Nejsem si úplně jistý, jestli rozumím vaší otázce, ale uvidíme, jestli vám mohu pomoci s tím, co si myslím, že vím. Myslím, že musíte být schopni vybrat některé obrázky, které jsou vykresleny prostřednictvím souboru .ejs, uložit adresy URL obrázku do pole prostřednictvím JS na straně klienta a poté odeslat toto pole v požadavku POST na expresní server.
Zde je návod, jak bych to udělal s použitím vašeho kódu jako základu:
Na straně klienta
Vytvořil jsem soubor .ejs, který vykreslil některé obrázky, které můj Express server odeslal v místní proměnné 'images':
<div id="image-container">
<% images.forEach((image) => { %>
<a href="#"><img src="<%= image.url %>"></a>
<% }) %>
</div>
<button id="add-image-button">Add Image Choice</button>
Pak mám soubor .js, který přidává obrázky, na které se klikne do pole 'imageSelection' pomocí posluchače událostí na <div> který obtéká obrázky:
const imageContainer = document.getElementById('image-container');
const imageSelection = [];
imageContainer.addEventListener('click', (e) => {
if (!imageSelection.includes(e.target.src)) {
imageSelection.push(e.target.src);
}
});
A nakonec, když uživatel klikne na tlačítko 'Add Image Choice', obrázky v poli 'imageSelection' jsou odeslány prostřednictvím požadavku načtení do koncového bodu 'http://localhost:3001/post-images
'. K addImageButton je připojen eventListener, který naslouchá události 'click', takže nepotřebujete <form> prvek:
const addImageButton = document.getElementById('add-image-button');
addImageButton.addEventListener('click', async () => {
const url = 'http://localhost:3001/post-images';
const response = await fetch(url, {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(imageSelection)
});
const myJson = await response.json();
console.log(JSON.stringify(myJson));
});
Na straně serveru
Na straně Express mám nastavení obslužné rutiny trasy pro požadavek POST /post-images, který jednoduše odesílá data POST zpět žadateli:
router.post('/post-images', (req, res, next) => {
res.json(req.body);
});
Pro vaše účely tedy tento vzor umožňuje uživateli vybrat obrázky a poté kliknout na tlačítko a adresy URL těchto obrázků jsou odeslány na server. Pokud to není to, co hledáte, upřesněte a já se pokusím pomoci.
Aktuálně je sobota, 16. 11. 2019, 21:34 GMT, když to upravuji, odcházím z domu a dalších asi 20 hodin nebudu moci asistovat, takže nečekejte odpověď do 17:30 GMT v neděli 17. 11. 2019.
Vložil jsem svůj kód do úložiště git zde , postupujte podle pokynů v souboru README a měli byste být schopni jej vyzkoušet na svém počítači. Soubory, které chcete pro tento příklad rezervovat konkrétně, jsou:
- views/index.ejs
- public/javascripts/main.js
- trasy/index.js
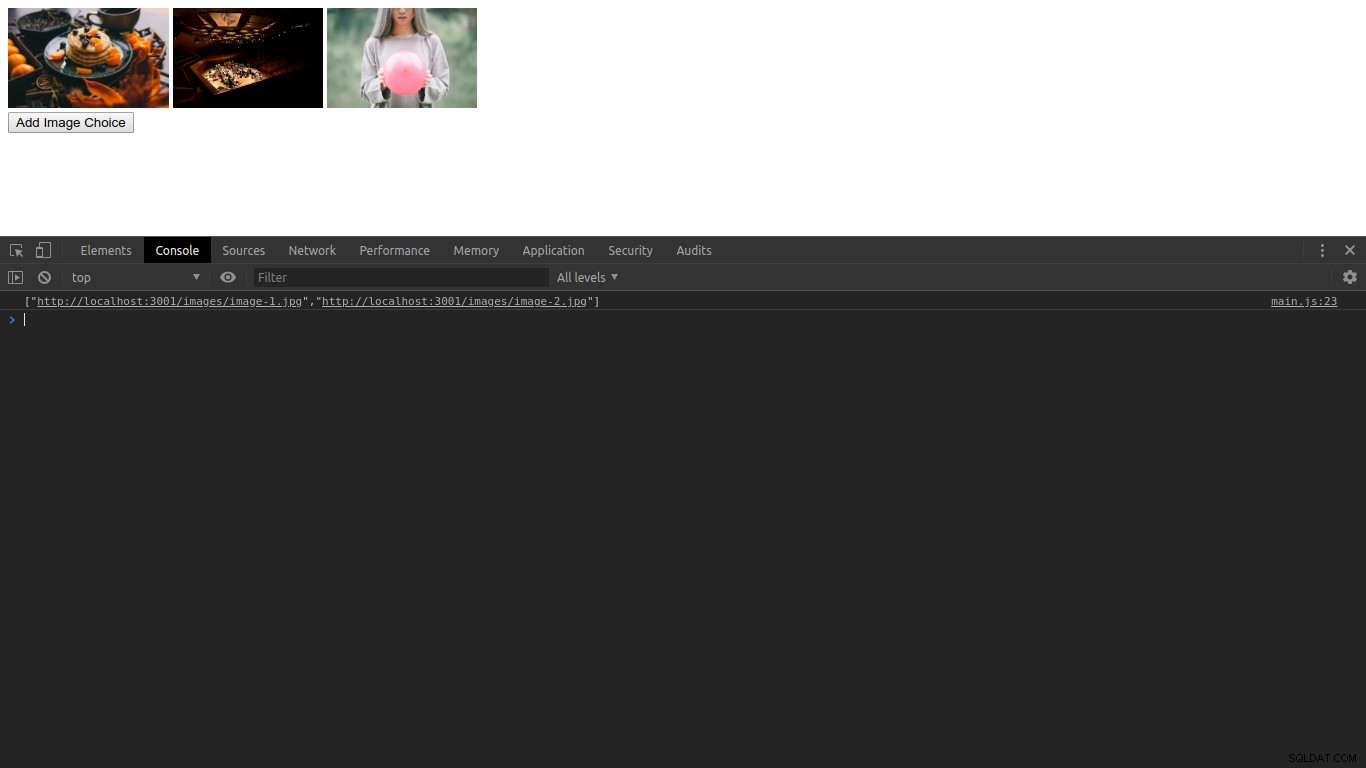
Zde je obrázek front-endu s odezvou zaznamenanou po výběru prvních dvou obrázků: