Nedávno jsem psal o tom, jak vytvořit Todo API v Deno + Oak (bez použití databáze) . Repo najdete pod kapitola_1:dub na GitHubu.
Tento tutoriál navazuje tam, kde druhý skončil, a já se podívám na to, jak integrovat MySQL do projektu Deno and Oak.
Pokud si kdykoli budete chtít prohlédnout celý zdrojový kód použitý v tomto tutoriálu, je k dispozici na adrese chapter_2:mysql . Pokud se vám to líbí, můžete mu dát hvězdičku na GitHubu.
Předpokládám, že jste již dokončili poslední výše uvedený tutoriál. Pokud ne, podívejte se sem a vraťte se, až budete hotovi.
Než začneme, ujistěte se, že máte nainstalovaného a spuštěného klienta MySQL:
- Server komunity MySQL [Stáhněte si zde]
- MySQL Workbench [Stáhnout zde]
Napsal jsem malou příručku pro uživatele Mac OS o nastavení MySQL, protože jsem s tím také bojoval. Podívejte se na to zde.
Pokud používáte počítač se systémem Windows, můžete použít stejné nástroje nebo můžete také použít XAMPP, abyste měli na řídicím panelu spuštěnou instanci MySQL.
Jakmile budete mít spuštěnou instanci MySQL, můžeme začít s naším výukovým programem.
Začněme
Za předpokladu, že pocházíte z tohoto článku, Todo API v Deno + Oak (bez použití databáze) , provedeme následující:
- Vytvořte připojení k databázi MySQL
- Napište malý skript, který resetuje databázi pokaždé, když spustíme náš server Deno
- Provádějte operace CRUD na tabulce
- Přidejte do našich ovladačů API funkci CRUD
Jedna poslední věc – zde je celý rozdíl v odevzdání, který byl proveden v kapitole 1 pro přidání MySQL do projektu (zdrojový kód, který ukazuje nové přírůstky z kapitoly 1).
V kořenové složce vašeho projektu – moje se nazývá chapter_2:mysql , ačkoli ten váš můžete nazvat jak chcete – vytvořte složku s názvem db . V této složce vytvořte soubor s názvem config.ts and přidejte do něj následující obsah:
export const DATABASE: string = "deno";
export const TABLE = {
TODO: "todo",
};
Není zde nic fantastického, stačí definovat název naší databáze spolu s objektem pro tabulky a poté jej exportovat. Náš projekt bude mít jednu databázi nazvanou "deno" a uvnitř této databáze budeme mít pouze jednu tabulku s názvem "todo".
Dále uvnitř db vytvořte další soubor s názvem client.ts a přidejte následující obsah:
import { Client } from "https://deno.land/x/mysql/mod.ts";
// config
import { DATABASE, TABLE } from "./config.ts";
const client = await new Client();
client.connect({
hostname: "127.0.0.1",
username: "root",
password: "",
db: "",
});
export default client;
Tady se děje několik věcí.
Importujeme Client z mysql knihovna. Client nám pomůže připojit se k naší databázi a provádět operace v databázi.
client.connect({
hostname: "127.0.0.1",
username: "root",
password: "",
db: "",
});
Client poskytuje metodu nazvanou connect který přebírá objekt, kde můžeme poskytnout hostname , username , password a db . S těmito informacemi může navázat spojení s naší instancí MySQL.
Ujistěte se, že vaše username nemá žádné password , protože to bude v konfliktu s připojením ke knihovně MySQL společnosti Deno. Pokud nevíte, jak na to, přečtěte si tento tutoriál, který jsem napsal.
Opustil jsem database pole zde prázdné, protože jej chci později ve skriptu vybrat ručně.
Pojďme přidat skript, který inicializuje databázi s názvem „deno“, vybere ji a uvnitř této databáze vytvoří tabulku s názvem „todo“.
Uvnitř db/client.ts soubor pojďme udělat nějaké nové doplňky:
import { Client } from "https://deno.land/x/mysql/mod.ts";
// config
import { DATABASE, TABLE } from "./config.ts";
const client = await new Client();
client.connect({
hostname: "127.0.0.1",
username: "root",
password: "",
db: "",
});
const run = async () => {
// create database (if not created before)
await client.execute(`CREATE DATABASE IF NOT EXISTS ${DATABASE}`);
// select db
await client.execute(`USE ${DATABASE}`);
// delete table if it exists before
await client.execute(`DROP TABLE IF EXISTS ${TABLE.TODO}`);
// create table
await client.execute(`
CREATE TABLE ${TABLE.TODO} (
id int(11) NOT NULL AUTO_INCREMENT,
todo varchar(100) NOT NULL,
isCompleted boolean NOT NULL default false,
PRIMARY KEY (id)
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
`);
};
run();
export default client;
Zde importujeme DATABASE a TABLE z našeho konfiguračního souboru a poté pomocí těchto hodnot v nové funkci nazvané run() .
Pojďme si tento run() rozebrat funkce. Do souboru jsem přidal komentáře, které vám pomohou pochopit pracovní postup:
const run = async () => {
// create database (if not created before)
await client.execute(`CREATE DATABASE IF NOT EXISTS ${DATABASE}`);
// select db
await client.execute(`USE ${DATABASE}`);
// delete table if it exists before
await client.execute(`DROP TABLE IF EXISTS ${TABLE.TODO}`);
// create table
await client.execute(`
CREATE TABLE ${TABLE.TODO} (
id int(11) NOT NULL AUTO_INCREMENT,
todo varchar(100) NOT NULL,
isCompleted boolean NOT NULL default false,
PRIMARY KEY (id)
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
`);
};
run();- Vytvořte databázi s názvem
deno. Pokud již existuje, nedělejte nic. - Potom vyberte databázi, kterou chcete použít, která se nazývá
deno - Smažte tabulku uvnitř
denos názvemtodopokud již existuje. - Dále vytvořte novou tabulku uvnitř
denodb, nazvěte totodoa definujte jeho strukturu:Bude mít jedinečný automatický přírůstekidcož bude celé číslo, další pole nazvanétodocož bude řetězec a nakonec pole nazvanéisCompletedcož je booleovská hodnota. Také definujiidjako můj primární klíč.
Důvod, proč jsem napsal tento skript, byl ten, že nechci mít v instanci MySQL další informace. Pokaždé, když se skript spustí, vše znovu inicializuje.
Tento skript nemusíte přidávat. Ale pokud to neuděláte, budete muset ručně vytvořit db a tabulku.
Podívejte se také na dokumenty knihovny Deno MySQL o vytváření db a vytváření tabulek.
Vraťme se k naší agendě, právě jsme dosáhli dvou věcí ze čtyř zmíněných v horní části článku:
- Vytvořte připojení k databázi MySQL
- Napište malý skript, který resetuje databázi pokaždé, když spustíme náš server Deno
To je již 50 % tutoriálu. Bohužel teď toho moc nevidíme. Pojďme rychle přidat nějaké funkce, abychom viděli, že to funguje.
Provádění operací CRUD na stole a přidávání funkcí do našich ovladačů API
Nejprve musíme aktualizovat naše rozhraní Todo. Přejděte na interfaces/Todo.ts soubor a přidejte následující:
export default interface Todo {
id?: number,
todo?: string,
isCompleted?: boolean,
}
Co to je ? dělá to dělá to, že klíč v objektu je volitelný. Udělal jsem to, protože později budu používat různé funkce k předávání objektů pouze s id , todo , isCompleted nebo všechny najednou.
Pokud se chcete dozvědět více o volitelných vlastnostech v TypeScript, přejděte na jejich dokumenty zde.
Dále vytvořte novou složku s názvem modely a uvnitř této složky vytvořte soubor s názvem todo.ts . Přidejte do souboru následující obsah:
import client from "../db/client.ts";
// config
import { TABLE } from "../db/config.ts";
// Interface
import Todo from "../interfaces/Todo.ts";
export default {
/**
* Takes in the id params & checks if the todo item exists
* in the database
* @param id
* @returns boolean to tell if an entry of todo exits in table
*/
doesExistById: async ({ id }: Todo) => {},
/**
* Will return all the entries in the todo column
* @returns array of todos
*/
getAll: async () => {},
/**
* Takes in the id params & returns the todo item found
* against it.
* @param id
* @returns object of todo item
*/
getById: async ({ id }: Todo) => {},
/**
* Adds a new todo item to todo table
* @param todo
* @param isCompleted
*/
add: async (
{ todo, isCompleted }: Todo,
) => {},
/**
* Updates the content of a single todo item
* @param id
* @param todo
* @param isCompleted
* @returns integer (count of effect rows)
*/
updateById: async ({ id, todo, isCompleted }: Todo) => {},
/**
* Deletes a todo by ID
* @param id
* @returns integer (count of effect rows)
*/
deleteById: async ({ id }: Todo) => {},
};
Momentálně jsou funkce prázdné, ale to je v pořádku. Budeme je plnit jeden po druhém.
Dále přejděte na controllers/todo.ts a ujistěte se, že jste přidali následující:
// interfaces
import Todo from "../interfaces/Todo.ts";
// models
import TodoModel from "../models/todo.ts";
export default {
/**
* @description Get all todos
* @route GET /todos
*/
getAllTodos: async ({ response }: { response: any }) => {},
/**
* @description Add a new todo
* @route POST /todos
*/
createTodo: async (
{ request, response }: { request: any; response: any },
) => {},
/**
* @description Get todo by id
* @route GET todos/:id
*/
getTodoById: async (
{ params, response }: { params: { id: string }; response: any },
) => {},
/**
* @description Update todo by id
* @route PUT todos/:id
*/
updateTodoById: async (
{ params, request, response }: {
params: { id: string };
request: any;
response: any;
},
) => {},
/**
* @description Delete todo by id
* @route DELETE todos/:id
*/
deleteTodoById: async (
{ params, response }: { params: { id: string }; response: any },
) => {},
};
Zde máme také prázdné funkce. Začněme je plnit.
[Get] all todos API
Uvnitř models/todo.ts , přidejte definici funkce s názvem getAll :
import client from "../db/client.ts";
// config
import { TABLE } from "../db/config.ts";
// Interface
import Todo from "../interfaces/Todo.ts";
export default {
/**
* Will return all the entries in the todo column
* @returns array of todos
*/
getAll: async () => {
return await client.query(`SELECT * FROM ${TABLE.TODO}`);
},
}
Client také odhaluje další metodu kromě connect (použili jsme metodu „connect“ v db/client.ts soubor) a to je query . client.query metoda nám umožňuje spouštět dotazy MySQL přímo z našeho kódu Deno tak, jak je.
Dále přejděte na controllers/todo.ts přidat definici pro getAllTodos :
// interfaces
import Todo from "../interfaces/Todo.ts";
// models
import TodoModel from "../models/todo.ts";
export default {
/**
* @description Get all todos
* @route GET /todos
*/
getAllTodos: async ({ response }: { response: any }) => {
try {
const data = await TodoModel.getAll();
response.status = 200;
response.body = {
success: true,
data,
};
} catch (error) {
response.status = 400;
response.body = {
success: false,
message: `Error: ${error}`,
};
}
},
}
Vše, co děláme, je import TodoModel a pomocí jeho metody nazvané getAll , kterou jsme právě definovali. Protože se vrací jako příslib, zabalili jsme to do async/wait.
Metoda TodoModel.getAll() nám vrátí pole, které jednoduše vrátíme do response.body se status nastavte na 200 .
Pokud příslib selže nebo dojde k jiné chybě, jednoduše přejdeme do bloku catch a vrátíme stav 400 s success nastaveno na false. Nastavíme také message k tomu, co získáme z bloku catch.
To je vše, máme hotovo. Nyní spustíme náš terminál.
Ujistěte se, že vaše instance MySQL běží. Ve vašem terminálu typ:
$ deno run --allow-net server.ts Váš terminál by měl vypadat nějak takto:

Moje konzole mi zde říká dvě věci.
- Že můj server Deno API běží na portu 8080
- Že moje instance MySQL běží na
127.0.0.1, což jelocalhost
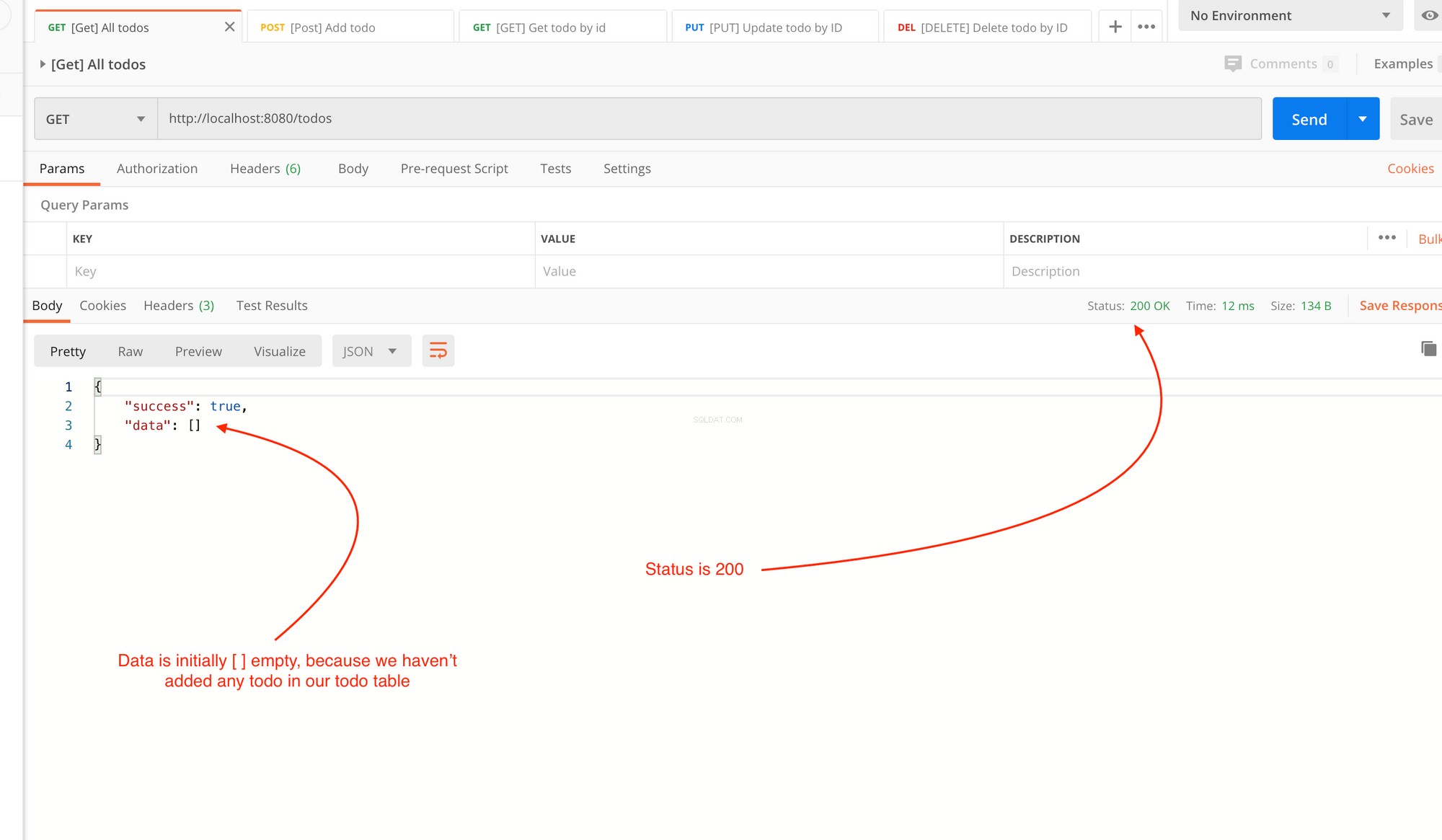
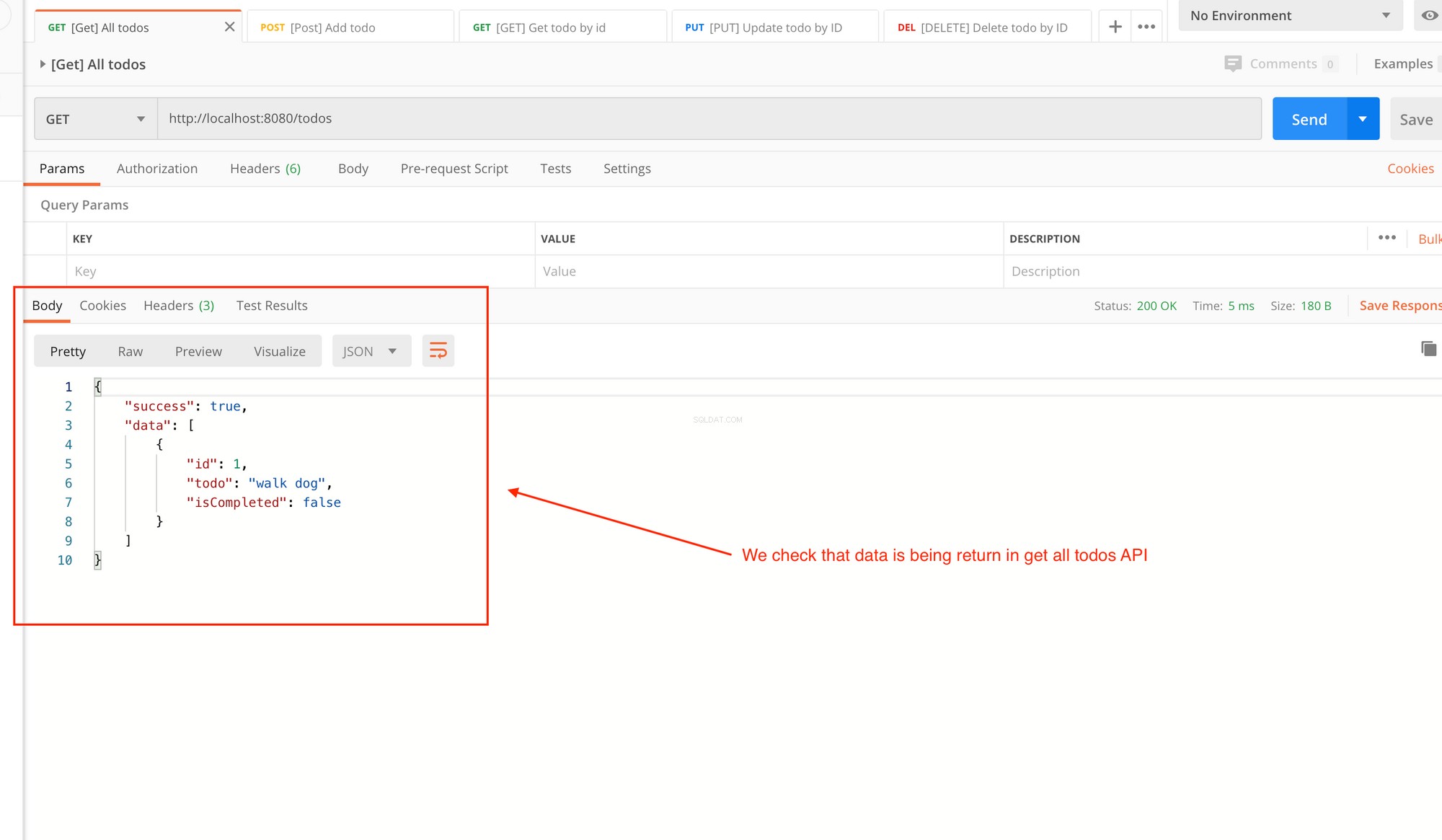
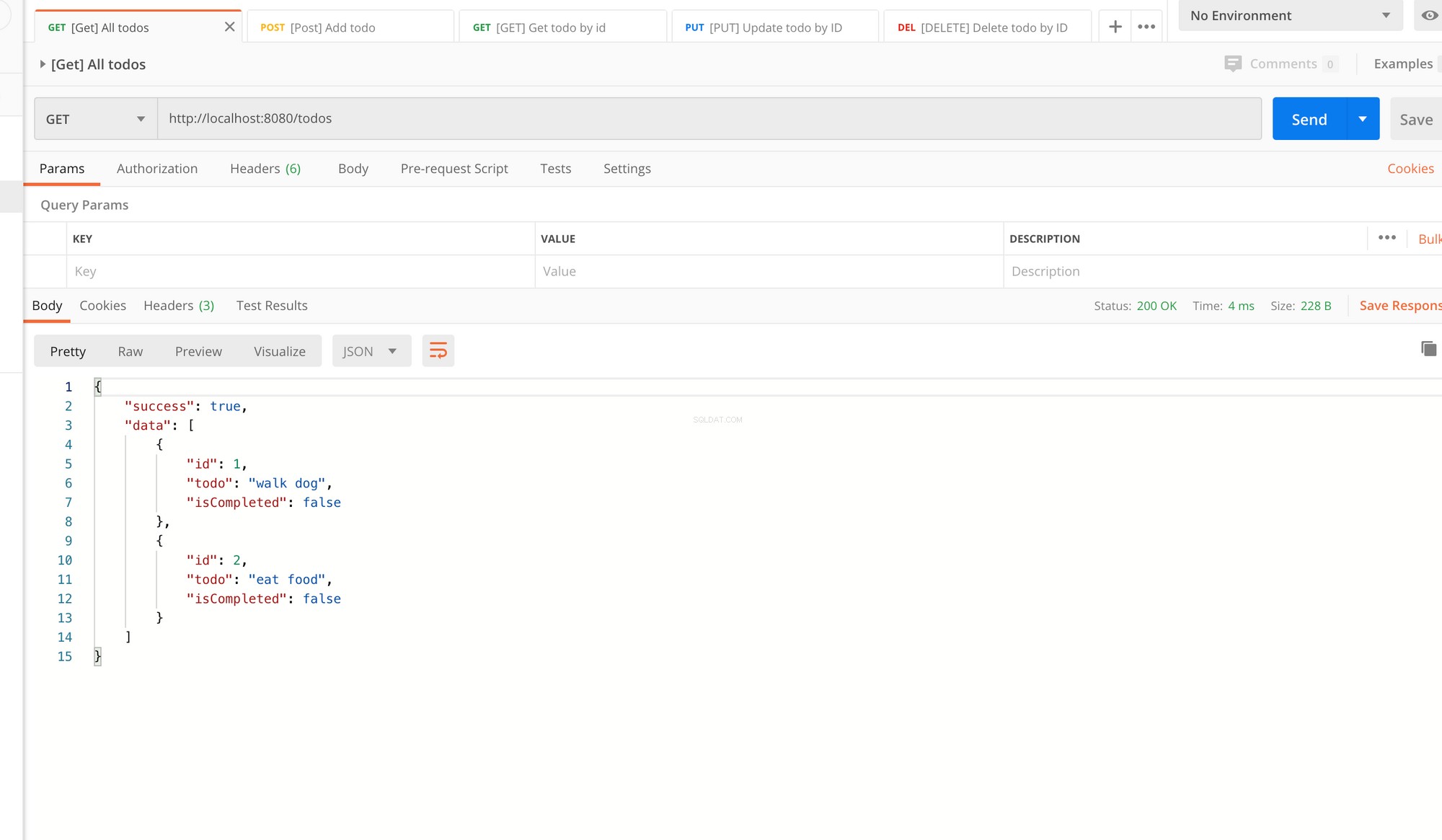
Pojďme otestovat naše API. Používám zde Postmana, ale můžete použít svého oblíbeného klienta API.

Momentálně vrací pouze prázdná data. Jakmile však přidáme data do našeho todo tabulka, vrátí tyto úkoly sem.
Úžasný. Jedno rozhraní API je vypnuto a čtyři další zbývají.
[Post] přidat todo API
V models/todo.ts přidejte následující definici pro add() funkce:
export default {
/**
* Adds a new todo item to todo table
* @param todo
* @param isCompleted
*/
add: async (
{ todo, isCompleted }: Todo,
) => {
return await client.query(
`INSERT INTO ${TABLE.TODO}(todo, isCompleted) values(?, ?)`,
[
todo,
isCompleted,
],
);
},
}
Funkce add přebírá objekt jako argument, který má dvě položky:todo a isCompleted .
Takže add: async ({ todo, isCompleted }: Todo) => {} lze také zapsat jako ({todo, isCompleted}: {todo:string, isCompleted:boolean}) . Ale protože již máme rozhraní definované v našem interfaces/Todo.ts soubor, který je
export default interface Todo {
id?: number,
todo?: string,
isCompleted?: boolean,
}
můžeme to jednoduše napsat jako add: async ({ todo, isCompleted }: Todo) => {} . To TypeScriptu říká, že tato funkce má dva argumenty, todo , což je řetězec, a isCompleted , což je logická hodnota.
Pokud si chcete přečíst více o rozhraních, TypeScript má vynikající dokument, který najdete zde.
Uvnitř naší funkce máme následující:
return await client.query(
`INSERT INTO ${TABLE.TODO}(todo, isCompleted) values(?, ?)`,
[
todo,
isCompleted,
],
);Tento dotaz lze rozdělit na dvě části:
INSERT INTO ${TABLE.TODO}(todo, isCompleted) values(?, ?). Dva otazníky zde označují použití proměnných uvnitř tohoto dotazu.- Druhá část,
[todo, isCompleted], jsou proměnné, které budou uvedeny v první části dotazu a bude nahrazeno(?, ?) Table.Todoje pouze řetězec pocházející ze souborudb/config.tskde jeTable.Todohodnota je "todo"
."
Další v našem controllers/todo.ts přejděte na definici createTodo() funkce:
export default {
/**
* @description Add a new todo
* @route POST /todos
*/
createTodo: async (
{ request, response }: { request: any; response: any },
) => {
const body = await request.body();
if (!request.hasBody) {
response.status = 400;
response.body = {
success: false,
message: "No data provided",
};
return;
}
try {
await TodoModel.add(
{ todo: body.value.todo, isCompleted: false },
);
response.body = {
success: true,
message: "The record was added successfully",
};
} catch (error) {
response.status = 400;
response.body = {
success: false,
message: `Error: ${error}`,
};
}
},
}Rozdělme to na dvě části:
Část 1
const body = await request.body();
if (!request.hasBody) {
response.status = 400;
response.body = {
success: false,
message: "No data provided",
};
return;
}
Vše, co zde děláme, je kontrola, zda uživatel odesílá data v těle. Pokud ne, vrátíme stav 400 a v těle vrátí success: false a message: <erromessage-string> .
Část 2
try {
await TodoModel.add(
{ todo: body.value.todo, isCompleted: false },
);
response.body = {
success: true,
message: "The record was added successfully",
};
} catch (error) {
response.status = 400;
response.body = {
success: false,
message: `Error: ${error}`,
};
}
Pokud nedojde k žádné chybě, TodoModel.add() je zavolána funkce a jednoduše vrátí stav 200 a potvrzovací zprávu pro uživatele.
Jinak to vyvolá podobnou chybu, jakou jsme udělali v předchozím API.
Teď jsme hotovi. Spusťte svůj terminál a ujistěte se, že vaše instance MySQL běží. Typ vašeho terminálu:
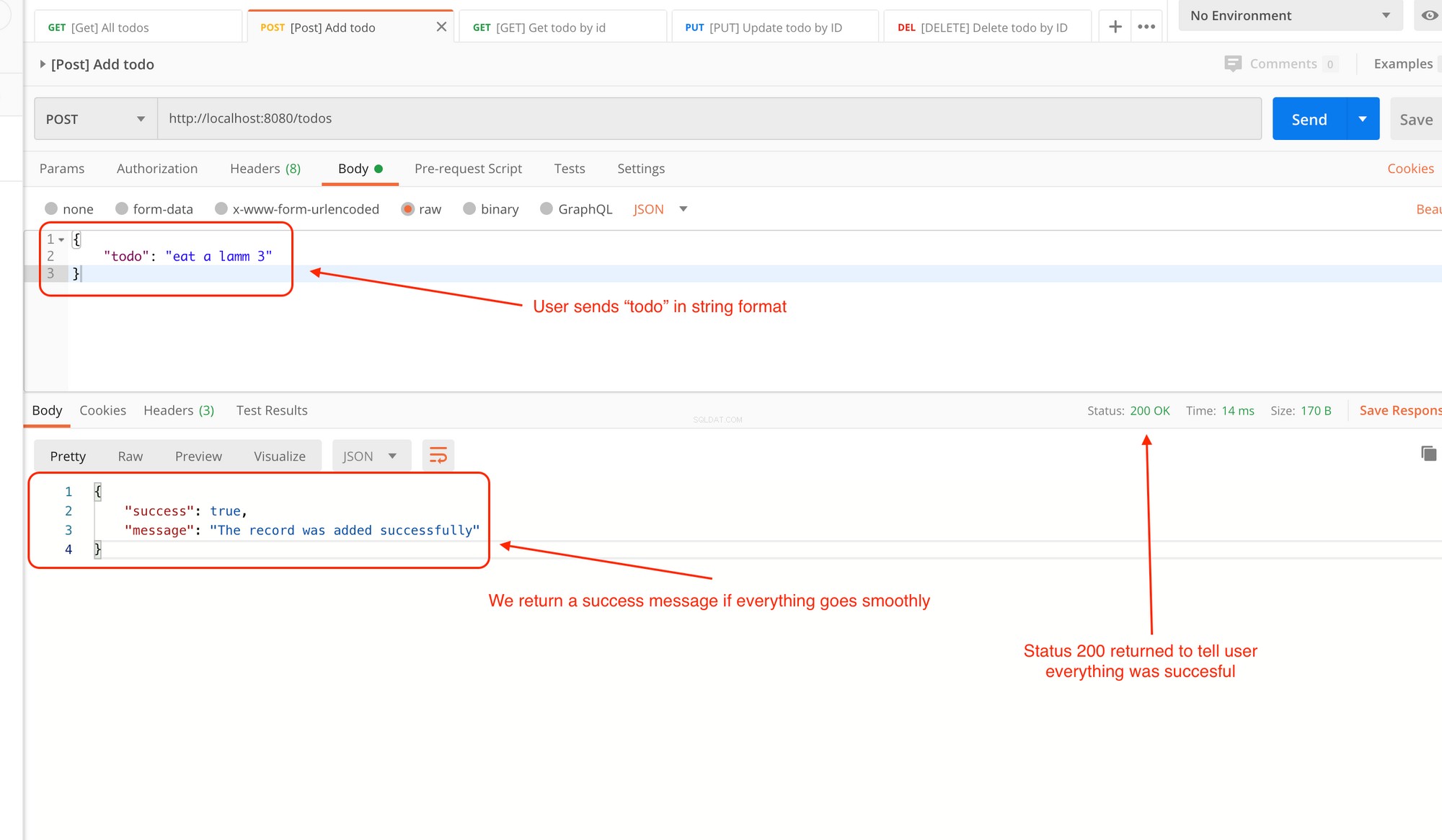
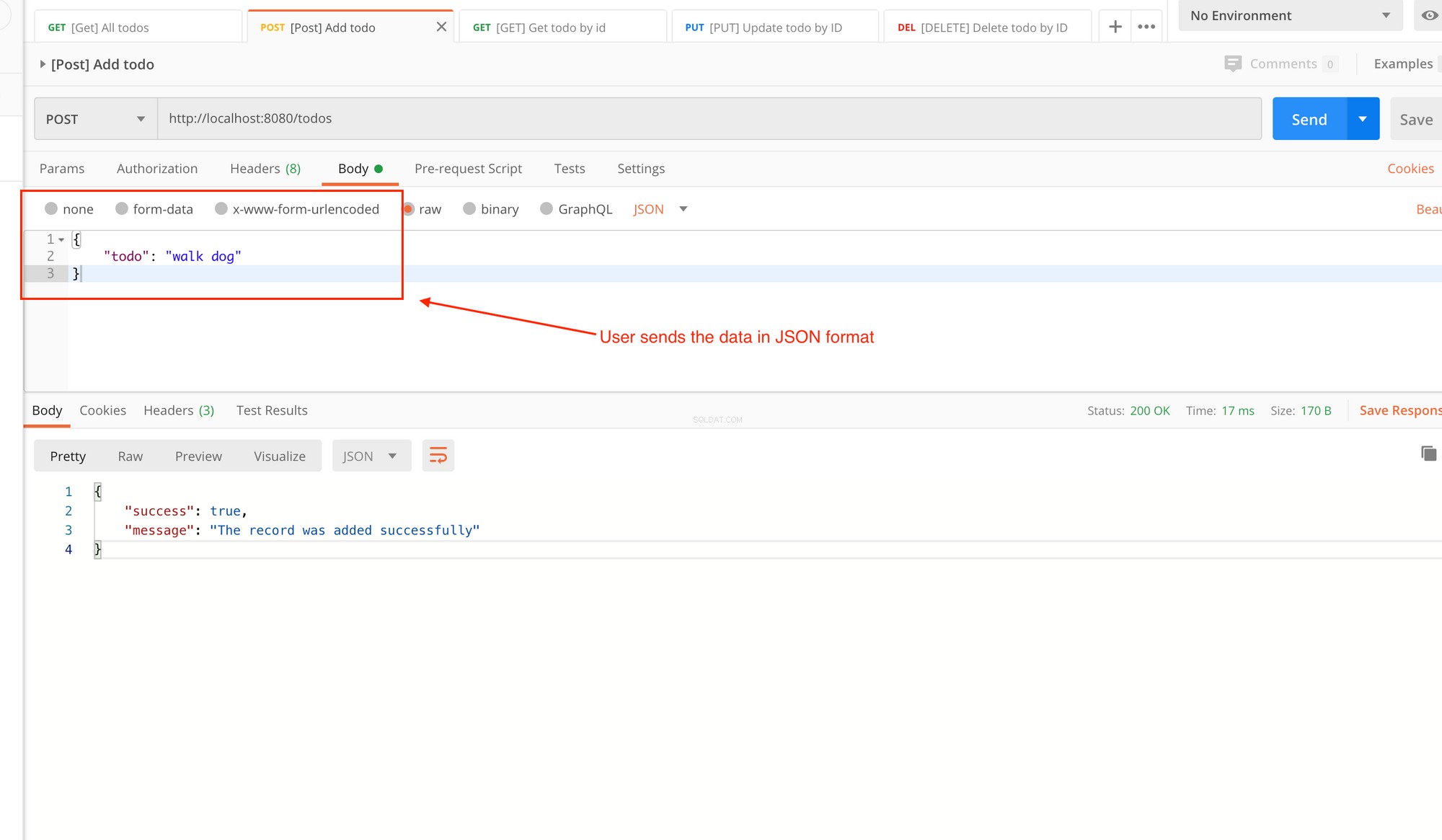
$ deno run --allow-net server.ts Přejděte na Postman a spusťte trasu API pro tento řadič:


To je skvělé, nyní máme dvě funkční API. Zbývají už jen tři.
[GET] todo by id API
Ve vašem models/todo.ts přidejte definici pro tyto dvě funkce, doesExistById() a getById() :
export default {
/**
* Takes in the id params & checks if the todo item exists
* in the database
* @param id
* @returns boolean to tell if an entry of todo exits in table
*/
doesExistById: async ({ id }: Todo) => {
const [result] = await client.query(
`SELECT COUNT(*) count FROM ${TABLE.TODO} WHERE id = ? LIMIT 1`,
[id],
);
return result.count > 0;
},
/**
* Takes in the id params & returns the todo item found
* against it.
* @param id
* @returns object of todo item
*/
getById: async ({ id }: Todo) => {
return await client.query(
`SELECT * FROM ${TABLE.TODO} WHERE id = ?`,
[id],
);
},
}Promluvme si o každé funkci jednu po druhé:
doesExistByIdpřijímáida vrátíbooleanoznačující, zda konkrétní úkol v databázi existuje nebo ne.
Pojďme si tuto funkci rozebrat:
const [result] = await client.query(
`SELECT COUNT(*) count FROM ${TABLE.TODO} WHERE id = ? LIMIT 1`,
[id],
);
return result.count > 0;
Jednoduše zkontrolujeme počet zde v tabulce proti konkrétnímu id úkolu. Pokud je počet větší než nula, vrátíme true . V opačném případě vrátíme false .
getByIdvrátí položku úkolu proti konkrétnímu id:
return await client.query(
`SELECT * FROM ${TABLE.TODO} WHERE id = ?`,
[id],
);Jednoduše zde spustíme dotaz MySQL, abychom získali úkol podle id a vrátili výsledek tak, jak je.
Dále přejděte na stránku controllers/todo.ts a přidejte definici pro getTodoById metoda ovladače:
export default {
/**
* @description Get todo by id
* @route GET todos/:id
*/
getTodoById: async (
{ params, response }: { params: { id: string }; response: any },
) => {
try {
const isAvailable = await TodoModel.doesExistById(
{ id: Number(params.id) },
);
if (!isAvailable) {
response.status = 404;
response.body = {
success: false,
message: "No todo found",
};
return;
}
const todo = await TodoModel.getById({ id: Number(params.id) });
response.status = 200;
response.body = {
success: true,
data: todo,
};
} catch (error) {
response.status = 400;
response.body = {
success: false,
message: `Error: ${error}`,
};
}
},
}Rozdělme to na dvě menší části:
const isAvailable = await TodoModel.doesExistById(
{ id: Number(params.id) },
);
if (!isAvailable) {
response.status = 404;
response.body = {
success: false,
message: "No todo found",
};
return;
}Nejprve zkontrolujeme, zda úkol existuje v databázi proti id pomocí této metody:
const isAvailable = await TodoModel.doesExistById(
{ id: Number(params.id) },
);
Zde musíme převést params.id do Number protože naše rozhraní úkolů přijímá pouze id jako číslo. Dále předáme params.id do doesExistById metoda. Tato metoda se vrátí jako logická hodnota.
Pak jednoduše zkontrolujeme, zda úkol není dostupný, a vrátíme 404 metoda s naší standardní odpovědí jako u předchozích koncových bodů:
if (!isAvailable) {
response.status = 404;
response.body = {
success: false,
message: "No todo found",
};
return;
}Pak máme:
try {
const todo: Todo = await TodoModel.getById({ id: Number(params.id) });
response.status = 200;
response.body = {
success: true,
data: todo,
};
} catch (error) {
response.status = 400;
response.body = {
success: false,
message: `Error: ${error}`,
};
To je podobné tomu, co jsme dělali v našich předchozích API. Zde jednoduše získáváme data z databáze nastavením proměnné todo a poté vrácení odpovědi. Pokud dojde k chybě, jednoduše vrátíme standardní chybovou zprávu v bloku catch zpět uživateli.
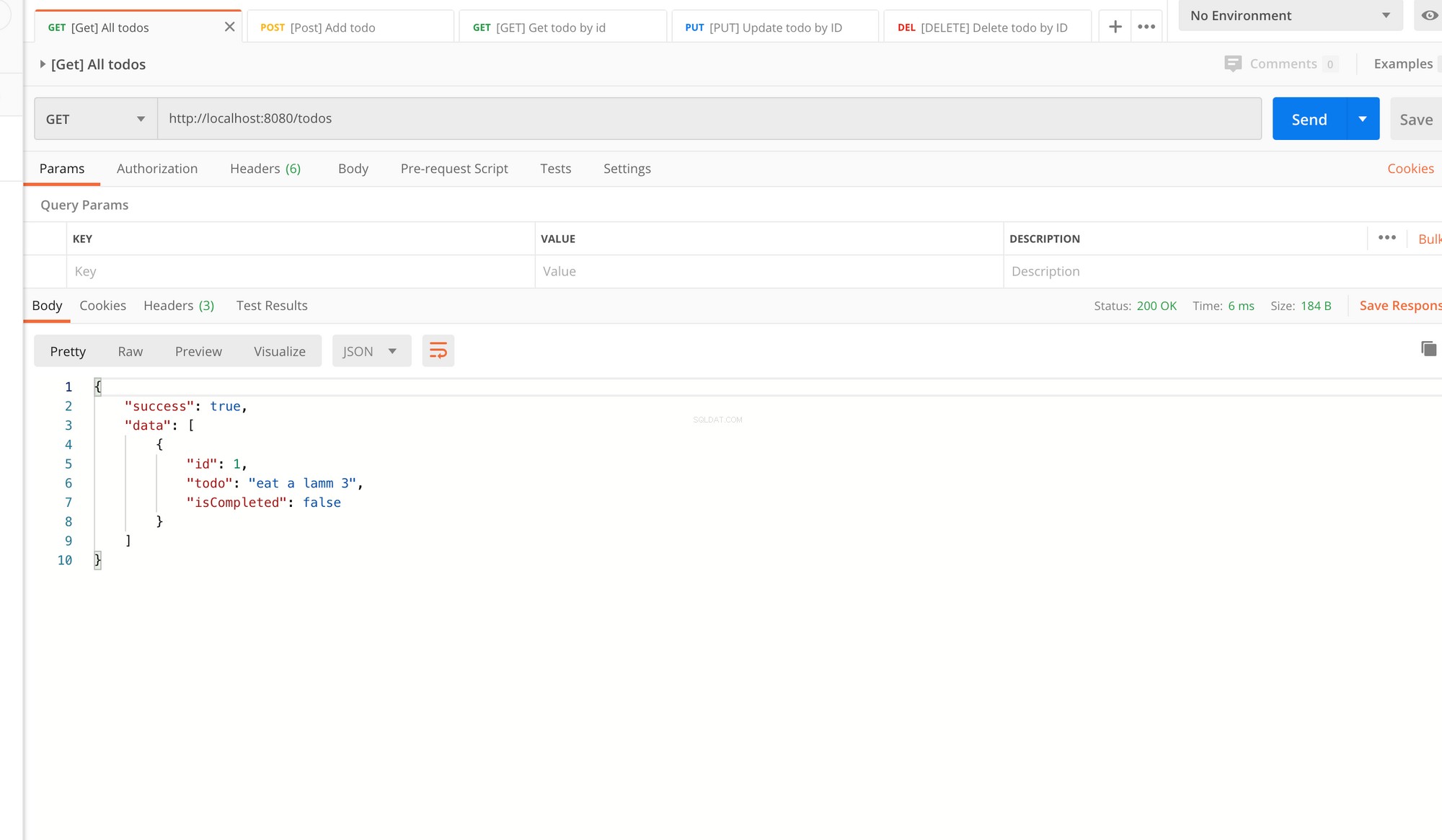
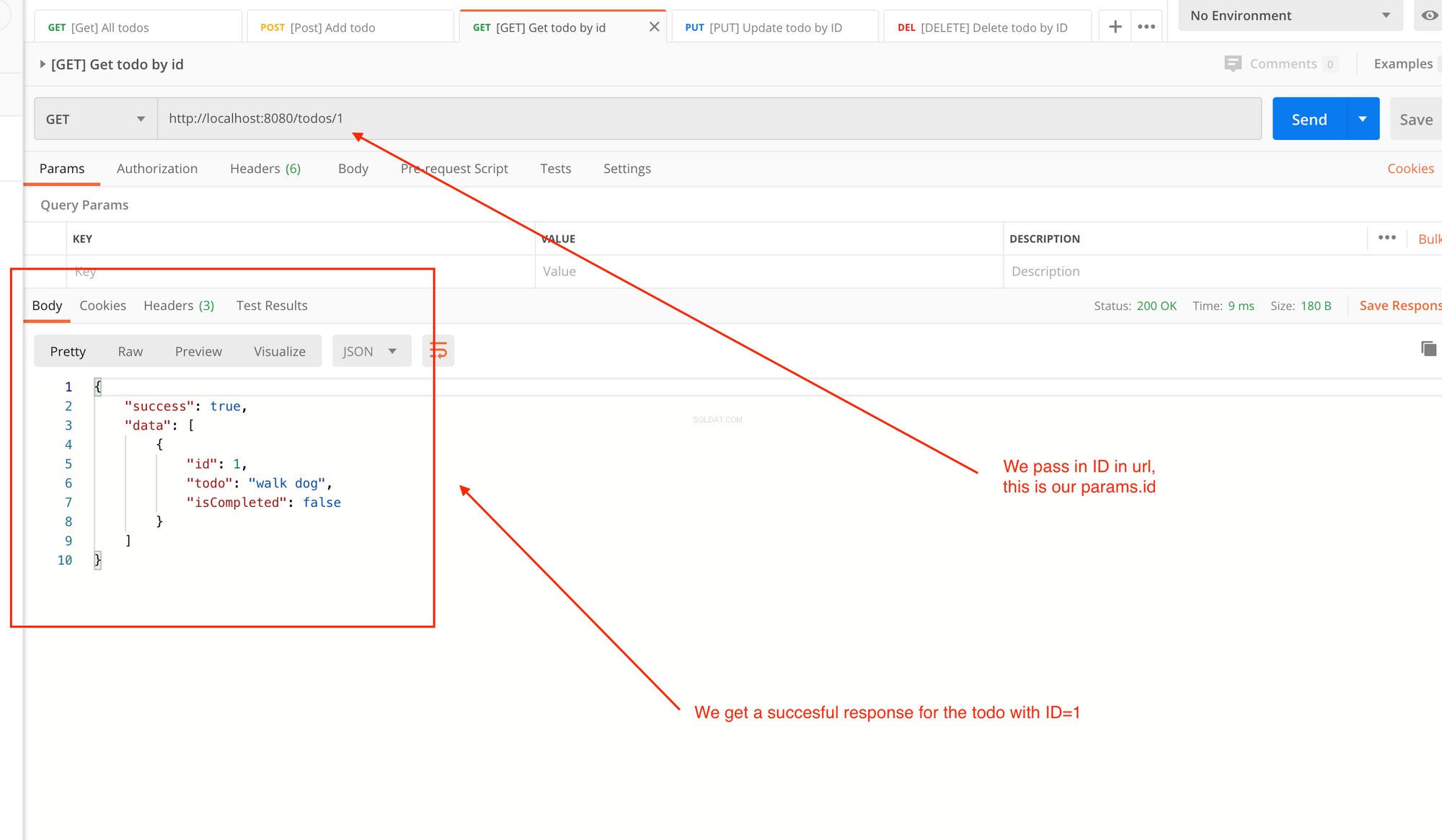
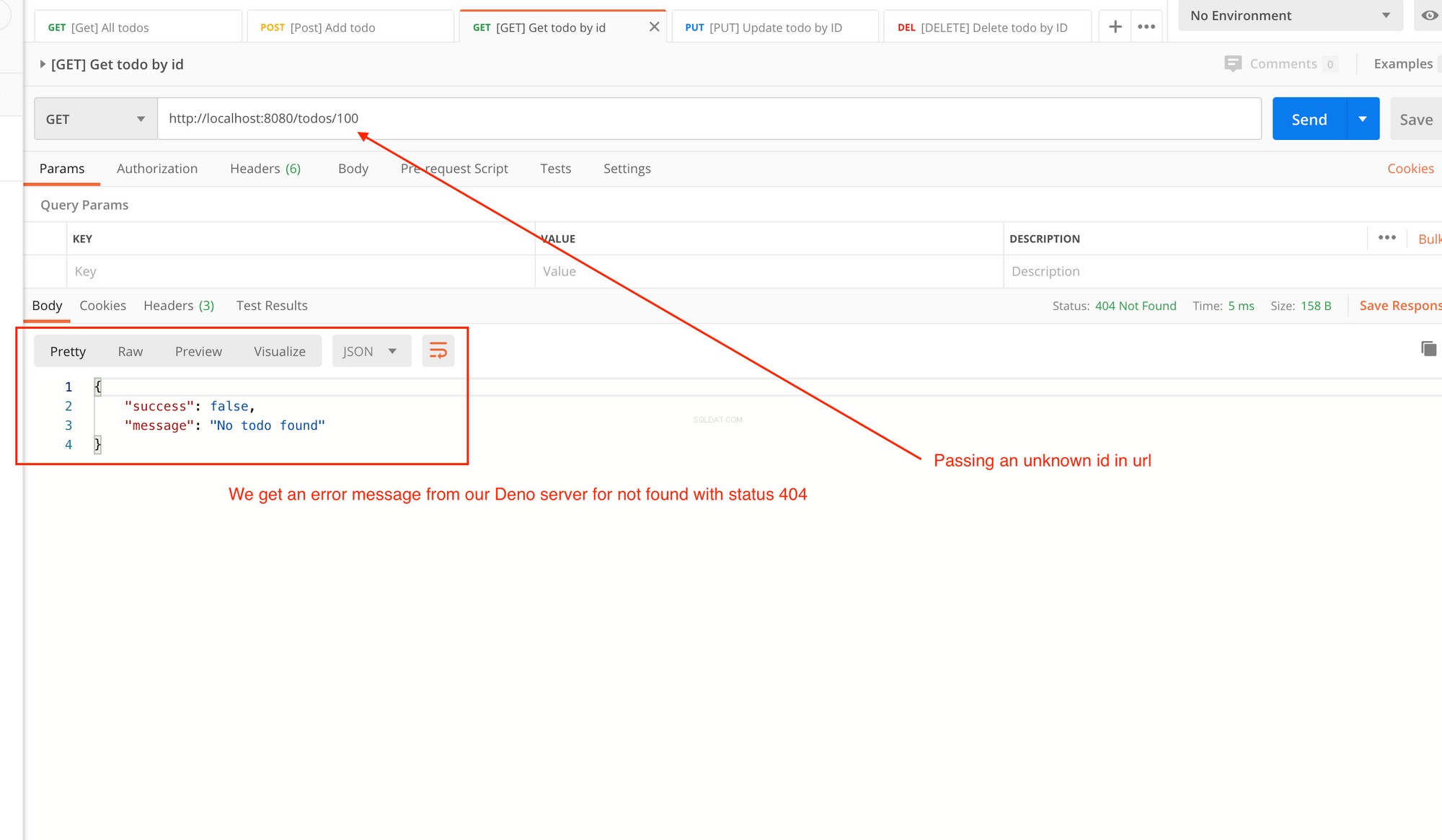
Nyní spusťte svůj terminál a ujistěte se, že vaše instance MySQL běží. Ve vašem terminálu typ:
$ deno run --allow-net server.ts Přejděte na Postman a spusťte trasu API pro tento řadič.
Pamatujte, že pokaždé, když restartujeme náš server, resetujeme db. Pokud si toto chování nepřejete, můžete run jednoduše okomentovat funkce v souboru db/client.ts .



 vrátí úkol pro dané ID, pokud bude nalezen" width="2000" height="1165" loading=" líný">
vrátí úkol pro dané ID, pokud bude nalezen" width="2000" height="1165" loading=" líný"> Doposud jsme dělali API pro:
- Získejte všechny úkoly
- Vytvořit nový úkol
- Získejte úkol podle ID
A zde jsou zbývající API:
- Aktualizovat úkol podle ID
- Smazat úkol podle ID
[PUT] aktualizovat úkol pomocí id API
Nejprve vytvoříme model pro toto API. Přejděte na stránku models/todo.ts a přidejte definici pro updateById funkce:
**
* Updates the content of a single todo item
* @param id
* @param todo
* @param isCompleted
* @returns integer (count of effect rows)
*/
updateById: async ({ id, todo, isCompleted }: Todo) => {
const result = await client.query(
`UPDATE ${TABLE.TODO} SET todo=?, isCompleted=? WHERE id=?`,
[
todo,
isCompleted,
id,
],
);
// return count of rows updated
return result.affectedRows;
},
updateById obsahuje 3 parametry:id , todo a isCompleted .
Jednoduše spustíme dotaz MySQL uvnitř této funkce:
onst result = await client.query(
`UPDATE ${TABLE.TODO} SET todo=?, isCompleted=? WHERE id=?`,
[
todo,
isCompleted,
id,
],
);
Tím se aktualizuje todo jedné položky úkolu a isCompleted podle konkrétního id .
Dále vrátíme počet řádků aktualizovaných tímto dotazem takto:
// return count of rows updated
return result.affectedRows;Počet bude buď 0 nebo 1, ale nikdy ne více než 1. Je to proto, že v naší databázi máme jedinečná ID – více úkolů se stejným ID nemůže existovat.
Dále přejděte na naše controllers/todo.ts a přidejte definici pro updateTodoById funkce:
updateTodoById: async (
{ params, request, response }: {
params: { id: string };
request: any;
response: any;
},
) => {
try {
const isAvailable = await TodoModel.doesExistById(
{ id: Number(params.id) },
);
if (!isAvailable) {
response.status = 404;
response.body = {
success: false,
message: "No todo found",
};
return;
}
// if todo found then update todo
const body = await request.body();
const updatedRows = await TodoModel.updateById({
id: Number(params.id),
...body.value,
});
response.status = 200;
response.body = {
success: true,
message: `Successfully updated ${updatedRows} row(s)`,
};
} catch (error) {
response.status = 400;
response.body = {
success: false,
message: `Error: ${error}`,
};
}
},To je téměř stejné jako u našich předchozích API, které jsme napsali. Část, která je zde nová, je tato:
// if todo found then update todo
const body = await request.body();
const updatedRows = await TodoModel.updateById({
id: Number(params.id),
...body.value,
});
Jednoduše získáme tělo, které nám uživatel pošle v JSON, a předáme tělo našemu TodoModel.updateById funkce.
Musíme převést id na číslo, aby bylo v souladu s naším rozhraním úkolů.
Dotaz se provede a vrátí počet aktualizovaných řádků. Odtud to jednoduše vrátíme v naší odpovědi. Pokud dojde k chybě, přejde do bloku catch, kde vrátíme naši standardní odpověď.
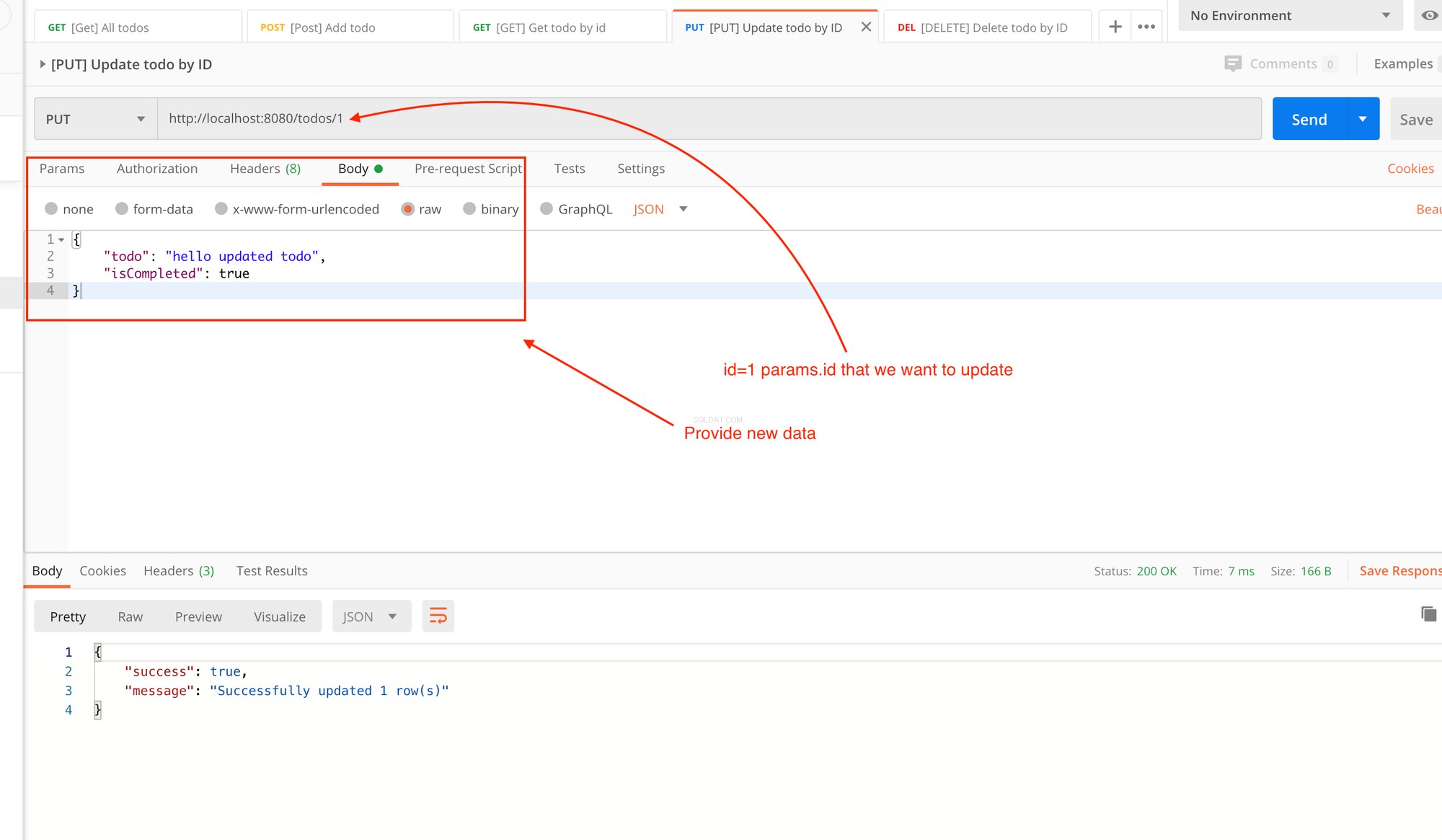
Pojďme to spustit a uvidíme, jestli to funguje. Ujistěte se, že vaše instance MySQL běží a spusťte z terminálu následující:
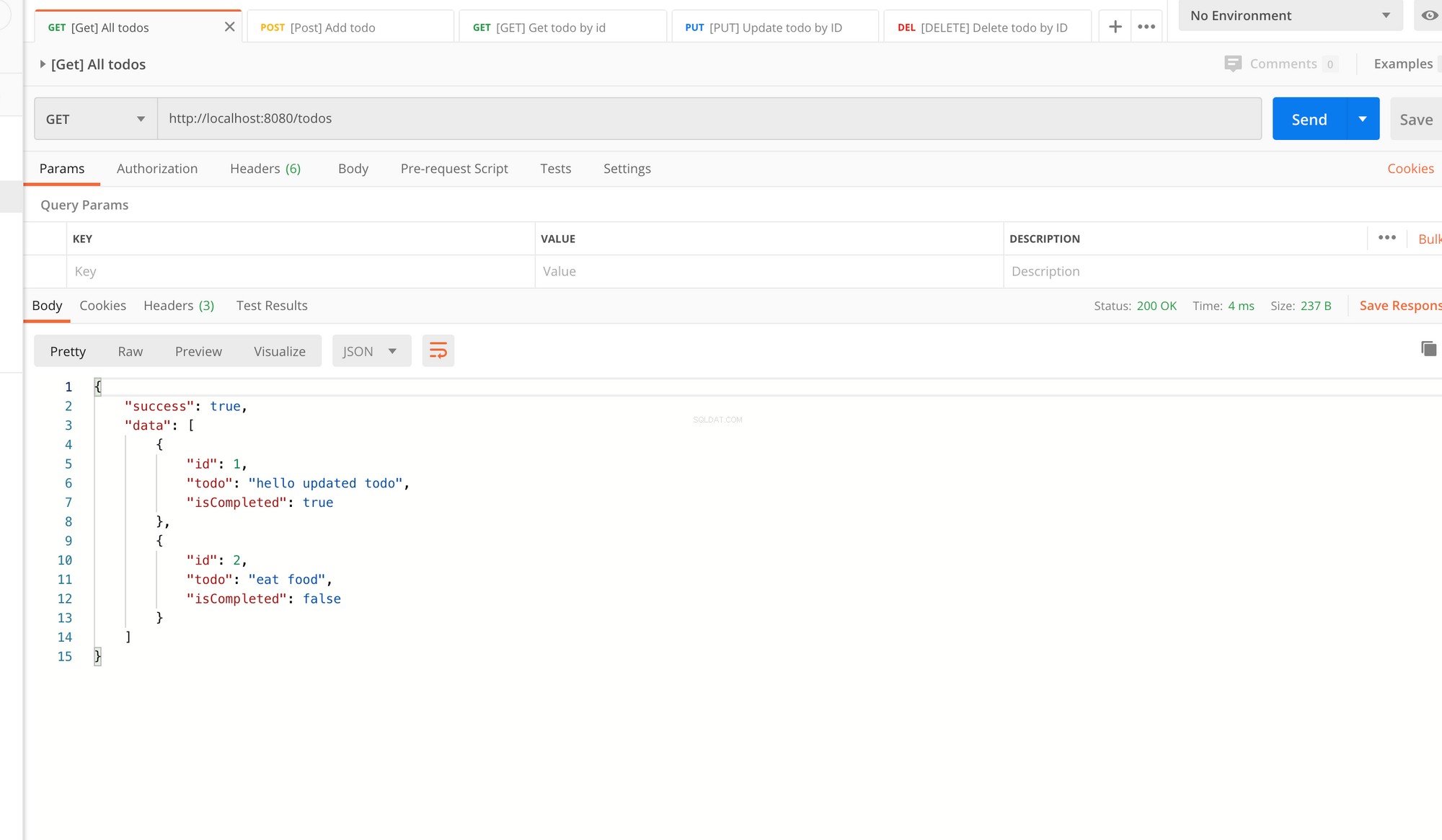
$ deno run --allow-net server.ts Přejděte na Postman a spusťte trasu API pro tento řadič:


[DELETE] úkol pomocí id API
Ve vašem models/todo.ts soubor vytvořit funkci s názvem deleteById :
/**
* Deletes a todo by ID
* @param id
* @returns integer (count of effect rows)
*/
deleteById: async ({ id }: Todo) => {
const result = await client.query(
`DELETE FROM ${TABLE.TODO} WHERE id = ?`,
[id],
);
// return count of rows updated
return result.affectedRows;
},
Zde jednoduše předáme id jako parametr a poté použijte dotaz delete MySQL. Poté vrátíme aktualizovaný počet řádků. Aktualizovaný počet bude buď 0 nebo 1, protože ID každého úkolu je jedinečné.
Dále přejděte do controllers/todo.ts a definujte deleteByTodoId metoda:
/**
* @description Delete todo by id
* @route DELETE todos/:id
*/
deleteTodoById: async (
{ params, response }: { params: { id: string }; response: any },
) => {
try {
const updatedRows = await TodoModel.deleteById({
id: Number(params.id),
});
response.status = 200;
response.body = {
success: true,
message: `Successfully updated ${updatedRows} row(s)`,
};
} catch (error) {
response.status = 400;
response.body = {
success: false,
message: `Error: ${error}`,
};
}
},
To je docela jednoduché. Předáme params.id do našeho TodoModel.deleteById a vrátí počet řádků aktualizovaných tímto dotazem.
Pokud se něco pokazí, v bloku catch je vyvolána chyba, která vrátí naši standardní chybovou odpověď.
Pojďme se na to podívat.
Ujistěte se, že vaše instance MySQL běží. Typ vašeho terminálu:
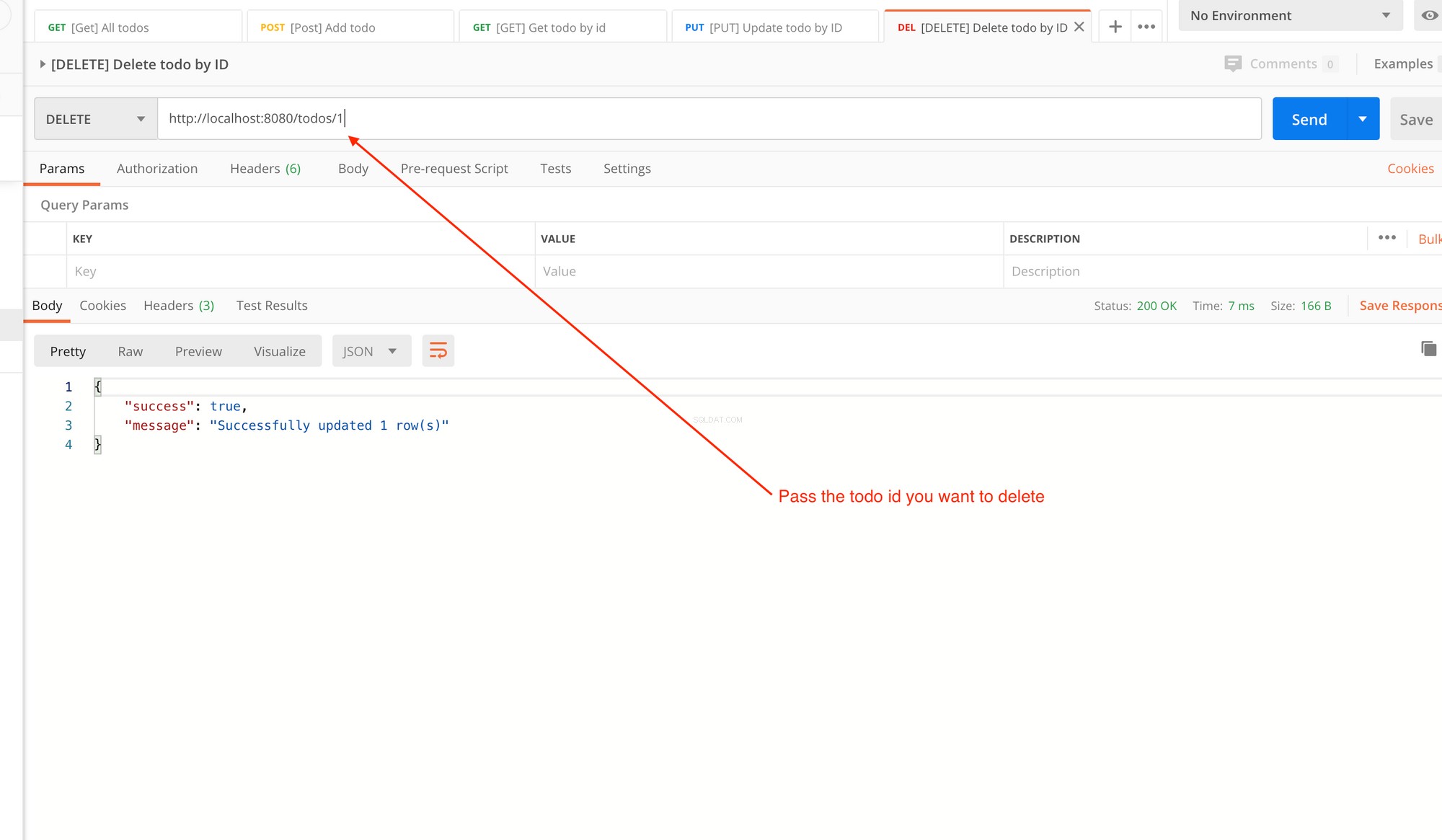
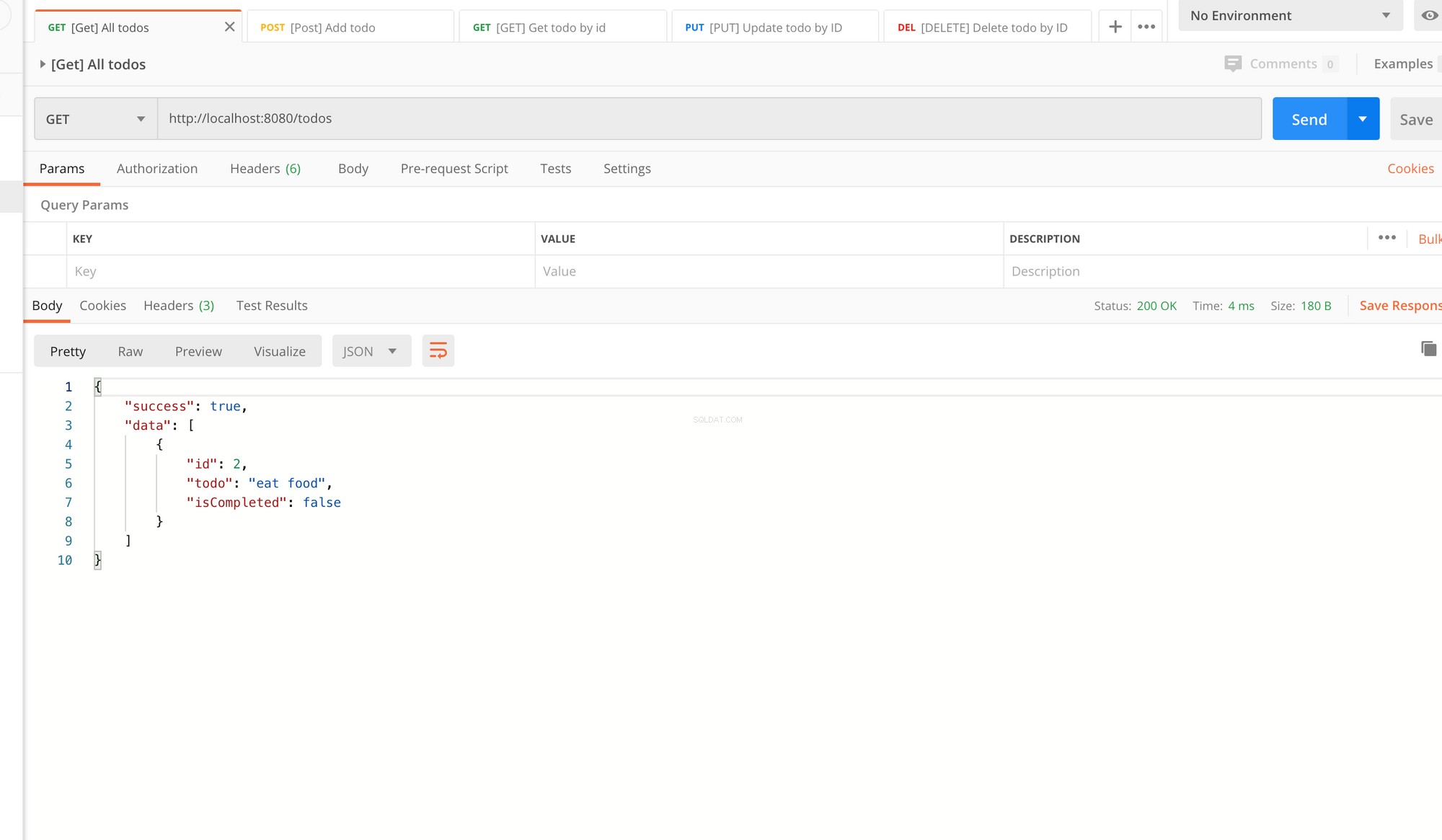
$ deno run --allow-net server.ts Přejděte na Postman a spusťte trasu API pro tento řadič:



Tímto jsme s naším výukovým programem Deno + Oak + MySQL hotovi.
Celý zdrojový kód je k dispozici zde:https://github.com/adeelibr/deno-playground. Pokud narazíte na problém, dejte mi vědět. Nebo klidně podejte žádost o stažení a já vám dám kredit v úložišti.
Pokud vám tento návod pomohl, sdílejte ho. A jako vždy jsem k dispozici na Twitteru pod @adeelibr. Rád bych slyšel váš názor na to.
