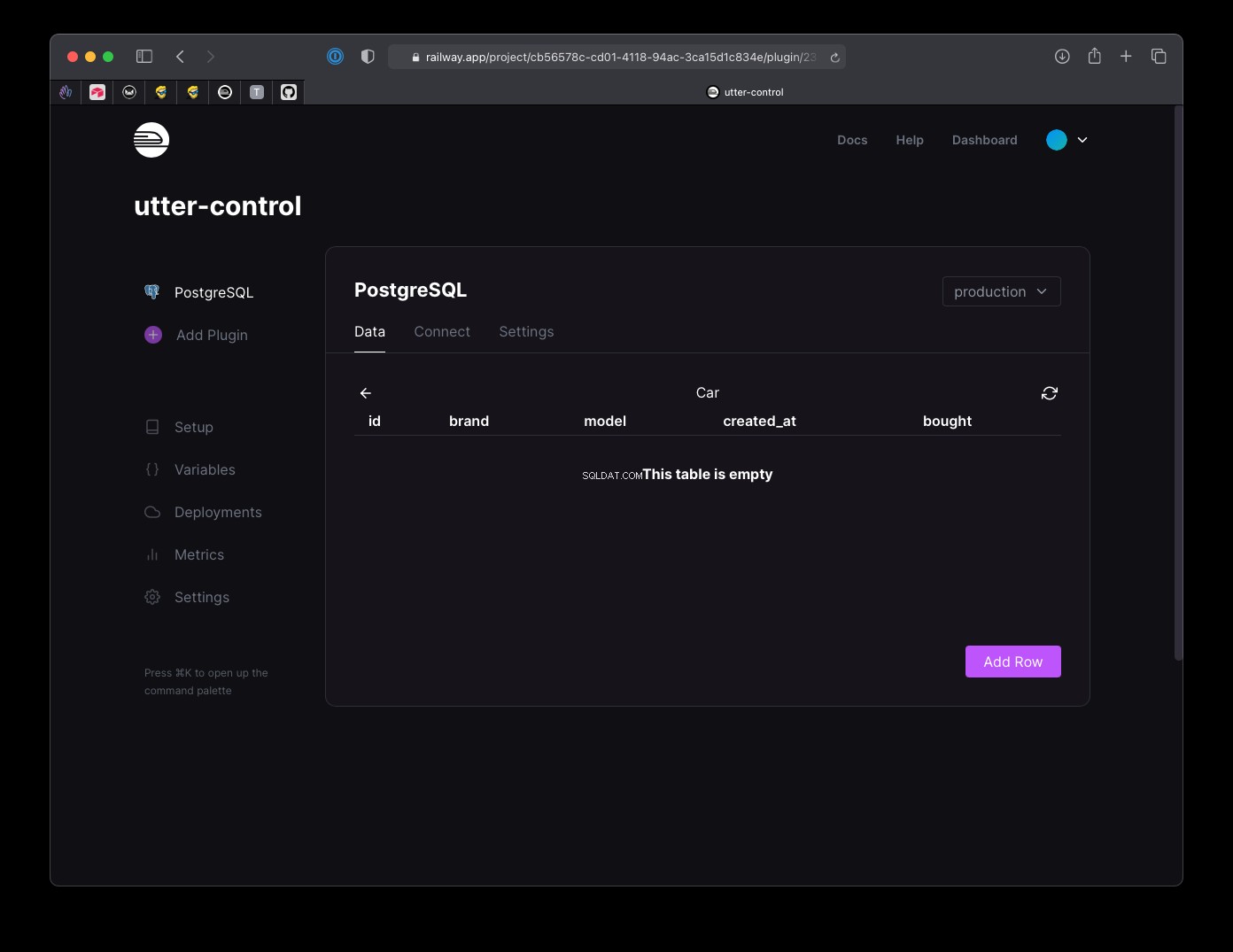
Nyní můžete v databázi vidět, že tam bude Car tabulka:


a soubor ve vaší kódové základně v prisma/migrations složku s příkazy použitými k vytvoření těchto tabulek, v tomto případě:
-- CreateTable
CREATE TABLE "Car" (
"id" SERIAL NOT NULL,
"brand" TEXT,
"model" TEXT,
"created_at" TIMESTAMP(3) NOT NULL DEFAULT CURRENT_TIMESTAMP,
"bought" BOOLEAN NOT NULL DEFAULT false,
PRIMARY KEY ("id")
);
Kdykoli změníte schéma, musíte spustit tento npx prisma migrate dev příkaz k použití změn.
Skvělý! Nyní můžeme pomocí Prismy vkládat data do databáze, získávat data, mazat data... a tak dále.
Nyní nainstalujte @prisma/client balíček s
npm install @prisma/client
Vytvořte lib složku a v ní prisma.js soubor. Tam inicializujeme objekt PrismaClient:
import { PrismaClient } from '@prisma/client'
let global = {}
const prisma = global.prisma || new PrismaClient()
if (process.env.NODE_ENV === 'development') global.prisma = prisma
export default prismaTento kus kódu je potřeba k tomu, abychom se vyhnuli nadměrným konkretizacím Prismy, když spouštíme vývojový režim, s častým obnovováním kvůli horkému znovu načítání modulu. V podstatě přidáváme
prismapři prvním spuštění na globální proměnnou a příště tuto proměnnou znovu použijeme.
Nyní můžete v libovolném souboru, který chcete použít Prisma, přidat
import prisma from 'lib/prisma'a jste připraveni vyrazit.
Chcete-li získat všechna auta, použijte prisma.car.findMany() :
const cars = await prisma.car.findMany()
Můžete předat objekt pro filtrování dat, například výběrem všech Ford auta:
const cars = await prisma.car.findMany({
where: {
brand: 'Ford',
},
})
Jedno auto můžete vyhledat podle jeho id hodnotu pomocí prisma.car.findUnique() :
const car = await prisma.car.findUnique({
where: {
id: 1,
},
})
Nové auto můžete přidat pomocí prisma.car.create() :
const car = await prisma.car.create({
brand: 'Ford',
model: 'Fiesta',
})
Auto můžete smazat pomocí prisma.car.delete() :
await prisma.job.delete({
where: { id: 1 },
})
Data auta můžete aktualizovat pomocí prisma.car.update() :
await prisma.job.delete({
where: { id: 1 },
data: {
bought: true
}
})Můžete toho udělat mnohem víc, ale to jsou základy, vše, co potřebujete, abyste mohli začít, a 95 % toho, co potřebujete, v jednoduché aplikaci CRUD.
