V tomto tutoriálu vás provedu kompletním procesem vytvoření systému registrace uživatelů, kde si uživatelé mohou vytvořit účet zadáním uživatelského jména, e-mailu a hesla, přihlášením a odhlášením pomocí PHP a MySQL. Také vám ukážu, jak můžete některé stránky zpřístupnit pouze přihlášeným uživatelům. Jakýkoli jiný uživatel, který není přihlášen, nebude mít na stránku přístup.
První věc, kterou musíme udělat, je nastavit naši databázi.
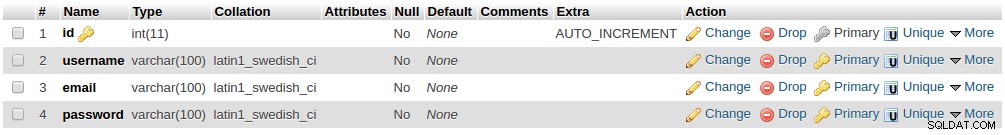
Vytvořte databázi s názvem registrace . V registraci databáze, přidejte tabulku s názvem uživatelé . Tabulka uživatelů bude obsahovat následující čtyři pole.
- id
- uživatelské jméno - varchar(100)
- e-mail - varchar(100)
- heslo - varchar(100)
Můžete to vytvořit pomocí klienta MySQL, jako je PHPMyAdmin.

Nebo jej můžete vytvořit na příkazovém řádku MySQL pomocí následujícího SQL skriptu:
CREATE TABLE `users` (
`id` int(11) NOT NULL AUTO_INCREMENT PRIMARY KEY,
`username` varchar(100) NOT NULL,
`email` varchar(100) NOT NULL,
`password` varchar(100) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;A to je s databází vše.
Nyní vytvořte složku s názvem registrace v adresáři přístupném pro náš server. tj. vytvořte složku uvnitř htdocs (pokud používáte server XAMPP) nebo uvnitř www (pokud používáte server wampp).
Uvnitř složky registrace, vytvořte následující soubory:

Otevřete tyto soubory v textovém editoru dle vašeho výběru. Můj je Sublime Text 3.
Registrace uživatele
Otevřete soubor register.php a vložte do něj následující kód:
regiser.php:
<?php include('server.php') ?>
<!DOCTYPE html>
<html>
<head>
<title>Registration system PHP and MySQL</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="header">
<h2>Register</h2>
</div>
<form method="post" action="register.php">
<?php include('errors.php'); ?>
<div class="input-group">
<label>Username</label>
<input type="text" name="username" value="<?php echo $username; ?>">
</div>
<div class="input-group">
<label>Email</label>
<input type="email" name="email" value="<?php echo $email; ?>">
</div>
<div class="input-group">
<label>Password</label>
<input type="password" name="password_1">
</div>
<div class="input-group">
<label>Confirm password</label>
<input type="password" name="password_2">
</div>
<div class="input-group">
<button type="submit" class="btn" name="reg_user">Register</button>
</div>
<p>
Already a member? <a href="login.php">Sign in</a>
</p>
</form>
</body>
</html>
Zatím nic složitého, že?
Zde je několik poznámek:
První je, že akce našeho formuláře atribut je nastaven na register.php. To znamená, že po kliknutí na tlačítko odeslání formuláře budou všechna data ve formuláři odeslána na stejnou stránku (register.php). Část kódu, která přijímá tato formulářová data, je zapsána v souboru server.php, a proto ji uvádíme úplně nahoře v souboru register.php.
Všimněte si také, že zařazujeme soubor errors.php pro zobrazení chyb formuláře. Brzy na to přijdeme.
Jak můžete vidět v sekci head, odkazujeme na soubor style.css. Otevřete soubor style.css a vložte do něj následující CSS:
* {
margin: 0px;
padding: 0px;
}
body {
font-size: 120%;
background: #F8F8FF;
}
.header {
width: 30%;
margin: 50px auto 0px;
color: white;
background: #5F9EA0;
text-align: center;
border: 1px solid #B0C4DE;
border-bottom: none;
border-radius: 10px 10px 0px 0px;
padding: 20px;
}
form, .content {
width: 30%;
margin: 0px auto;
padding: 20px;
border: 1px solid #B0C4DE;
background: white;
border-radius: 0px 0px 10px 10px;
}
.input-group {
margin: 10px 0px 10px 0px;
}
.input-group label {
display: block;
text-align: left;
margin: 3px;
}
.input-group input {
height: 30px;
width: 93%;
padding: 5px 10px;
font-size: 16px;
border-radius: 5px;
border: 1px solid gray;
}
.btn {
padding: 10px;
font-size: 15px;
color: white;
background: #5F9EA0;
border: none;
border-radius: 5px;
}
.error {
width: 92%;
margin: 0px auto;
padding: 10px;
border: 1px solid #a94442;
color: #a94442;
background: #f2dede;
border-radius: 5px;
text-align: left;
}
.success {
color: #3c763d;
background: #dff0d8;
border: 1px solid #3c763d;
margin-bottom: 20px;
}
Nyní formulář vypadá krásně.
Pojďme nyní napsat kód, který bude přijímat informace odeslané z formuláře a uložit (zaregistrovat) informace do databáze. Jak jsme slíbili dříve, provádíme to v souboru server.php.
Otevřete server.php a vložte do něj tento kód:
server.php
<?php
session_start();
// initializing variables
$username = "";
$email = "";
$errors = array();
// connect to the database
$db = mysqli_connect('localhost', 'root', '', 'registration');
// REGISTER USER
if (isset($_POST['reg_user'])) {
// receive all input values from the form
$username = mysqli_real_escape_string($db, $_POST['username']);
$email = mysqli_real_escape_string($db, $_POST['email']);
$password_1 = mysqli_real_escape_string($db, $_POST['password_1']);
$password_2 = mysqli_real_escape_string($db, $_POST['password_2']);
// form validation: ensure that the form is correctly filled ...
// by adding (array_push()) corresponding error unto $errors array
if (empty($username)) { array_push($errors, "Username is required"); }
if (empty($email)) { array_push($errors, "Email is required"); }
if (empty($password_1)) { array_push($errors, "Password is required"); }
if ($password_1 != $password_2) {
array_push($errors, "The two passwords do not match");
}
// first check the database to make sure
// a user does not already exist with the same username and/or email
$user_check_query = "SELECT * FROM users WHERE username='$username' OR email='$email' LIMIT 1";
$result = mysqli_query($db, $user_check_query);
$user = mysqli_fetch_assoc($result);
if ($user) { // if user exists
if ($user['username'] === $username) {
array_push($errors, "Username already exists");
}
if ($user['email'] === $email) {
array_push($errors, "email already exists");
}
}
// Finally, register user if there are no errors in the form
if (count($errors) == 0) {
$password = md5($password_1);//encrypt the password before saving in the database
$query = "INSERT INTO users (username, email, password)
VALUES('$username', '$email', '$password')";
mysqli_query($db, $query);
$_SESSION['username'] = $username;
$_SESSION['success'] = "You are now logged in";
header('location: index.php');
}
}
// ...
Relace se používají ke sledování přihlášených uživatelů, a proto v horní části souboru zařazujeme session_start().
Komentáře v kódu v podstatě vše vysvětlují, ale pár věcí zde zdůrazním.
Příkaz if určuje, zda bylo kliknuto na tlačítko reg_user v registračním formuláři. Pamatujte, že v našem formuláři má tlačítko pro odeslání atribut name nastavený na reg_user a to je to, na co odkazujeme v příkazu if.
Všechny údaje jsou přijímány z formuláře a kontrolovány, aby bylo zajištěno, že uživatel formulář správně vyplnil. Hesla se také porovnávají, aby se zajistilo, že se shodují.
Pokud nebyly zjištěny žádné chyby, je uživatel zaregistrován v uživatelích tabulky v databázi s hashovaným heslem. Hašované heslo je z bezpečnostních důvodů. Zajišťuje, že i když se hackerovi podaří získat přístup k vaší databázi, nebude schopen přečíst vaše heslo.
Chybové zprávy se však nyní nezobrazují, protože náš soubor errors.php je stále prázdný. Chcete-li zobrazit chyby, vložte tento kód do souboru errors.php.
<?php if (count($errors) > 0) : ?>
<div class="error">
<?php foreach ($errors as $error) : ?>
<p><?php echo $error ?></p>
<?php endforeach ?>
</div>
<?php endif ?>
Když je uživatel zaregistrován v databázi, je okamžitě přihlášen a přesměrován na stránku index.php.
A to je vše k registraci. Podívejme se na přihlášení uživatele.
Přihlásit uživatele
Přihlášení uživatele je ještě jednodušší. Stačí otevřít přihlašovací stránku a vložit do ní tento kód:
<?php include('server.php') ?>
<!DOCTYPE html>
<html>
<head>
<title>Registration system PHP and MySQL</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="header">
<h2>Login</h2>
</div>
<form method="post" action="login.php">
<?php include('errors.php'); ?>
<div class="input-group">
<label>Username</label>
<input type="text" name="username" >
</div>
<div class="input-group">
<label>Password</label>
<input type="password" name="password">
</div>
<div class="input-group">
<button type="submit" class="btn" name="login_user">Login</button>
</div>
<p>
Not yet a member? <a href="register.php">Sign up</a>
</p>
</form>
</body>
</html>Vše na této stránce je velmi podobné stránce register.php.
Nyní má být kód, který uživatele přihlásí, zapsán do stejného souboru server.php. Otevřete tedy soubor server.php a na konec souboru přidejte tento kód:
// ...
// LOGIN USER
if (isset($_POST['login_user'])) {
$username = mysqli_real_escape_string($db, $_POST['username']);
$password = mysqli_real_escape_string($db, $_POST['password']);
if (empty($username)) {
array_push($errors, "Username is required");
}
if (empty($password)) {
array_push($errors, "Password is required");
}
if (count($errors) == 0) {
$password = md5($password);
$query = "SELECT * FROM users WHERE username='$username' AND password='$password'";
$results = mysqli_query($db, $query);
if (mysqli_num_rows($results) == 1) {
$_SESSION['username'] = $username;
$_SESSION['success'] = "You are now logged in";
header('location: index.php');
}else {
array_push($errors, "Wrong username/password combination");
}
}
}
?>Opět vše, co dělá, je zkontrolovat, zda uživatel vyplnil formulář správně, ověří, že jeho přihlašovací údaje odpovídají záznamu z databáze, a pokud ano, přihlásí je. Po přihlášení je uživatel přesměrován do souboru index.php se zprávou o úspěchu.
Nyní se podívejme, co se stane v souboru index.php. Otevřete jej a vložte do něj následující kód:
<?php
session_start();
if (!isset($_SESSION['username'])) {
$_SESSION['msg'] = "You must log in first";
header('location: login.php');
}
if (isset($_GET['logout'])) {
session_destroy();
unset($_SESSION['username']);
header("location: login.php");
}
?>
<!DOCTYPE html>
<html>
<head>
<title>Home</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="header">
<h2>Home Page</h2>
</div>
<div class="content">
<!-- notification message -->
<?php if (isset($_SESSION['success'])) : ?>
<div class="error success" >
<h3>
<?php
echo $_SESSION['success'];
unset($_SESSION['success']);
?>
</h3>
</div>
<?php endif ?>
<!-- logged in user information -->
<?php if (isset($_SESSION['username'])) : ?>
<p>Welcome <strong><?php echo $_SESSION['username']; ?></strong></p>
<p> <a href="index.php?logout='1'" style="color: red;">logout</a> </p>
<?php endif ?>
</div>
</body>
</html>První příkaz if kontroluje, zda je uživatel již přihlášen. Pokud přihlášen není, bude přesměrován na přihlašovací stránku. Tato stránka je tedy přístupná pouze přihlášeným uživatelům. Pokud chcete zpřístupnit jakoukoli stránku pouze přihlášeným uživatelům, stačí umístit tento příkaz if na začátek souboru.
Druhý příkaz if kontroluje, zda uživatel klikl na tlačítko odhlášení. Pokud ano, systém je odhlásí a přesměruje je zpět na přihlašovací stránku.
A je to!
Nyní pokračujte, upravte jej tak, aby vyhovoval vašim potřebám, a vytvořte úžasný web. Pokud máte nějaké obavy nebo cokoli, co potřebujete vyjasnit, zanechte to v komentářích níže a pomoc přijde.
Vždy mě můžete podpořit sdílením na sociálních sítích nebo doporučením mého blogu svým přátelům a kolegům.
S pozdravem :D
