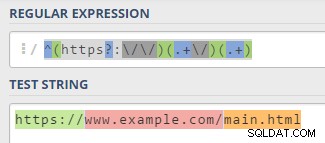
Zkusil bych použít regulární výraz, jako je tento:/^(https?:\/\/)(.+\/)(.+)/ .
Za předpokladu, že jsou vaše data ve formátu JSON vytvořeném jako v tomto příkladu
.
A že máte JEDEN atribut JSON obsahující úplnou adresu URL.
Řekněte... Něco takového:
{
"frequency":{value},
"occurrences":{value},
"fullurl":{value}
}
Vaše funkce bude vypadat takto:
$(function() {
$('#ut-table').DataTable({
processing: true,
serverSide: true,
ajax: '{!! url('/all') !!}',
columns: [
{ data: 'frequency'},
{ data: 'occurrences'},
{ data: 'fullurl', render: function(data, type, row){
var regexp = /^(https?:\/\/)(.+\/)(.+)/;
var match = regexp.exec(data);
return match[0]; // PROTOCOL
}
},
{ data: 'fullurl', render: function(data, type, row){
var regexp = /^(https?:\/\/)(.+\/)(.+)/;
var match = regexp.exec(data);
return match[1]; // DOMAIN
}
},
{ data: 'fullurl', render: function(data, type, row){
var regexp = /^(https?:\/\/)(.+\/)(.+)/;
var match = regexp.exec(data);
return match[2]; // PATH
}
},
],
});
});
Regulární výraz má tedy 3 možné "shody" určené závorkami.
Trik je v tom, vrátit správnou shodu do pravého sloupce.
Svůj vlastní regulární výraz si můžete otestovat zde .
Doufám, že to pomůže!
;)
UPRAVIT
Chcete-li "rozdělit" pouze cestu... namísto celé adresy URL, jak bylo požadováno v komentářích:
Raději použijte .split funkci pak.
Protože tato část nebude tak "běžná" jako v předchozím případě.
Může mít jinou úroveň podadresáře...
Může mít koncové lomítko a někdy ne .
Řekněme, že máte 4 sloupce, jako v příkladu, který jste uvedli:"/toto/je/moje/cesta"
Vzhledem k tomu, že funkce je o něco delší, myslím, že je nejlepší vyhnout se tomu, aby se opakovala 4krát.
Pojďme tedy vytvořit funkci, kterou umístíme do globálního rozsahu.
// This var is the real column amount of your table (not zero-based).
var maxPathParts = 4;
function pathSplitter(pathPart){
// Check if the first char is a / and remove if it's the case.
// It would oddly make the first array element as empty.
if(data.charAt(0)=="/"){
data = data.sustr(1);
}
// Check if last char is a slash.
var lastWasSlash=false;
if(data.charAt(data.length-1)=="/"){
lastWasSlash=true;
data = data.substr(0,data.length-1);
}
// Now split the data in an array based on slashes.
var splittedData = data.split("/");
// If there is more parts than maxPathParts... Aggregate all the excedent in the last part.
if(splittedData.length>maxPathParts){
var tempLastPart;
for(i=maxPathParts-1;i<splittedData.length;i++){
tempLastPart += splittedData[i] + "/";
}
splittedData[maxPathParts]=tempLastPart;
}
// If it exist.
if(typeof(splittedData[pathPart]!="undefined"){
// Add a trailing slash to it if it is not the last element.
if( pathPart != splittedData.length-1 ){
// Add a trailing slash to it.
splittedData[pathPart] += "/";
}
// But add it anyway if the last char of the path was a slash.
if (pathPart != splittedData.length-1 && lastWasSlash ){
// Add a trailing slash to it.
splittedData[pathPart] += "/";
}
return splittedData[pathPart];
}else{
// If there is no value for this column.
return "";
}
}
Takže teď, když máte funkci, stačí ji zavolat v nastavení sloupce DataTable s číslem pravého sloupce jako argument:
columns: [
{ data: 'domain'},
{ data: 'path', render: pathSplitter(0)},
{ data: 'path', render: pathSplitter(1)},
{ data: 'path', render: pathSplitter(2)},
{ data: 'path', render: pathSplitter(3)},
],
Dejte mi vědět, že jsou to chyby... Nic jsem netestoval.