V tomto tutoriálu vám ukážu, jak implementovat chatovací aplikaci v reálném čase s Node.js, Socket.IO a MongoDB, a poté společně nasadíme tuto aplikaci do Modulus.
Nejprve mi dovolte, abych vám ukázal konečný vzhled aplikace, kterou budeme mít na konci článku.



Node.js bude jádrem aplikace, Express jako MVC, MongoDB pro databázi a Socket.IO pro komunikaci v reálném čase. Až skončíme, nasadíme naši aplikaci do Modulu. Část MongoDB skutečně existuje uvnitř Modulus.
1. Scénář
- John chce použít naši aplikaci a otevře ji v prohlížeči.
- Na první stránce vybere přezdívku, kterou během chatu použije, a přihlásí se k chatu.
- Do textové oblasti něco napíše a stiskne Enter.
- Text je odeslán do služby RESTful (Express) a tento text je zapsán do MongoDB.
- Před psaním v MongoDB bude stejný text vysílán uživatelům, kteří jsou aktuálně přihlášeni do chatovací aplikace.
Jak vidíte, jedná se o velmi jednoduchou aplikaci, která však pokrývá téměř vše pro webovou aplikaci. V této aplikaci není žádný kanálový systém, ale můžete rozdělit zdrojový kód a implementovat kanálový modul pro praxi.
2. Návrh projektu od nuly
Pokusím se nejprve vysvětlit malé kousky projektu a na konci je spojit. Začnu od zadního konce k přednímu konci. Začněme tedy s doménovými objekty (modely MongoDB).
2.1. Model
Pro abstrakci databáze použijeme Mongoose. V tomto projektu máme pouze jeden model s názvem Message . Tento model zprávy obsahuje pouze text , createDate , a author . Pro autora neexistuje žádný model jako User , protože nebudeme plně implementovat systém registrace/přihlašování uživatelů. Bude existovat jednoduchá stránka poskytující přezdívku a tato přezdívka bude uložena do souboru cookie. Toto bude použito ve Message modelovat jako text v author pole. Níže můžete vidět příklad modelu JSON:
{
text: "Hi, is there any Full Stack Developer here?"
author: "john_the_full_stack",
createDate: "2015.05.15"
} Chcete-li vytvořit dokumenty, jako je tento, můžete implementovat model pomocí funkcí Mongoose níže:
var mongoose = require('mongoose')
var Message = new mongoose.Schema({
author: String,
message: String,
createDate: {
type: Date,
default: Date.now
}
});
mongoose.model('Message', Message)
Jednoduše importujte modul Mongoose, definujte svůj model s jeho poli a atributy polí ve formátu JSON a vytvořte model s názvem Message . Tento model bude zahrnut na stránkách, které chcete použít.
Možná máte otázku, proč ukládáme zprávu do databáze, když již tuto zprávu vysíláme uživateli na stejném kanálu. Je pravda, že nemusíte ukládat chatové zprávy, ale chtěl jsem pouze vysvětlit vrstvu integrace databáze. Každopádně tento model použijeme v našem projektu uvnitř ovladačů. Ovladače?
2.2. Ovladač
Jak jsem řekl dříve, pro část MVC použijeme Express. A C zde znamená Controller . Pro naše projekty budou existovat pouze dva koncové body pro zasílání zpráv. Jeden z nich je pro načítání nedávných chatových zpráv a druhý je pro zpracování odeslaných chatových zpráv, které se ukládají do databáze a poté se vysílají do kanálu.
.....
app.get('/chat', function(req, res){
res.sendFile(__dirname + '/index.html');
});
app.get('/login', function(req, res){
res.sendFile(__dirname + '/login.html');
});
app.post('/messages', function(req, res, next) {
var message = req.body.message;
var author = req.body.author;
var messageModel = new Message();
messageModel.author = author;
messageModel.message = message;
messageModel.save(function (err, result) {
if (!err) {
Message.find({}).sort('-createDate').limit(5).exec(function(err, messages) {
io.emit("message", messages);
});
res.send("Message Sent!");
} else {
res.send("Technical error occurred!");
}
});
});
app.get('/messages', function(req, res, next) {
Message.find({}).sort('-createDate').limit(5).exec(function(err, messages) {
res.json(messages);
});
});
.....
První a druhý ovladač slouží pouze k poskytování statických souborů HTML pro stránky chatu a přihlášení. Třetí je pro zpracování požadavku na odeslání do /messages koncový bod pro vytváření nových zpráv. V tomto ovladači je nejprve tělo požadavku převedeno na model zprávy a poté je tento model uložen do databáze pomocí funkce Mongoose save .
Do Mongoose se moc ponořit nebudu – další podrobnosti najdete v dokumentaci. Pro funkci ukládání můžete poskytnout funkci zpětného volání, abyste zjistili, zda existuje nějaký problém nebo ne. Pokud bude úspěšná, načetli jsme posledních pět záznamů seřazených v sestupném pořadí podle createDate a odvysílali pět zpráv klientům v kanálu.
Dobře, dokončili jsme MC . Pojďme se přepnout na View část.
2.3. Zobrazit
Obecně lze v Express použít šablonový engine jako Jade, EJS, Handlebars atd. Máme však pouze jednu stránku, a to chatovou zprávu, takže to naservíruji staticky. Ve skutečnosti, jak jsem řekl výše, existují další dva ovladače, které obsluhují tuto statickou stránku HTML. Pro poskytování statické stránky HTML můžete vidět následující.
app.get('/chat', function(req, res){
res.sendFile(__dirname + '/index.html');
});
app.get('/login', function(req, res){
res.sendFile(__dirname + '/login.html');
});
Tento koncový bod jednoduše obsluhuje index.html a login.html pomocí res.sendFile . Obojí index.html a login.html jsou ve stejné složce jako server.js, proto jsme použili __dirname před názvem souboru HTML.
2.4. Rozhraní
Na úvodní stránce jsem použil Bootstrap a není třeba vysvětlovat, jak se mi to podařilo. Jednoduše, navázal jsem funkci na textové pole a kdykoli stisknete Enter nebo Odeslat tlačítko, zpráva bude odeslána back-endové službě.
Tato stránka také obsahuje požadovaný soubor js Socket.IO pro poslech kanálu s názvem message . Modul Socket.IO je již importován do back-endu, a když tento modul použijete na straně serveru, automaticky přidá koncový bod pro obsluhu souboru Socket.IO js, ale my používáme ten, který je obsluhován z cdn <script src="//cdn.socket.io/socket.io-1.3.5.js"></script> . Kdykoli do tohoto kanálu přijde nová zpráva, bude automaticky detekována a seznam zpráv bude aktualizován o posledních pět zpráv.
<script>
var socket = io();
socket.on("message", function (messages) {
refreshMessages(messages);
});
function refreshMessages(messages) {
$(".media-list").html("");
$.each(messages.reverse(), function(i, message) {
$(".media-list").append('<li class="media"><div class="media-body"><div class="media"><div class="media-body">'
+ message.message + '<br/><small class="text-muted">' + message.author + ' | ' + message.createDate + '</small><hr/></div></div></div></li>');
});
}
$(function(){
if (typeof $.cookie("realtime-chat-nickname") === 'undefined') {
window.location = "/login"
} else {
$.get("/messages", function (messages) {
refreshMessages(messages)
});
$("#sendMessage").on("click", function() {
sendMessage()
});
$('#messageText').keyup(function(e){
if(e.keyCode == 13)
{
sendMessage();
}
});
}
function sendMessage() {
$container = $('.media-list');
$container[0].scrollTop = $container[0].scrollHeight;
var message = $("#messageText").val();
var author = $.cookie("realtime-chat-nickname");
$.post( "/messages", {message: message, author: author}, function( data ) {
$("#messageText").val("")
});
$container.animate({ scrollTop: $container[0].scrollHeight }, "slow");
}
})
</script> Ve výše uvedeném kódu je ještě jedna kontrola:část cookie. Pokud jste si pro chat nevybrali žádnou přezdívku, znamená to, že pro přezdívku není nastaven soubor cookie a budete automaticky přesměrováni na přihlašovací stránku.
Pokud ne, bude posledních pět zpráv načteno jednoduchým voláním Ajax do /messages koncový bod. Stejným způsobem, kdykoli kliknete na Odeslat nebo stiskněte Enter klíč, textová zpráva bude načtena z textového pole a přezdívka bude načtena z cookie a tyto hodnoty budou odeslány na server s požadavkem na odeslání. Zde není žádná přísná kontrola přezdívky, protože jsem se chtěl zaměřit na část v reálném čase, nikoli na část ověřování uživatele.
Jak vidíte, celková struktura projektu je velmi jednoduchá. Pojďme k části nasazení. Jak jsem řekl dříve, budeme používat Modulus, jeden z nejlepších PaaS pro nasazení, škálování a monitorování vaší aplikace v jazyce, který si vyberete.
3. Nasazení
3.1. Předpoklady
První věc, která mě napadne, je ukázat vám, jak nasadit, ale pro úspěšné nasazení potřebujeme fungující databázi. Pojďme se podívat na to, jak vytvořit databázi na Modulus a poté provést nasazení.
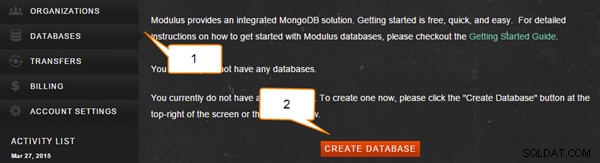
Po vytvoření účtu přejděte na řídicí panel Modulus. Klikněte na Databáze v nabídce vlevo a klikněte na Vytvořit databázi.



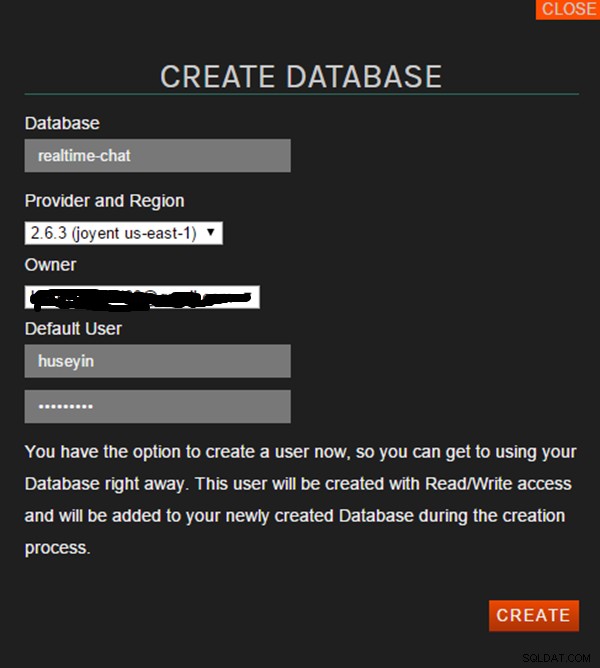
Vyplňte požadovaná pole ve vyskakovacím formuláři, jak je uvedeno níže.



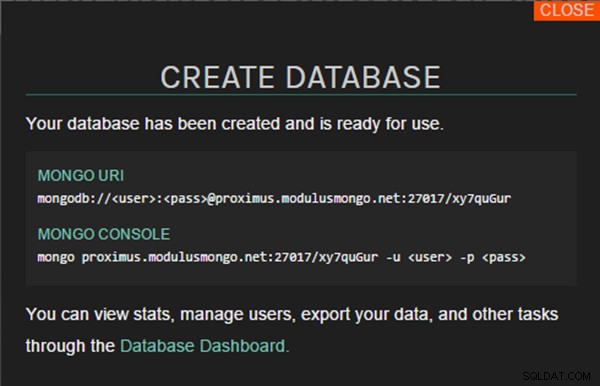
Když vyplníte požadovaná pole a kliknete na Vytvořit, vytvoří vám databázi MongoDB a na obrazovce uvidíte adresu URL své databáze. Použijeme MONGO URI , takže zkopírujte toto URI.



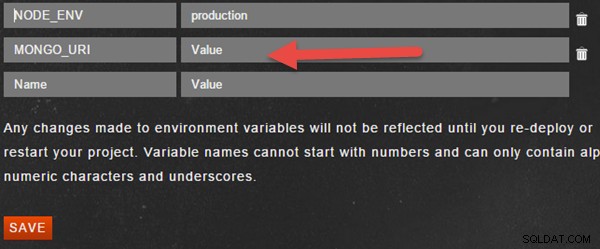
V našem projektu je Mongo URI načteno z proměnné prostředí MONGO_URI a musíte tuto proměnnou prostředí nastavit na řídicím panelu. Přejděte na hlavní panel a klikněte na Projekty vyberte svůj projekt ze seznamu a klikněte na Správa v levém menu. Na této stránce uvidíte sekci proměnných prostředí, když posouváte stránku dolů, jak je znázorněno níže.



Modulus můžete nasadit dvěma způsoby:
- nahrání souboru ZIP projektu pomocí řídicího panelu
- nasazení z příkazového řádku pomocí Modulus CLI
Budu pokračovat volbou příkazového řádku, protože ta druhá je snadno proveditelná. Nejprve nainstalujte Modulus CLI:
npm install -g modulus
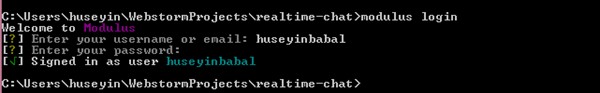
Přejděte do složky projektu a proveďte následující příkaz pro přihlášení do Modulus.
modulus login
Když provedete výše uvedený příkaz, budete vyzváni k zadání uživatelského jména a hesla:



Pokud jste si vytvořili účet pomocí GitHubu, můžete použít --github možnost.
modulus login --github
Nyní jste přihlášeni do Modulu a je čas vytvořit projekt. K vytvoření projektu použijte následující příkaz:
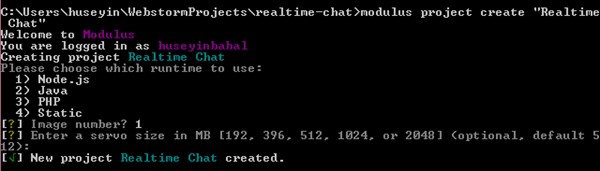
modulus project create "Realtime Chat"
Když tuto funkci spustíte, budete požádáni o runtime. Vyberte první možnost, což je Node.js, a za druhé budete požádáni o velikost serva, kterou můžete ponechat jako výchozí.



Vytvořili jsme projekt a tentokrát nasadíme náš aktuální projekt do Modulu. Provedením následujícího příkazu odešlete aktuální projekt do chatu v reálném čase projekt na straně Modulus.
modulus deploy
Nasadí váš projekt a na konci zprávy o úspěšném nasazení získáte adresu URL svého běžícího projektu:
Realtime Chat running at realtime-chat-46792.onmodulus.net
Jak vidíte, nasazení do Modulusu je velmi snadné!
Modulus CLI má velmi užitečné příkazy, které lze použít během nasazení projektu nebo za běhu. Chcete-li například sledovat protokoly běžícího projektu, můžete použít modulus project logs tail , k vytvoření databáze MongoDB použijte modulus mongo create <db-name> , k nastavení proměnné prostředí použijte modulus env set <key> <value> atd. Úplný seznam příkazů můžete zobrazit pomocí nápovědy Modulus.
