Ovládací prvek ActiveX ImageList.
Pro přiřazení obrázků ovládacímu prvku ListView potřebujeme pomoc jiného ovládacího prvku ActiveX:ImageList Řízení. Viděli jsme ikony v zobrazení Průzkumníka Windows, obrázky podobné složce ve stavu zavřeno, když na složku kliknete, zobrazí se otevřený obrázek složky a různé typy obrázků podle typu souboru. Tady nemáme tolik flexibility, ale můžeme zobrazit obrázky ikon v ColumnHeaders ovládacího prvku ListView , Položky seznamu a ListSubItems členy objektu při naplňování jejich obsahu.
Ukázkové ukázkové obrázky.
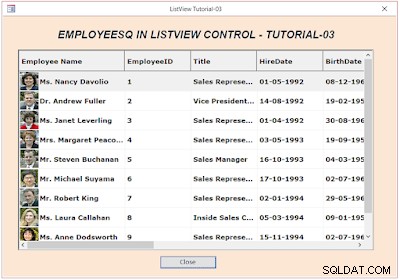
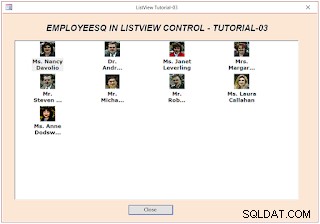
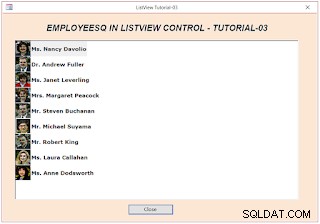
Ukázkový obrázek výpisu zaměstnanců NorthWind Trading s jejich fotografiemi (malé obrázky) v ovládacím prvku ListView:

Větší velikosti obrázků zvýší výšku řádku záznamů, ale fotografie mohou být větší.
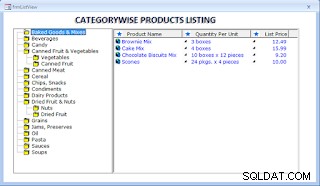
Níže je uveden ukázkový obrázek ovládacího prvku ListView (v pravém panelu), který jsme použili spolu s ovládacím prvkem TreeView. Ovládací prvek ActiveX TreeView vám byl představen v dřívější sérii výukových programů o ovládání TreeView. Odkazy List of TreeView Control Tutorial Series Series naleznete ve spodní části této stránky.

Na obrázku výše jsem použil obrázky ikon ve všech sloupcích dat a na štítcích záhlaví sloupců, abych demonstroval možnost zobrazení obrázku na ListView Control.
Stavy zavření a otevření složky se zobrazují v levém panelu na ovládacích uzlech TreeView a fungují jinak než na položkách ListView. otevření složky obrázek se zobrazí, když uzel TreeView obdrží kliknutí. Druhým kliknutím na stejný uzel se zobrazí složka zavřená obrázek.
Série výukových programů pro ovládání ListView.
Doufám, že jste prošli dřívějšími výukovými relacemi 1 a 2 ovládacího prvku ListView a jste připraveni začít s touto novou epizodou o použití ImageList Ovládejte spolu s ListView Řízení. Odkazy na dřívější výukové programy jsou uvedeny níže, abyste si je mohli prohlédnout a připravit se na pokračování této relace. Některé ze základů ListView Control jsou zde již uvedeny a vysvětleny pomocí kódu VBA a budete v lepší pozici, abyste zde mohli pokračovat a porozumět tomu, co se zde děje.
-
Výukový program ovládání ListView-01.
-
Výukový program ovládání ListView-02.
Zdrojová data a ukázkový formulář.
Začněme s novým formulářem a tabulkou zaměstnanců pro náš nový ukázkový projekt ListView Control. Importujte tabulku Zaměstnanci z ukázkové databáze NorthWind.accdb.
-
Vytvořte nový SELECT Query s níže uvedeným SQL a uložte jej pod názvem EmployeesQ .
SELECT [TitleOfCourtesy] & " " & [FirstName] & " " & [LastName] AS [Employee Name], Employees.EmployeeID, Employees.Title, Employees.HireDate, Employees.Address, Employees.City, Employees.Region, Employees.PostalCode, Employees.Country, Employees.HomePhone, Employees.Extension, Employees.Notes FROM Employees;
-
Pokud je struktura vaší tabulky zaměstnanců jiná, nezáleží na tom. Pouze pro první hodnotu sloupce jsem zkombinoval tři hodnoty sloupce dohromady a vytvořil [Jméno zaměstnance] jako první sloupec. Další hodnoty názvů sloupců můžete převzít tak, jak je máte, a v libovolném pořadí, všechny nebo méně podle libosti.
-
Vytvořte nový formulář a otevřete jej v návrhovém zobrazení.
-
Vložte Microsoft Ovládací prvek ListView ze seznamu ovládacích prvků ActiveX.
-
Vložte Microsoft Ovládací prvek ImageList také ze seznamu ovládacích prvků ActiveX.
-
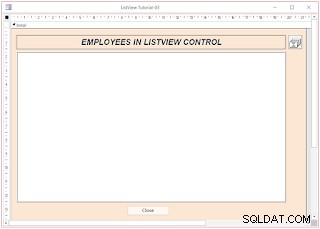
Změňte velikost ovládacího prvku ListView jako ukázkový obrázek na formuláři uvedeném níže. Přesuňte ovládací prvek ImageList a umístěte jej do pravého horního rohu ovládacího prvku ListView, jak je znázorněno na obrázku. Můžete jej umístit kamkoli na vhodné místo ve formuláři. Nezobrazí se ve formuláři, když je formulář v normálním zobrazení.

-
Vyberte Ovládací prvek ListView a zobrazte list vlastností.
-
Změňte Jméno Hodnota vlastnosti do ListView1.
-
Vyberte Ovládací prvek seznamu obrázků , zobrazte jeho list vlastností a změňte Název Hodnota vlastnosti na ImageList0 .
-
Poznámka: Oba výše uvedené ovládací prvky mají své vlastní vyhrazené listy vlastností. Jejich názvy vlastností a hodnoty se mohou objevit také v seznamu vlastností Accessu. Pokud provedeme nějaké změny v listu vlastností Access, nemusí se všechny aktualizovat v ovládacích prvcích ListView a ImageList. Musíme provést změny ve vlastním listu vlastností Kontroly.
ListView Control List vlastností.
-
-
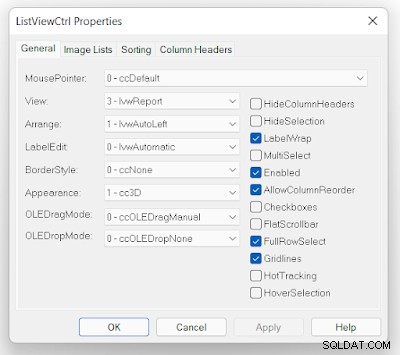
Klepněte pravým tlačítkem myši na ovládací prvek ListView a zvýrazněte Objekt ListViewCtrl možnost v zobrazeném seznamu a vyberte Vlastnosti. Obecné Karta listu vlastností ListView Control bude vypadat jako obrázek uvedený níže.

-
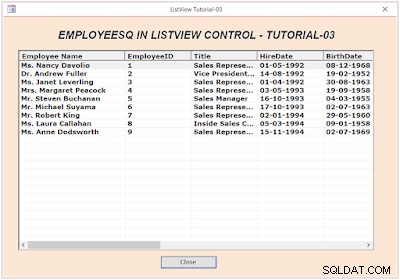
Změňte hodnoty vlastností na kartě Obecné jak je znázorněno na obrázku výše.
Nejprve načteme data zaměstnanců do ovládacího prvku ListView.
Kód VBA modulu formuláře
-
Zkopírujte a vložte následující kód VBA do modulu třídy formuláře:
Option Compare Database Option Explicit Dim lvwList As MSComctlLib.ListView Dim lvwItem As MSComctlLib.ListItem Dim ObjImgList As MSComctlLib.ImageList Dim db As DAO.Database Dim rst As DAO.Recordset Private Sub cmdClose_Click() DoCmd.Close acForm, Me.Name End Sub Private Sub Form_Load() Call LoadListView("EmployeesQ") End Sub Private Sub LoadListView(ByVal tblName As String) Dim strFldName As String Dim intCounter As Integer Dim j As Integer Dim strLabel As String 'Assign ListView Control on Form to lvwList Object Set lvwList = Me.ListView1.Object 'Set ObjImgList = Me.ImageList0.Object 'Assign Form Header labels Caption Text strLabel = UCase(tblName) & " " & "IN LISTVIEW CONTROL - TUTORIAL-03" Me.Label8.caption = strLabel Me.Label9.caption = strLabel With lvwList '.Icons = ObjImgList '.SmallIcons = ObjImgList '.ColumnHeaderIcons = ObjImgList .Font = "Verdana" .Font.Size = 10 .Font.Bold = True End With Set db = CurrentDb Set rst = db.OpenRecordset(tblName, dbOpenSnapshot) 'Create Column Headers for ListView With lvwList .ColumnHeaders.Clear 'initialize header area For j = 0 To rst.Fields.Count - 1 strFldName = rst.Fields(j).Name 'Syntax: '.ColumnHeaders.Add Index, Key, Text, Width, Alignment, Icon .ColumnHeaders.Add , , strFldName, iif(j=0,3200,2000) Next End With 'Initialize ListView Control While lvwList.ListItems.Count > 0 lvwList.ListItems.Remove (1) Wend With lvwList Do While Not rst.EOF And Not rst.BOF 'Syntax .ListItems.Add(Index, Key, Text, Icon, SmallIcon) Set lvwItem = .ListItems.Add(, , CStr(Nz(rst.Fields(0).Value, ""))) 'Add next columns of data as sub-items of ListItem With lvwItem 'Syntax .Add Index,Key,Text,Report Icon,TooltipText For j = 1 To rst.Fields.Count - 1 .ListSubItems.Add , , CStr(Nz(rst.Fields(j).Value, "")) Next End With rst.MoveNext Loop rst.Close 'reset lvwItem object Set lvwItem = Nothing End With Set rst = Nothing Set db = Nothing End SubPoznámka: Červeně zbarvené řádky VBA ovládacího prvku ImageList jsou prozatím zakomentovány a my je brzy povolíme.
-
Uložte svůj formulář pod jménem frmEmployees.
-
Otevřete formulář v normálním zobrazení.
Zaměstnanci Výpis záznamů Q Query bude vypadat jako následující obrázek:

Recenze kódu VBA
Výše uvedený kód VBA jsme již prošli v dřívějších relacích ListView Control Tutorial-01 a 02, s výjimkou několika řádků v deklaraci ImageList Control, inicializace a několika řádků pro Font-Name, Font-Size a Font- Nastavení stylu. Další změnou, kterou jsme zde provedli v dřívějším kódu VBA, je LoadListView() potřebuje jako parametr název tabulky/dotazu. Všechny typy dotazů kromě dotazů akcí, přístupových tabulek a názvů propojených tabulek jsou platné. Název tabulky nebo dotazu je předán při volání programu z Form_Load() Postup události.
Všechny názvy polí tabulky/dotazu se používají jako štítek záhlaví sloupce Text (třetí parametr) v ColumnHeaders.Add() metoda. První parametr Index a druhý parametr Klíč Hodnoty se nepoužívají. Pořadová čísla indexu vloží systém automaticky.
Čtvrtým parametrem je Column-Width hodnotu v pixelech a libovolně jsme přiřadili prvnímu sloupci hodnotu šířky 3200 pixelů a pro všechny ostatní sloupce 2000 pixelů. První sloupec zobrazuje jméno zaměstnance a pro správné zobrazení potřebuje větší šířku.
Zarovnání a ikona hodnoty parametrů pro záhlaví sloupců, které jsme zde nepoužili. Ve výchozím nastavení se předpokládá zarovnání vlevo. Dostupné možnosti zarovnání jsou uvedeny níže.
- 0 – lvwColumnLeft
- 1 – lvwColumnRight
- 2 – lvwColumnCenter
Výše uvedené možnosti můžete zobrazit v Záhlaví sloupců Karta na listu vlastností ovládacího prvku ListView. Chcete-li zobrazit výše uvedené možnosti:
-
Klikněte na Vložit sloupec Button, zadejte do textového pole níže nějaký dočasný název sloupce.
-
Klikněte na Zarovnání Vlastnost a zobrazit výše uvedené možnosti.
-
Klikněte na Odstranit sloupec Tlačítko pro odstranění názvu dočasného sloupce.
-
Poznámka: Pokud byste chtěli štítky záhlaví sloupců přidat ručně, místo načítání názvů polí pomocí kódu VBA, můžete je sem zadat jeden po druhém. Při zobrazení dat se zobrazí jako štítky záhlaví sloupců.
Ukázkové zobrazení ikony Obrázek na levé straně názvů sloupců záhlaví lze vidět na pravém panelu na druhém ukázkovém obrázku v horní části této stránky.
První sloupec EmployeesQ (Jméno zaměstnance) je považován za ListItems.Text v jeho Přidat Metoda. V této metodě jsme také vynechali Index a Klíč Hodnoty parametrů. Indexová čísla budou automaticky přidána systémem jako sériová čísla.
Od druhého pole dále jsou všechny hodnoty sloupců načteny pomocí ListSubItems.Add() metoda ovládacího prvku ListView.
Poznámka: Všechny hodnoty jsou přidány do ListItems.Text a v ListSubItems.Text parametr pouze jako textový datový typ, bez ohledu na jeho původní datový typ ve zdrojové tabulce/dotazu. V kódu provádíme kontrolu ověření hodnot polí, pro případ, že některá z nich obsahuje Null Hodnota a převeďte ji na textovou hodnotu pomocí CStr() vestavěná funkce.
Ovládací prvek Seznam obrázků.
Seznam obrázků Kontrolní inicializační příkazy, které jsme okomentovali v Hlavním programu, jsou zobrazeny červeně v níže uvedeném segmentu kódu. Vysvětlíme a aktivujeme je, až budeme připraveni na nahrávání obrázků do ovládacího prvku ImageList.
'Assign ListView Control on Form to lvwList Object
Set lvwList = Me.ListView1.Object
'Set ObjImgList = Me.ImageList0.Object
'Assign Form Header labels Caption Text
strLabel = UCase(tblName) & " " & "IN LISTVIEW CONTROL - TUTORIAL-03"
Me.Label8.caption = strLabel
Me.Label9.caption = strLabel
With lvwList
'.Icons = ObjImgList
'.SmallIcons = ObjImgList
'.ColumnHeaderIcons = ObjImgList
.Font = "Verdana"
.Font.Size = 10
.Font.Bold = True
End With
První příkaz s červenou barvou nad inicializuje ObjImgList Objekt s ovládacím prvkem ImageList ImageList0 na formuláři frmEmployees . Před provedením změn v kódu se podívejme, jaké máme možnosti pro nahrávání některých obrázků do ovládacího prvku ImageList.
O nahrávání obrázků.
Dalším krokem je nahrání několika ukázkových obrázků do ovládacího prvku ImageList. To lze provést jedním ze dvou způsobů.
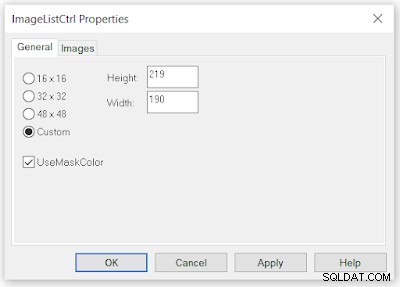
Než se pokusíte o tento krok, vytvořte nebo získejte alespoň dva malé obrázky (jakýkoli z oblíbených typů obrázků jako .jpg, jpeg, .bmp, .png , atd.), nejlépe .bmp typ. Možnosti velikosti obrázku dostupné v Ovládacím prvku ImageList na Obecné na kartě Vlastnosti jsou 16 x 16 , 32 x 32 , 48 x 48 pixelů nebo Vlastní velikost.
Klepněte pravým tlačítkem myši na ovládací prvek ImageList, zvýrazněte možnost Objekt ImageListCtrl a vyberte Vlastnosti. Před výběrem libovolného obrázku pro nahrání vyberte jednu z výše uvedených velikostí obrázku v Obecné Karta.
- Pokud máte velké obrázky a chcete zachovat původní velikost obrázku, vyberte Vlastní Volba.
- Výběrem kterékoli z dalších možností se obrázek zmenší na vybranou velikost. To může snížit kvalitu obrazu. Použití velmi velkých obrázků může při zobrazení zabírat více místa v ovládacím prvku ListView.
- Obrázky typu ikon budou ideální pro použití.
- Experimentujte s velkými, malými a velmi malými obrázky a s různými možnostmi, abyste získali zkušenosti se správným výběrem obrázku/možnosti pro vaše potřeby.
Můžete použít jeden ze dvou způsobů, jak nahrát obrázky do ImageList Control:
1. Nahrajte obrázky z disku pomocí procedury VBA.
Ukázková procedura VBA bude vypadat jako segment kódu uvedený níže, převzatý z výukového programu pro ovládání TreeView:
Set objImgList = Me.ImageList0.Object
objImgList.ListImages.Clear
strFolder = "D:\Access\TreeView\"
With objImgList
With .ListImages
.Add Index:=1, Key:="FolderClose", Picture:=LoadPicture(strFolder & "folderclose2.bmp")
.Add Index:=2, Key:="FolderOpen", Picture:=LoadPicture(strFolder & "folderopen2.bmp")
.Add Index:=3, Key:="ArrowHead", Picture:=LoadPicture(strFolder & "arrowhead.bmp")
End With
End With
With tvw 'TreeView Control
.ImageList = objImgList 'assign imagelist Object to TreeView Imagelist Property
End With První příkaz inicializuje objImgList Objekt s ImageList0 ovládací prvek ve formuláři.
Další příkaz zajistí, že existující obrázky v ovládacím prvku seznamu obrázků, pokud existují, budou vymazány v rámci přípravy na nahrání z disku. Aby tento přístup vždy fungoval, musí být obrázky vždy dostupné na disku.
objImgList.ListImages.Add() metoda je volána k nahrání obrázků z disku pomocí pojmenovaných parametrů. Když jsou názvy parametrů použity v Add() Hodnoty parametrů mohou být zadány v libovolném pořadí, jako je Index:=1 lze zadat na konec řádku nebo Klíč:="FolderClose" jako první položka a tak dále. Bez názvů parametrů bude pořadí parametrů metody Add() následující:
.Add 1, "FolderClose", LoadPicture(strFolder & "folderclose2.bmp")
Chcete-li zobrazit obrázek v našem listView můžeme použít buď indexové číslo obrázku 1 nebo hodnota klíče "FolderClose" Text jako ikonu nebo SmallIcon hodnoty parametrů v ListItems.Add() metoda.
Výše uvedenou metodu jsme použili dříve ve výukovém programu TreeView Control. Tuto stránku můžete navštívit a stáhnout si ukázkovou databázi.
Tato metoda načte obrázky do instance objektu ImageList v paměti a fyzický objekt ve formuláři se nezmění. Zdrojové obrázky na disku musí být vždy dostupné frmEmployees je otevřená.
2. Ruční nahrávání obrázků z disku.
Toto je jednorázové cvičení, hledání obrázků na disku a jejich nahrání do ImageList Control.Hlavní výhodou je, že jakmile jsou obrázky nahrány do ImageList Control, zůstanou nedotčené. Ovládací prvek ImageList s obrázky lze zkopírovat a vložit pro jiné projekty, pokud jsou stejné obrázky vyžadovány pro více než jeden projekt. Není nutné znovu načítat obrázky z disku. ImgeList Control s obrázky lze sdílet s přáteli.
Pojďme tedy k lepší metodě ručního nahrávání obrázků. Vytvořte dva .bmp obrázky s rozlišením 50 x 50 pixelů (image1.bmp , image2.bmp ) a mějte jej připravený ve složce, řekněte D:\Access\ pro referenci.
-
Otevřete frmEmployees v zobrazení návrhu.
-
Klepněte pravým tlačítkem myši na ovládací prvek ImageList a zvýrazněte Objekt ImageListCtrl a vyberte Vlastnosti.
-
Na stránce Obecné vyberte Vlastní Možnost nahrát obrázky v původním rozlišení.
Obecné zobrazení karty ImageList Control.

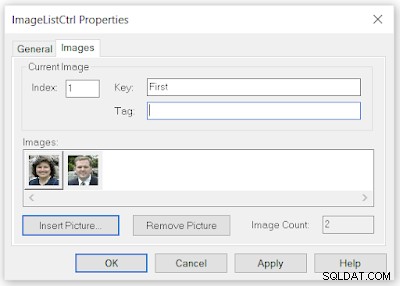
Obrázky karta Zobrazení ovládacího prvku ImageList

Poznámka: Po vyzkoušení nahraných obrázků v ovládacím prvku ListView, pokud chcete vyzkoušet další možnosti 48 x 48, 32 x 32, 16 x 16, musíte nejprve odstranit všechny nahrané obrázky a poté přejít na Obecné vyberte požadovanou možnost a poté obrázky znovu nahrajte. Vybrané obrázky budou zmenšeny na vybranou velikost obrázku.
Jak můžete vidět na kartě ukázkové obrázky, nahrál jsem dva obrázky výběrem Vložit obrázek Příkazové tlačítko a vybírání obrázků z mého disku.
První snímek je ve vybraném stavu a mírně ve zvýšené poloze. Ovládací prvek Index zobrazuje hodnotu 1 a textové pole Klíč zobrazuje text První . Hodnota indexu se zobrazí automaticky, ale hodnotu klíče (některá smysluplná hodnota, kterou si můžete snadno zapamatovat a dát do souvislosti obrázek s daty) lze zadat ručně.
Můžeme použít buď indexové číslo, nebo textovou hodnotu klíče v ikoně a v SmallIcon Parametr ListItems.Add() metoda.
I když plánujete použít sekvenci čísel indexu, sekvence nahrávání obrázků se musí synchronizovat s daty, která plánujete nahrát do ovládacího prvku ListView, jako by se jméno zaměstnance mělo shodovat s jejich fotografiemi ve správném pořadí.
Lepší metodou v případě zaměstnanců je jejich křestní jméno, které lze použít jako klíčový text a velmi snadno jej přiřadit k záznamu. Zobecněné obrázky se nemusejí shodovat s tímto druhem kontroly vztahu, ale jejich názvy klíčů vám pomohou naznačit, co dělají, například folder_closed nebo folder_opened .
-
Klikněte na Obrázky kartu.
-
Klikněte na Vložit obrázek a najděte svůj D:\Access\Image1.bmp obrázek a vyberte jej, klikněte na tlačítko Otevřít Tlačítko pro nahrání obrázku do ovládacího prvku ImageList.
-
Zadejte nějakou textovou hodnotu do Klíče textové pole (hodnoty klíče musí být jedinečné).
-
Opakujte kroky 5 a 6 pro druhý obrázek, zadejte klíč–hodnota.
Jsme připraveni s naším ImageList Control s ukázkovými obrázky a připraveni je zobrazit v ListView Control.
Přiřazení objektu ImageList k vlastnostem objektu ListView.
Následující vlastnosti objektu ListView musí být přiřazeny objektu ImageList, aby bylo možné použít odkazy na obrázek v ovládacím prvku ListView:
- ListView.ColumnHeaderIcons
- Zobrazení seznamu.Ikony
- ListView.SmallIcons
Dalším krokem je přiřazení Objektu ImageList na požadovaný objekt ListView v kódu VBA prostřednictvím Vlastnosti objektu:lvwList .ColumnHeaderIcons , lvwList .Ikony , lvwList .smallIcons než budeme moci použít odkazy na obrázky (hodnoty indexu nebo klíče) v ColumnHeaders.Add() , ListItems.Add() a ListSubItems.Add() metody. Požadovaný kód VBA jsme již přidali do hlavního programu a ponechali jsme je deaktivované. Jediné, co musíme udělat, je povolit tyto řádky kódu tím, že z nich odstraníme symbol komentáře a přidáme požadované odkazy na obrázky ve výše uvedeném Přidat parametry metody.
- Odstraňte symboly komentáře ( ' ) ze všech čtyř výše uvedených řádků kódu VBA s červenou barvou v LoadListView() Postup.
- Upravte následující příkazy zobrazené červenou barvou v hlavním programu LoadListView() jak je znázorněno u ikony Index číslo 1 a 2 v ikoně a SmallIcon pozice parametrů jako v segmentu Kód s tučnými černými písmeny uvedenými níže:
With lvwList Do While Not rst.EOF And Not rst.BOF 'Syntax .ListItems.Add(Index, Key, Text, Icon, SmallIcon) ' Set lvwItem = .ListItems.Add(, , CStr(Nz(rst.Fields(0).Value,""))) 'Change to Set lvwItem = .ListItems.Add(, , CStr(Nz(rst.Fields(0).Value,"")), 1, 2) 'Add next columns of data as sub-items of ListItem With lvwItem 'Syntax .Add Index,Key,Text,Report Icon,TooltipText For j = 1 To rst.Fields.Count - 1 ' .ListSubItems.Add , , CStr(Nz(rst.Fields(j).Value, "")) 'Change to .ListSubItems.Add , , CStr(Nz(rst.Fields(j).Value, "")),,"Click" Next End With rst.MoveNext Loop rst.Close
Protože máte pouze dva obrázky, První obrázek s číslem indexu 1 se používá jako ikona Parametr a 2 je v SmallIcon pozice parametru. Ikona Obrázek se zobrazí pouze tehdy, když změníte možnost zobrazení ListView na 0 - lvwIcon. V metodě ListSubItems.Add() jsme nepřidali odkaz na obrázek a pro další parametr Tool-Tip text "Click “ je přidán. Text pro klepnutí se zobrazí, když se ukazatel myši opře o některý ze sloupců, od druhého sloupce.
Po provedení výše uvedených změn v kódu VBA uložte formulář frmEmployees se změnami.
Otevřete formulář v normálním zobrazení. Zobrazení by mělo vypadat jako ukázkový obrázek v horní části této stránky.
malá ikona bude viditelný ve všech ostatních možnostech ListView. Zkontrolujte ukázková data ListView Images of Employees uvedená níže.
0 – zobrazení lvwIcon

2 – lvwList View

První obrázek v horní části této stránky je 03 - lvwReport Pohled. Pouze v tomto zobrazení jsou všechny hodnoty sloupců zobrazeny v zobrazení typu DataSheet.
Změňte formulář na návrhové zobrazení. Zobrazte seznam vlastností ovládacího prvku ListView. Změňte možnosti zobrazení a vyzkoušejte každé zobrazení a zjistěte, jak vypadají různá zobrazení.
Stáhněte si ukázkovou databázi.
- Výukový program pro ovládání Microsoft TreeView
- Vytvoření přístupové nabídky pomocí TreeView Control
- Přiřazení obrázků k uzlům TreeView
- Přiřazení obrázků k uzlům TreeView-2
- Ovládací prvek TreeView Zaškrtávací políčko Přidat Odstranit
- Rozbalovací přístup TreeView ImageCombo
- Změňte uspořádání uzlů TreeView přetažením
- Ovládání ListView s MS-Access TreeView
- Události přetažení ovládacího prvku ListView
- Ovládání stromu pomocí podformulářů
