Jedním z nejdůležitějších aspektů reportování je co nejvíce zviditelnit obsah, aby se podstata informací obsažených v reportu dostala ke svému publiku rychle a bez námahy. Zásadní roli v tomto ohledu hrají grafy. Prezentace nezpracovaných dat a pokusit se představit si scénář spojený s daty není příliš snadné, ale grafy představují obrazovou podstatu dat a pomáhají divákovi velmi rychle pochopit myšlenku hrubých dat. JavaFX má vestavěnou podporu pro dynamickou prezentaci hrubých dat v malebné podobě. Rozhraní API má dva aspekty:Jeden může buď rozšířit třídy API a vytvořit vlastní graf od začátku, nebo použít dostupné třídy specifické pro grafy k vytvoření grafu s velmi minimálním kódem. Tento článek se ponoří do klíčových aspektů rozhraní API pro grafy JavaFX a ukazuje, jak je implementovat. K dispozici jsou rychlé příklady, které vám pomohou.
Grafy JavaFX
Grafy JavaFX se nejen snadno integrují s ostatními částmi aplikace, ale jsou také propojeny s rozšiřitelnými zásadami objektově orientované technologie, kterou lze upravit podle potřeb vývojáře. Není to nic nového, protože objektově orientované návrhy mají být vždy rozšiřitelné, ale zajímavá část API pro grafy JavaFX je, že existuje mnoho hotových tříd grafů, které lze vytvořit s malou nebo žádnou změnou v grafu. vlastnosti, abyste získali profesionálně vypadající grafy. Tyto třídy grafů jsou nejběžnější, přizpůsobitelné a vyhovují téměř všem potřebám vývojáře. Ve většině případů není potřeba vytvářet vlastní graf od začátku.
JavaFX poskytuje osm takových typů grafů v knihovně API s jejich vestavěnou funkcí. Přestože knihovna API pro grafy JavaFX obsahuje mnoho podpůrných tříd a rozhraní, konkrétních osm implementací je hierarchicky uspořádáno následovně.

Obrázek 1: Schéma hierarchie knihovny API grafů JavaFX
Proto je osm běžných typů grafů:koláčový graf , sloupcový graf , plošný graf , čárový graf , bodový graf , bublinový graf , skládaný plošný graf a skládaný pruhový graf .
Výsečový graf
Výsečový graf je běžný formát grafu, kde jsou informace vykreslovány v typické výsečové struktuře. Každý výseč představuje proporcionální hodnotu dat. Nejjednodušší způsob, jak vytvořit výsečový graf v JavaFX, je vytvořit instanci výsečového grafu třídy a nastavte data takto:
PieChart pie=new PieChart();
Data pro koláčový graf můžeme nastavit pomocí setData() metoda, která přebírá parametr typu ObservableList
PieChart.Data(String title, Double value)
Zde je rychlý příklad vytvoření výsečového grafu.
package org.mano.example;
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.scene.Scene;
import javafx.scene.chart.PieChart;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createPieChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public PieChart createPieChart() {
PieChart pie = new PieChart();
ObservableList<PieChart.Data> data =
FXCollections.observableArrayList();
data.addAll(new PieChart.Data("Asia", 30.0),
new PieChart.Data("Africa", 20.3),
new PieChart.Data("North America", 16.3),
new PieChart.Data("South America", 12.0),
new PieChart.Data("Antartica", 8.9),
new PieChart.Data("Europe", 6.7),
new PieChart.Data("Australia", 5.2));
pie.setData(data);
pie.setTitle("The Continents: Land Area");
return pie;
}
}
Výstup

Obrázek 2: Hotový koláčový graf z předchozího kódu
XYChart
XYChart je abstraktní třída, která tvoří základ všech dvouosých grafů v JavaFX. Dvouosé grafy jsou ty, kde obvykle jeden prvek představuje pár a je vykreslen v kartézské souřadnicové oblasti označené osou x jako sloupce a osou y jako řádky. Konkrétní deriváty této abstraktní třídy jsou:BarChart , AreaChart , BubbleChart , LineChart , ScatterChart , StackedAreaChart a StackedBarChart . Na rozdíl od XYChart , PieChart neuvádí data ve formátu osy x a y. Toto je hlavní rozdíl mezi PieChart a XYChart . Data v XYChart je objednáno v sérii. Ale způsob, jakým bude tato řada dat vykreslena, závisí na implementaci nebo typu XYChart skutečně vytvořena instance.
Protože XYChart je reprezentován ve formátu osy x a y, konstruktoru XYChart je následující.
XYChart(Axis<X> xAxis, Axis<Y> yAxis)
Osa je abstraktní třída, která rozšiřuje Region . Existují dvě konkrétní podtřídy této třídy, nazvané CategoryAxis a ValueAxis . Osa kategorie je vytvořena pro vykreslení popisků grafu ve formátu řetězce, zatímco osa hodnoty vykreslí datové položky v Číslo formát. Číslo je také abstraktní třída, která tvoří základní třídu pro všechny číselné typy v Javě, jako jsou obalové třídy:Double , Celé číslo , Plovoucí , Dlouhé , Krátká , a tak dále.
Příklad sloupcového grafu
Sloupcový graf se obvykle používá k zobrazení relativního rozdílu mezi různými řadami dané kategorie. Následující příklad ukazuje, jak jej vytvořit v Javě.
package org.mano.example;
import java.util.*;
import javafx.application.Application;
import javafx.collections.*;
import javafx.scene.Scene;
import javafx.scene.chart.*;
import javafx.scene.chart.XYChart.Series;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createBarChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
ObservableList<XYChart.Series<String, Double>> data =
FXCollections.observableArrayList();
Series<String, Double> as = new Series<>();
Series<String, Double> bs = new Series<>();
Series<String, Double> cs = new Series<>();
Series<String, Double> ds = new Series<>();
Series<String, Double> es = new Series<>();
Series<String, Double> fs = new Series<>();
as.setName("A-Series");
bs.setName("B-Series");
cs.setName("C-Series");
ds.setName("D-Series");
es.setName("E-Series");
fs.setName("F-Series");
Random r = new Random();
for (int i = 1900; i < 2017; i += 10) {
as.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
bs.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
cs.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
ds.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
es.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
fs.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
}
data.addAll(as, bs, cs, ds, es, fs);
return data;
}
public XYChart<CategoryAxis, NumberAxis>
createBarChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
BarChart bc = new BarChart<>(xAxis, yAxis);
bc.setData(getDummyChartData());
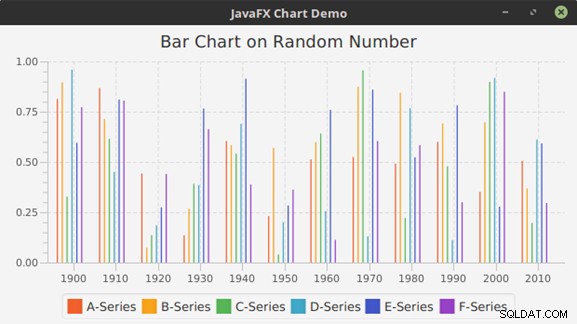
bc.setTitle("Bar Chart on Random Number");
return bc;
}
}
Výstup

Obrázek 3: Hotový sloupcový graf z předchozího kódu
Příklad bodového grafu
Datové položky v bodovém grafu jsou reprezentovány jako symboly v oblasti osy XY. Předchozí kód čárového grafu lze snadno převést na bodový graf provedením následujících změn.
package org.mano.example;
import java.util.*;
import javafx.application.Application;
import javafx.collections.*;
import javafx.scene.Scene;
import javafx.scene.chart.*;
import javafx.scene.chart.XYChart.Series;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
import javafx.util.StringConverter;
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createScatterChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
// ... Same as above
}
public XYChart<CategoryAxis, NumberAxis>
createScatterChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
ScatterChart sc = new ScatterChart<>(xAxis, yAxis);
sc.setData(getDummyChartData());
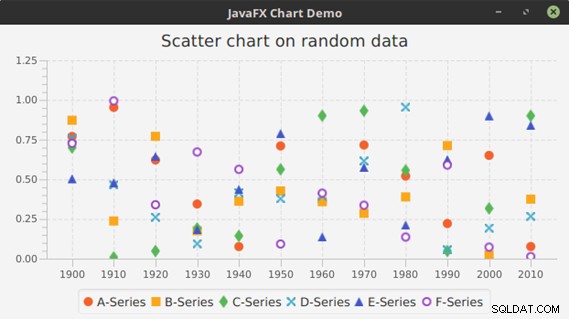
sc.setTitle("Scatter chart on random data");
return sc;
}
}
Výstup

Obrázek 4: Hotový bodový graf z předchozího kódu
Příklad čárového grafu
Jak vidíme, datové položky v bodovém grafu jsou znázorněny pomocí teček nebo symbolů. Někdy je vhodné tečky spojit. To zlepšuje viditelnost změn trendů z jednoho označeného bodu do druhého. Spojnicový graf dělá přesně toto. Následující příklad tuto myšlenku ilustruje.
package org.mano.example;
// ... Import statements same as above
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createLineChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
// ... Same as above
}
public XYChart<CategoryAxis, NumberAxis> createLineChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
LineChart lc = new LineChart<>(xAxis, yAxis);
lc.setData(getDummyChartData());
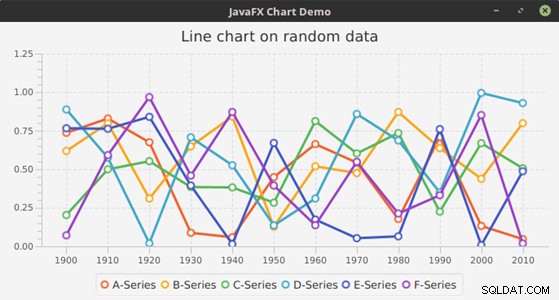
lc.setTitle("Line chart on random data");
return lc;
}
}
Výstup

Obrázek 5: Hotový spojnicový graf z předchozího kódu
Příklad StackedBarChart
StackedBarChart je další verzí BarChart v tom smyslu, že StackedBarChart zde namísto znázornění různých pruhů vedle sebe ukládá kategorie na sebe.
package org.mano.example;
// ... Import statements same as above
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createStackedBarChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
// ... Same as above
}
public XYChart<CategoryAxis, NumberAxis>
createStackedBarChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
StackedBarChart sbc = new StackedBarChart<>(xAxis, yAxis);
sbc.setData(getDummyChartData());
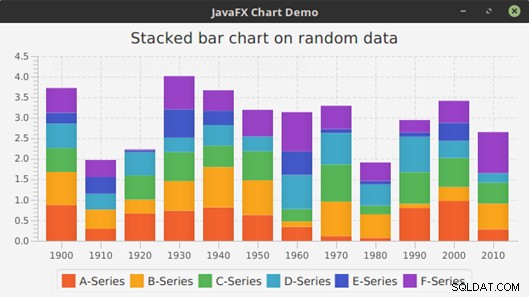
sbc.setTitle("Stacked bar chart on random data");
return sbc;
}
}
Výstup

Obrázek 6: Hotový skládaný sloupcový graf z předchozího kódu
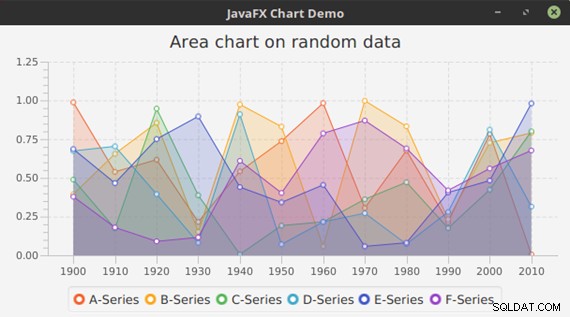
Příklad plošného grafu
V AreaChart , oblast pod čárami spojujícími tečky je vyplněna tak, aby představovala kategorii.
package org.mano.example;
// ... Import statements same as above
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createAreaChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
// ... Same as above
}
public XYChart<CategoryAxis, NumberAxis> createAreaChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
AreaChart ac = new AreaChart<>(xAxis, yAxis);
ac.setData(getDummyChartData());
ac.setTitle("Area chart on random data");
return ac;
}
}
Výstup

Obrázek 7: Hotový plošný graf z předchozího kódu
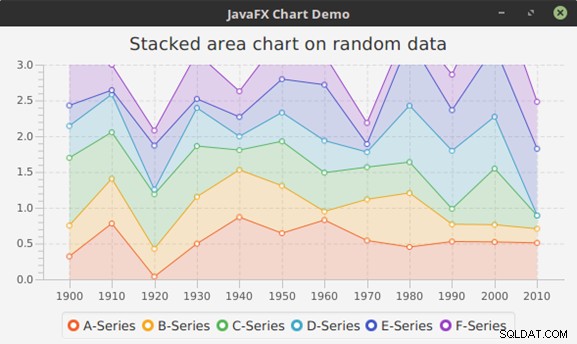
Příklad StackedAreaChart
StackedAreaChart zobrazuje součet hodnot stejné kategorie a nezobrazuje jednotlivé oblasti jako AreaChart dělá. Toto je v podstatě další verze AreaChart .
package org.mano.example;
// ... Import statements same as above
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createStackedAreaChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
// ... Same as above
}
public XYChart<CategoryAxis, NumberAxis> createStackedAreaChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
StackedAreaChart sac = new StackedAreaChart<>(xAxis, yAxis);
sac.setData(getDummyChartData());
sac.setTitle("Stacked area chart on random data");
return sac;
}
}
Výstup

Obrázek 8: Hotový skládaný plošný graf z předchozího kódu
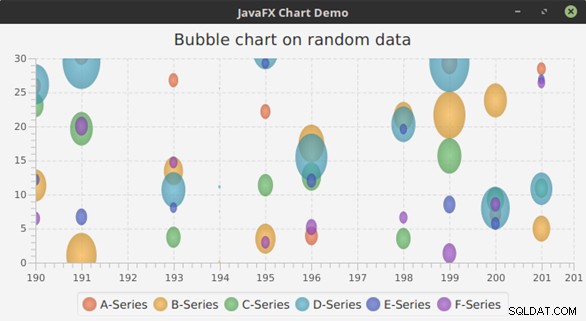
Příklad bublinového grafu
BubbleChart vykresluje bubliny pro datové body v řadě. Tato varianta XYChart využívá další vlastnosti XYChart.Data třídy v tom smyslu, že se jedná o speciální XYChart implementace mezi všemi podtřídami XYChart . Zde je datová položka označena dvěma nebo třemi parametry, jako je hodnota x, hodnota y a volitelně hodnota označující poloměr bubliny. Zde je příklad pro ilustraci, jak jej vytvořit v Javě.
package org.mano.example;
import java.util.*;
import javafx.application.Application;
import javafx.collections.*;
import javafx.scene.Scene;
import javafx.scene.chart.*;
import javafx.scene.chart.XYChart.Series;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
import javafx.util.StringConverter;
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createBubbleChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<Integer, Double>>
getDummyChartData2() {
ObservableList<XYChart.Series<Integer, Double>> data =
FXCollections.observableArrayList();
Series<Integer, Double> as = new Series<>();
Series<Integer, Double> bs = new Series<>();
Series<Integer, Double> cs = new Series<>();
Series<Integer, Double> ds = new Series<>();
Series<Integer, Double> es = new Series<>();
Series<Integer, Double> fs = new Series<>();
as.setName("A-Series");
bs.setName("B-Series");
cs.setName("C-Series");
ds.setName("D-Series");
es.setName("E-Series");
fs.setName("F-Series");
Random r = new Random();
for (int i = 1900; i < 2017; i += 10) {
double d = r.nextDouble();
as.getData().add(new XYChart.Data<>
(i, r.nextInt(32)+r.nextDouble(), 2 * d));
bs.getData().add(new XYChart.Data<>
(i,r.nextInt(32)+r.nextDouble(), 4 * d));
cs.getData().add(new XYChart.Data<>
(i,r.nextInt(32)+r.nextDouble(), 3 * d));
ds.getData().add(new XYChart.Data<>
(i,r.nextInt(32)+r.nextDouble(), 5 * d));
es.getData().add(new XYChart.Data<>
(i,r.nextInt(32)+r.nextDouble(), 1.5 * d));
fs.getData().add(new XYChart.Data<>
(i,r.nextInt(32)+r.nextDouble(), 1.7 * d));
}
data.addAll(as, bs, cs, ds, es, fs);
return data;
}
public BubbleChart<Number, Number> createBubbleChart() {
NumberAxis xAxis = new NumberAxis();
NumberAxis yAxis = new NumberAxis();
yAxis.setAutoRanging(false);
yAxis.setLowerBound(0);
yAxis.setUpperBound(30);
xAxis.setAutoRanging(false);
xAxis.setLowerBound(1900);
xAxis.setUpperBound(2017);
xAxis.setTickUnit(10);
xAxis.setTickLabelFormatter(new StringConverter<Number>() {
@Override
public String toString(Number object) {
return String.valueOf(object.intValue() / 10);
}
@Override
public Number fromString(String string) {
return Integer.valueOf(string) * 10;
}
});
BubbleChart blc = new BubbleChart<>(xAxis, yAxis);
blc.setData(getDummyChartData2());
blc.setTitle("Bubble chart on random data");
return blc;
}
}
Výstup

Obrázek 9: Hotový bublinový graf z předchozího kódu
Závěr
Je možné použít kaskádové styly (CSS) k úpravě výchozího vzhledu grafů JavaFX, jako je změna barevného schématu, úprava jejich legend a os nebo symbolů grafu a tak dále. JavaFX poskytuje mnoho značek CSS specifických pro grafy, aby toho bylo dosaženo. Nejdůležitější částí API pro grafy JavaFX je to, že poskytuje různé varianty typů grafů připravených k použití. Je na vývojářích, aby vybrali správný typ grafu, který nejlépe odpovídá jejich schématu vykazování dat.
