Pokud hledáte bezpečnou platformu bez serveru, která je bohatá na funkce a je nákladově efektivní, možná budete chtít vyzkoušet MongoDB Stitch. Kromě toho, že nabízí užitečné funkce na straně serveru, jako jsou funkce, webhooky služeb a ověřování uživatelů, je úzce integrován s MongoDB Atlas, výkonným a vyspělým cloudovým řešením pro ukládání dat.
V tomto tutoriálu vám ukážu, jak používat MongoDB Stitch a MongoDB Atlas cluster k vytvoření aplikace pro psaní poznámek pro Android od začátku. Také vás provedu tím, jak do aplikace integrovat Google Sign-In, poskytovatele ověřování podporovaného Stitchem.
Předpoklady
Abyste z tohoto tutoriálu vytěžili maximum, budete potřebovat:
- Android Studio 3.1 nebo vyšší
- účet MongoDB Atlas
- zařízení nebo emulátor se systémem Android 5.0 nebo vyšším
Pokud jste tak ještě neučinili, doporučuji vám také nejprve projít předchozí výukový program o používání funkce Stitch v aplikacích pro Android.
1. Vytvoření aplikace Stitch
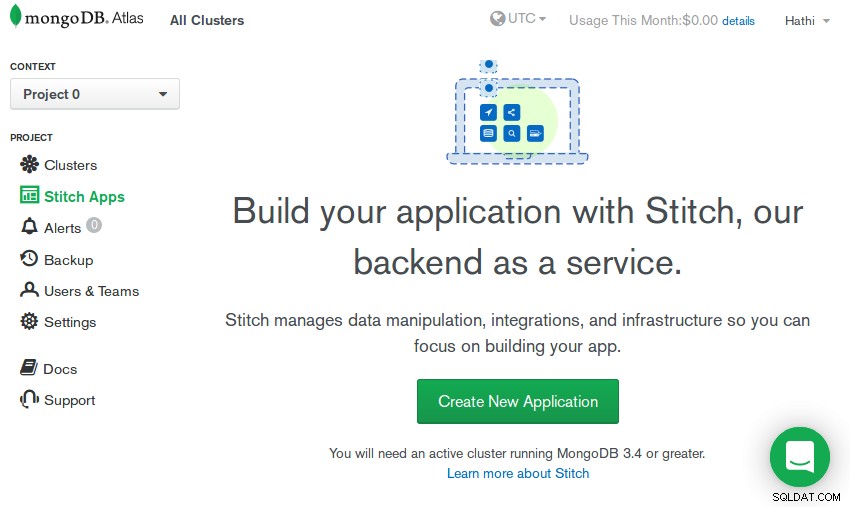
Abyste mohli ve svém projektu Android používat služby nabízené platformou Stitch, budete potřebovat aplikaci Stitch. Přihlaste se tedy ke svému účtu MongoDB Atlas a přejděte do Stitch Apps sekce.



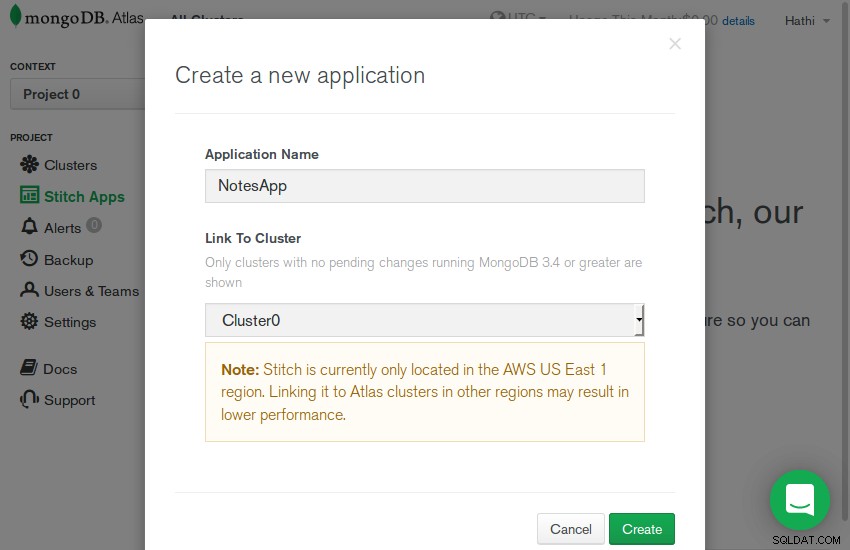
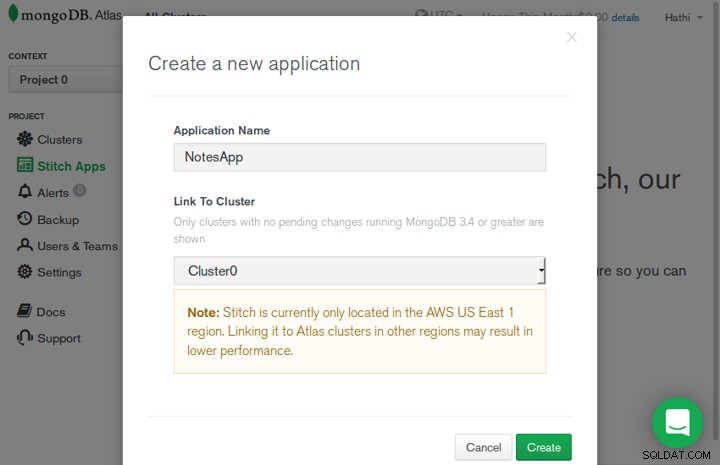
Stiskněte Vytvořit novou aplikaci knoflík. V dialogovém okně, které se objeví, dejte aplikaci smysluplný název, vyberte jeden z vašich MongoDB Atlas clusterů z rozevíracího seznamu a stiskněte Vytvořit tlačítko.



Pokud aktuálně nemáte žádné clustery, můžete se naučit, jak je vytvořit a nakonfigurovat zde:
-


 MongoDBCvytvořte databázový klastr v cloudu pomocí MongoDB AtlasAshraff Hathibelagal
MongoDBCvytvořte databázový klastr v cloudu pomocí MongoDB AtlasAshraff Hathibelagal
Jakmile je aplikace připravena, přejděte do části Klienti a přepněte na Java (Android) určete, jaké je ID aplikace. ID budete potřebovat později v tomto tutoriálu.
2. Nastavení ověřování
Pro aplikaci, kterou dnes vytváříte, budete používat Google jako poskytovatele ověření. Jinými slovy, umožníte svým koncovým uživatelům přihlásit se do aplikace pomocí jejich účtů Google.
Z administrátorské konzole Stitch zabere nastavení jakéhokoli poskytovatele ověřování jen chvilku. Než to však uděláte, musíte od poskytovatele ověření získat několik důležitých podrobností. Chcete-li získat podrobnosti od společnosti Google, otevřete v prohlížeči novou kartu, přihlaste se ke svému účtu Google a přejděte na panel Google Cloud Platform API Dashboard.
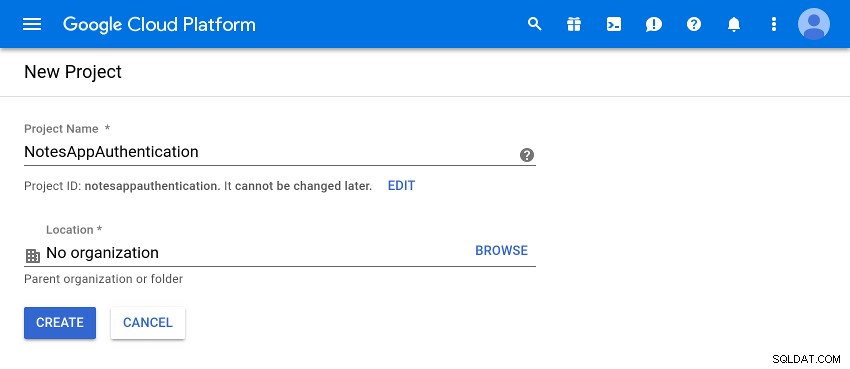
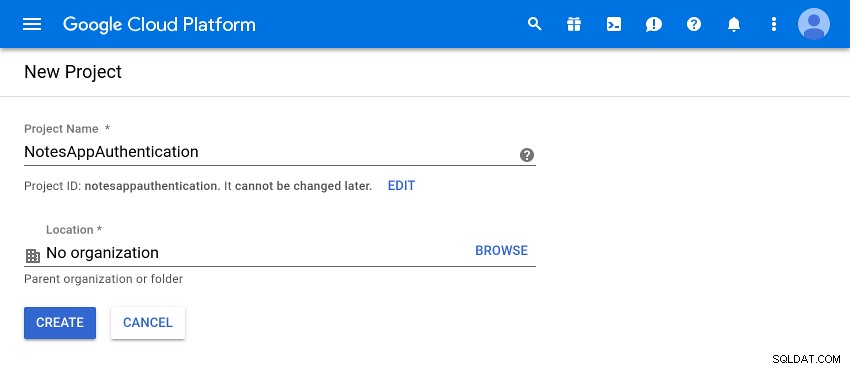
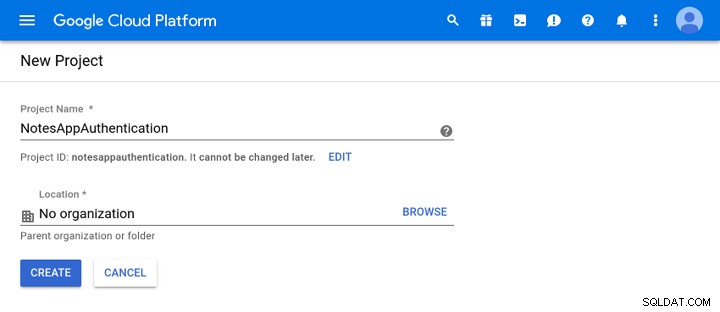
Stiskněte tlačítko Vytvořit projekt vytvořte nový projekt Google Cloud. Po zadání názvu projektu stiskněte tlačítko Vytvořit tlačítko.



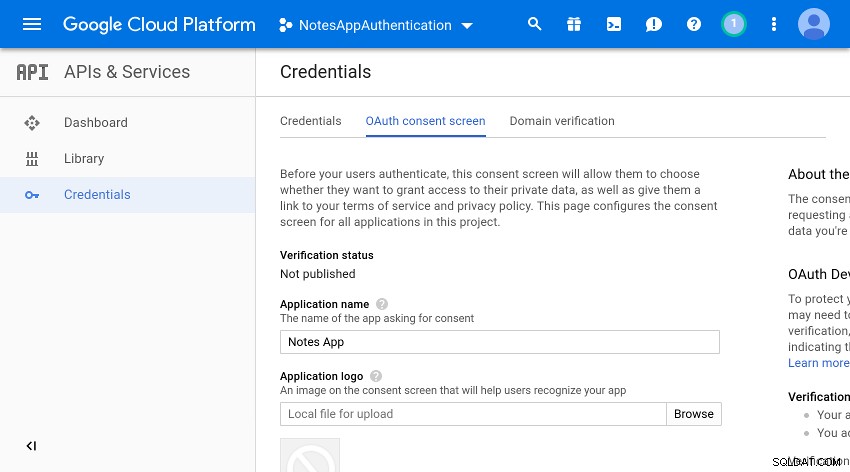
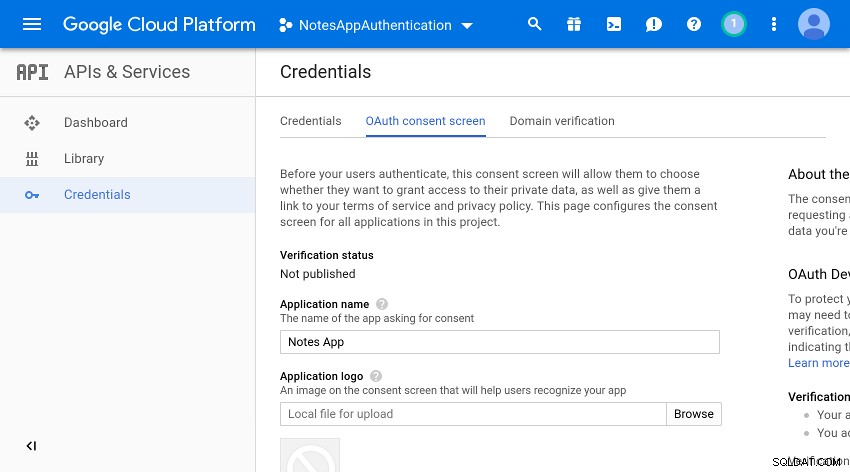
Jakmile je projekt připraven, přejděte na Přihlašovací údaje a otevřete obrazovku souhlasu s protokolem OAuth tab. Zde zatím můžete vyplnit pouze Název aplikace a stiskněte tlačítko Uložit tlačítko.



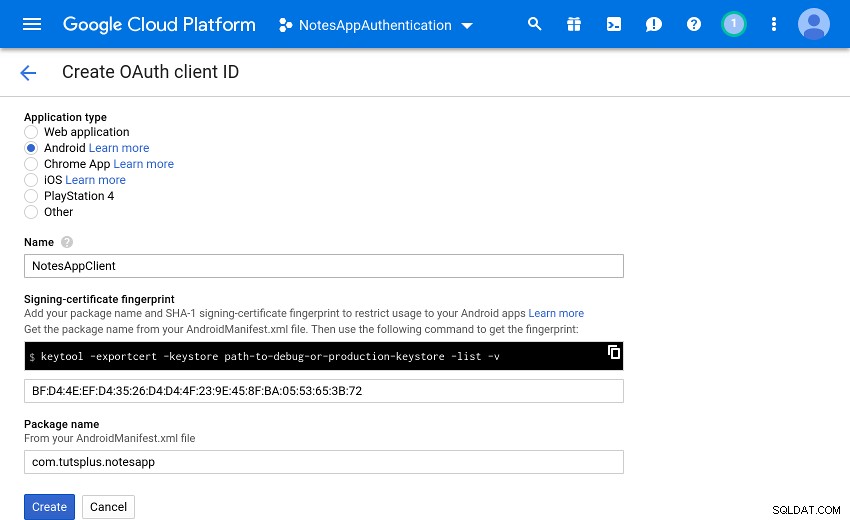
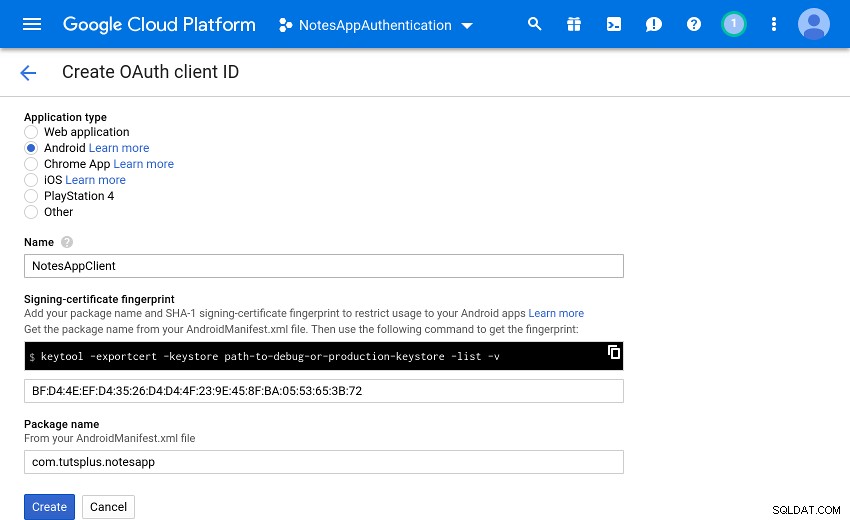
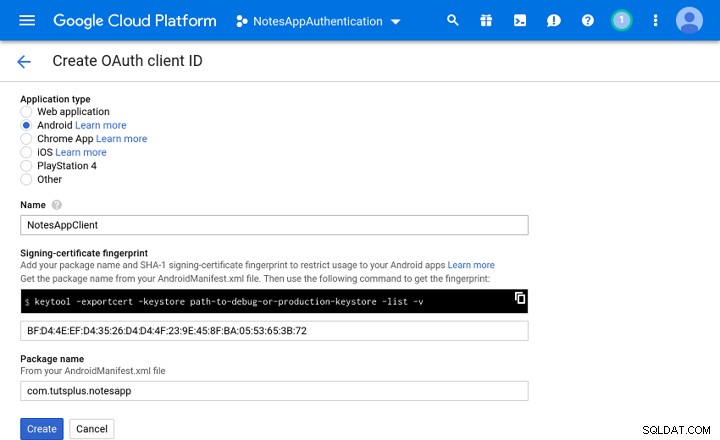
Poté stiskněte tlačítko Vytvořit přihlašovací údaje vyberte ID klienta OAuth a vyberte Android jako typ aplikace.
Nyní budete vyzváni k zadání názvu balíčku, který hodláte použít pro svou aplikaci pro Android, a otisku prstu SHA-1. Pro tento tutoriál vám doporučuji použít otisk vašeho certifikátu ladění. Chcete-li jej získat, otevřete terminál a spusťte následující příkaz:
keytool -exportcert -alias androiddebugkey \-keystore ~/.android/debug.keystore \-list
Po zkopírování otisku prstu a jeho vložení do formuláře stiskněte tlačítko Vytvořit tlačítko.



V tomto okamžiku bude vaše aplikace pro Android moci používat přihlášení přes Google. Musíte však povolit aplikaci Stitch, aby ji také používala. Proto stiskněte tlačítko Vytvořit přihlašovací údaje znovu tlačítko. Tentokrát zvolte Webová aplikace jako typ aplikace.
Až budete vyzváni k zadání URI autorizovaného přesměrování, použijte adresu URL zpětného volání Stitch:https://stitch.mongodb.com/api/client/v2.0/auth/callback
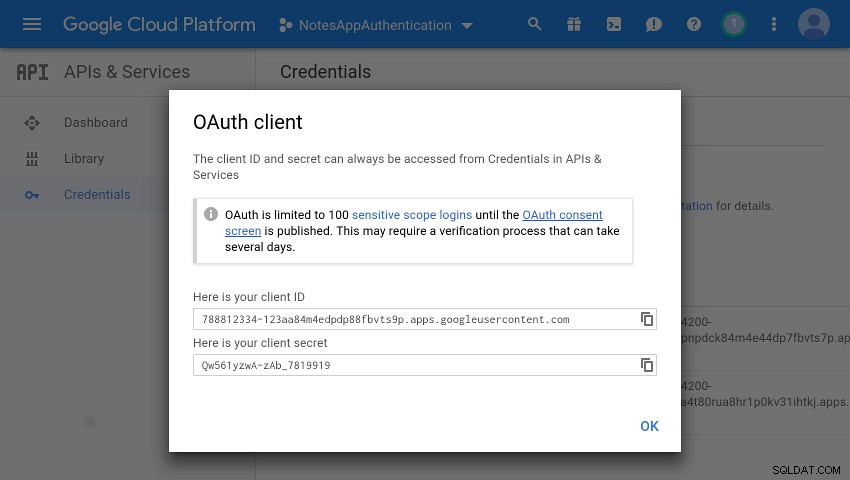
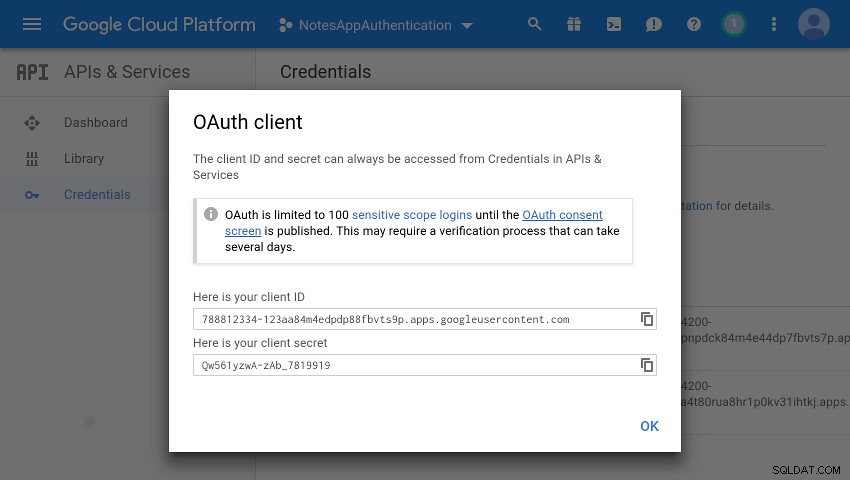
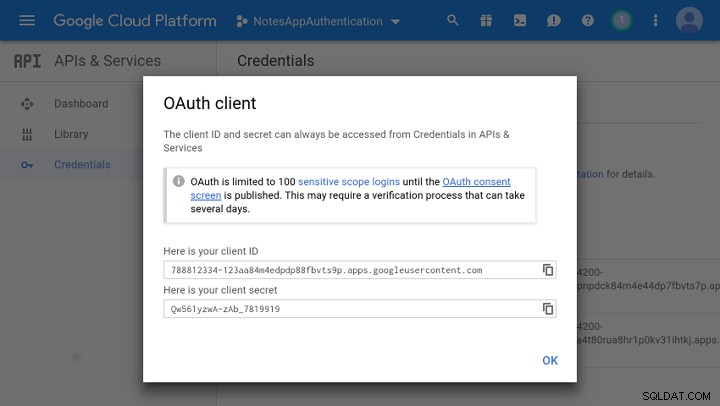
Po stisknutí tlačítka Vytvořit nyní uvidíte vyskakovací okno obsahující dva řetězce:ID klienta a tajný klíč klienta. Poznamenejte si je oba a vraťte se do administrátorské konzole Stitch.



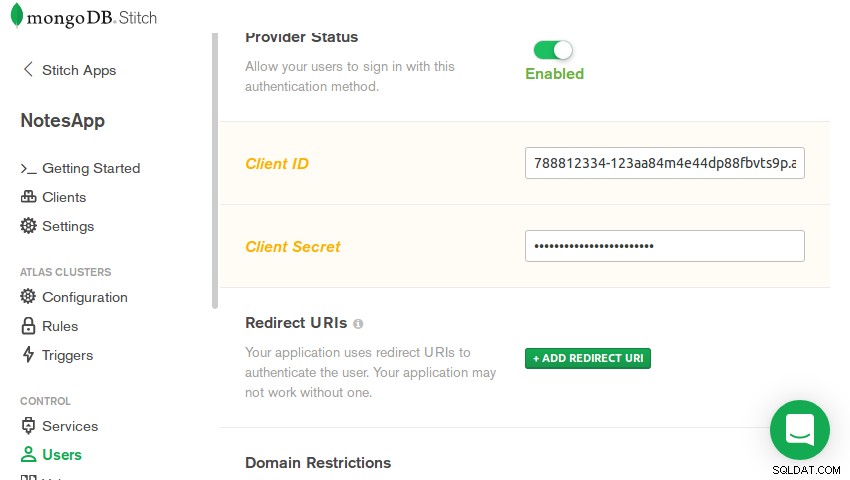
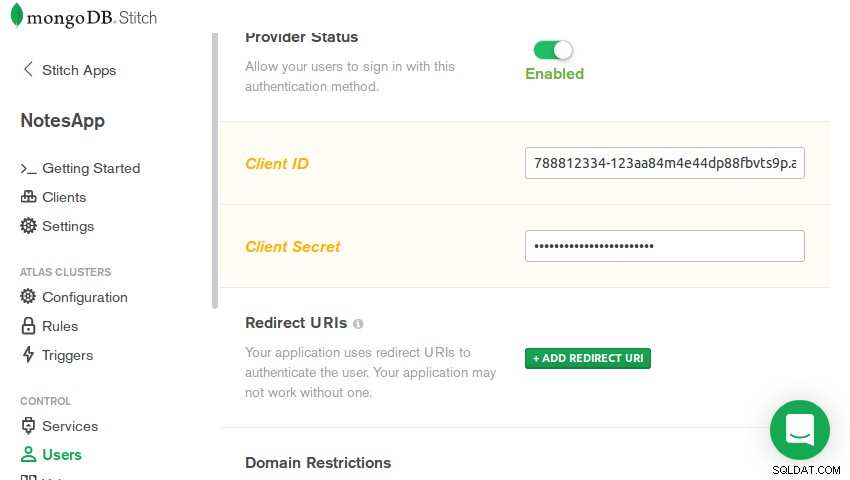
V části Uživatelé v konzole přepněte na Poskytovatelé a vyberte Google . Po aktivaci zadejte ID klienta a tajný klíč klienta a stiskněte tlačítko Uložit tlačítko.



3. Přidání pravidla
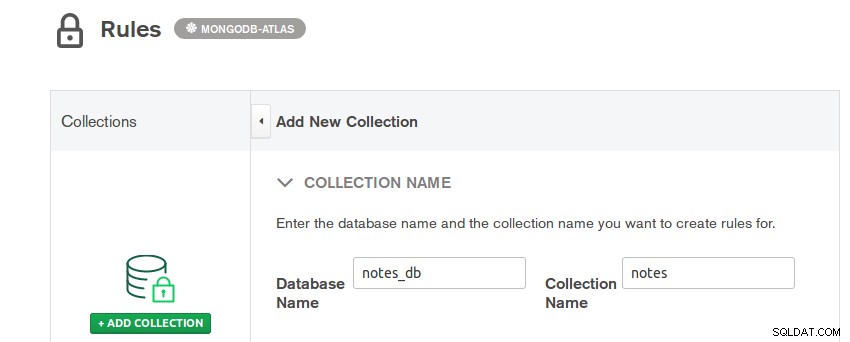
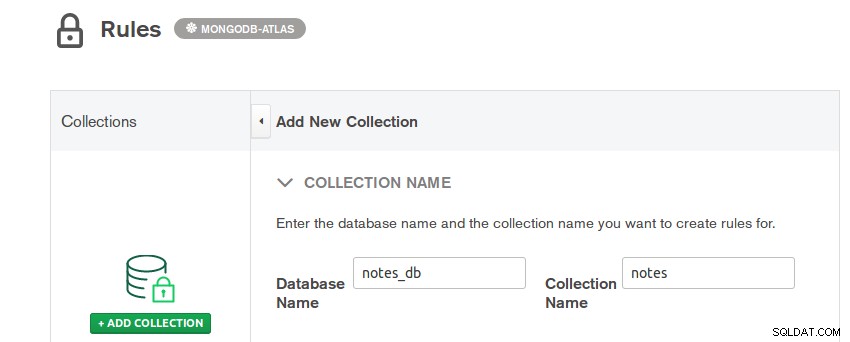
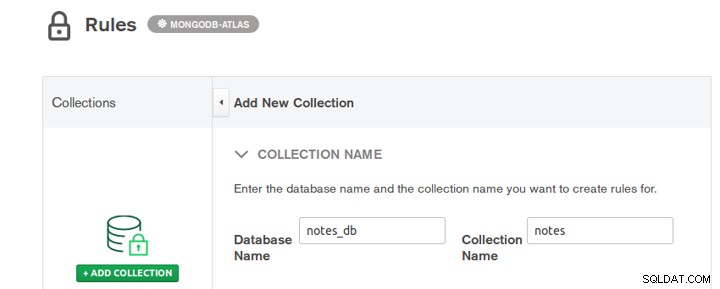
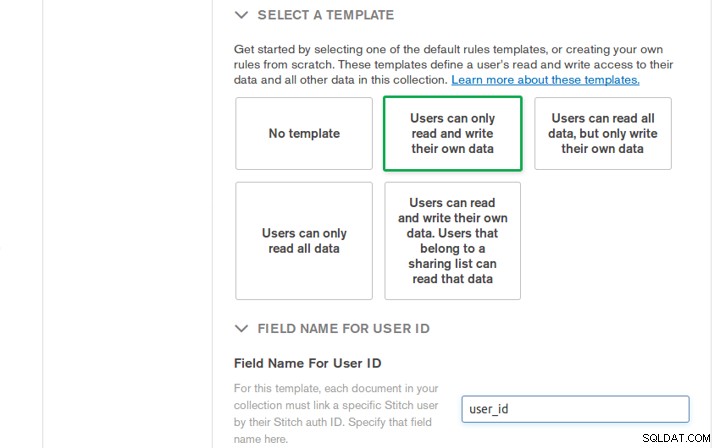
Uživatelé vaší aplikace nesmí mít možnost vidět si navzájem poznámky. Musí jim být umožněno vidět pouze poznámky, které sami vytvořili. Chcete-li toto pravidlo vynutit, přejděte na Pravidla a stiskněte tlačítko Přidat sbírku tlačítko.
Nyní můžete pojmenovat svou databázi MongoDB a zadat název kolekce, do které budete všechny poznámky ukládat. Nechť název databáze je notes_db a to kolekce být poznámky .



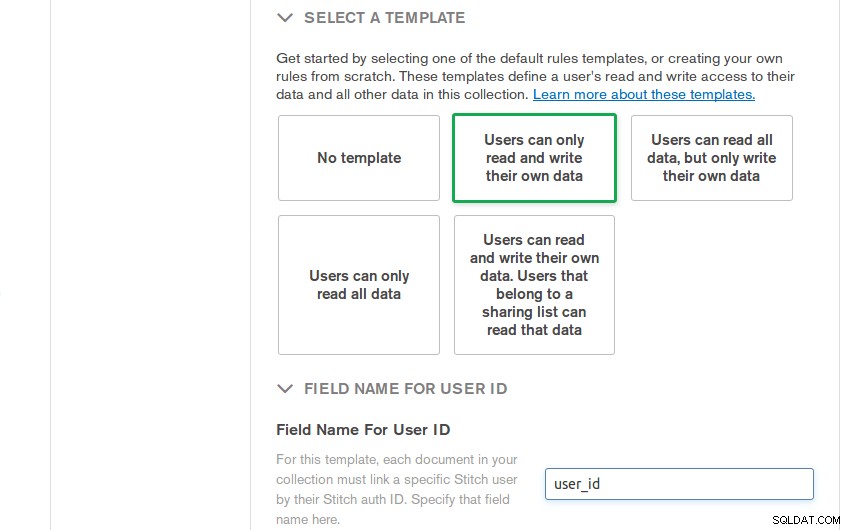
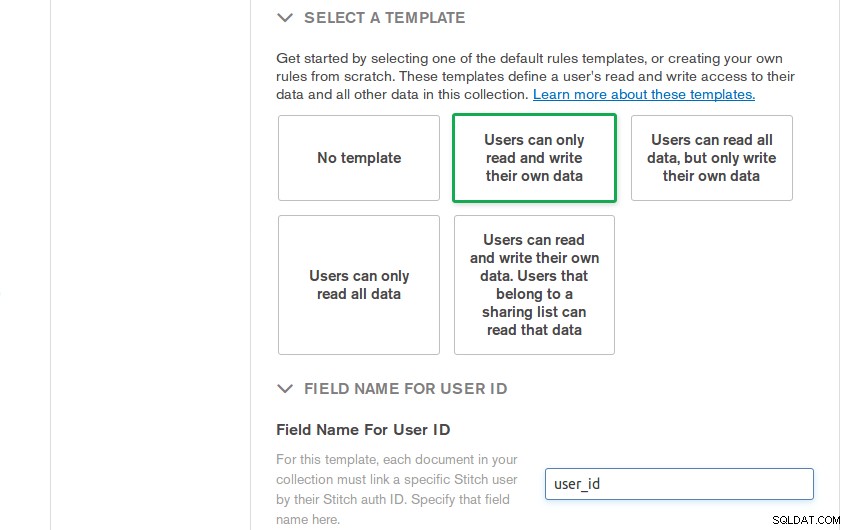
Dále vyberte Uživatelé mohou pouze číst a zapisovat svá vlastní data šablona pravidel, která odpovídá požadavkům vaší aplikace, a říká, že název pole, do kterého budete ukládat ověřovací ID uživatele, je user_id .



Nakonec stiskněte tlačítko Přidat sbírku tlačítko.
Pokud se chcete blíže podívat na pravidlo, které jste právě vytvořili, stiskněte tlačítko Pokročilý režim , které vám ukáže JSON ekvivalent pravidla.
4. Konfigurace projektu Android
Nyní, když je aplikace Stitch připravena, můžete začít vytvářet svou aplikaci pro Android. Vytvořte tedy nový projekt Android Studio s prázdnou aktivitou a ujistěte se, že název balíčku odpovídá tomu, který jste zadali dříve.
Abyste mohli v projektu používat Stitch SDK, přidejte následující implementation závislost v build.gradle na úrovni aplikace soubor:
implementace 'org.mongodb:stitch-android-sdk:4.0.5'
Chcete-li podporovat přihlášení přes Google, přidejte také závislost pro služby Google Play.
implementace 'com.google.android.gms:play-services-auth:15.0.1'
V aplikaci budete potřebovat několik widgetů Material Design, jako jsou karty a plovoucí akční tlačítka. Přidejte tedy také následující závislosti:
implementation 'com.android.support:design:27.1.1'implementation 'com.android.support:cardview-v7:27.1.1'implementation 'com.afollestad.material-dialogs:core:0.9.6.0'Nakonec přidejte ID vaší aplikace Stitch a ID klienta, které jste uvedli v administrátorské konzoli Stitch, jako položky v strings.xml soubor.
ID VAŠE_APLIKACE ID VAŠEHO_KLIENTA 5. Vytváření rozvržení
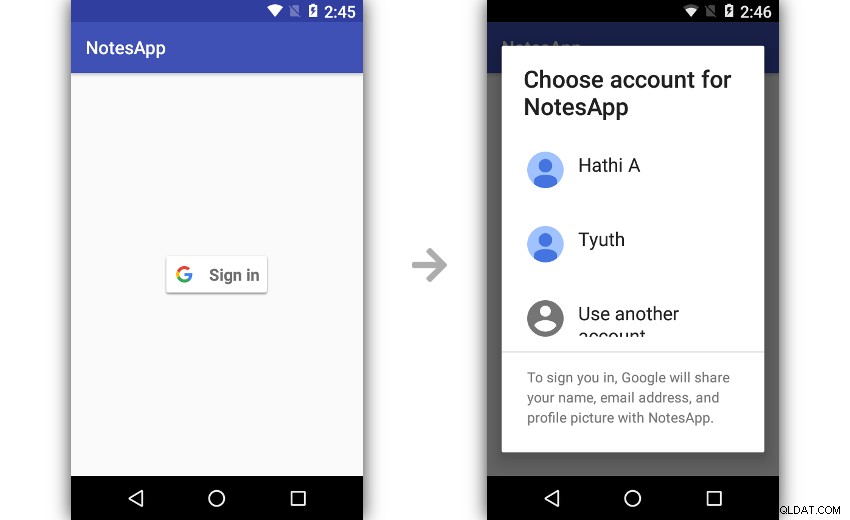
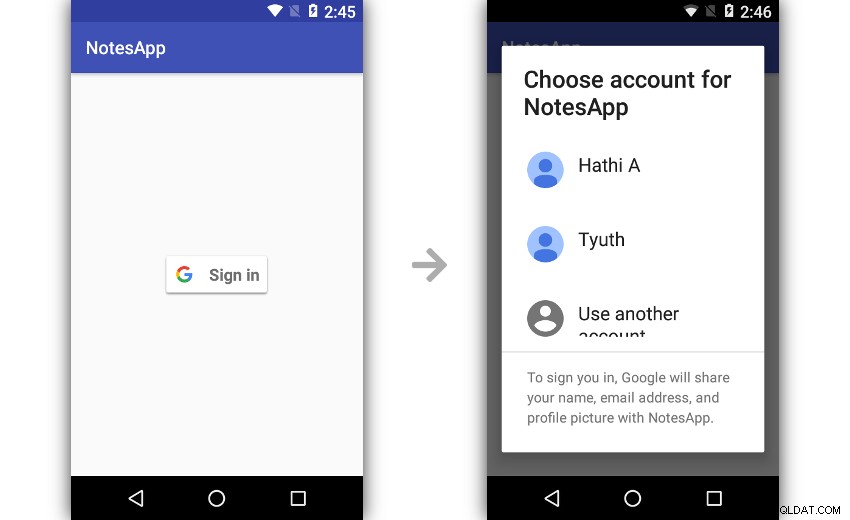
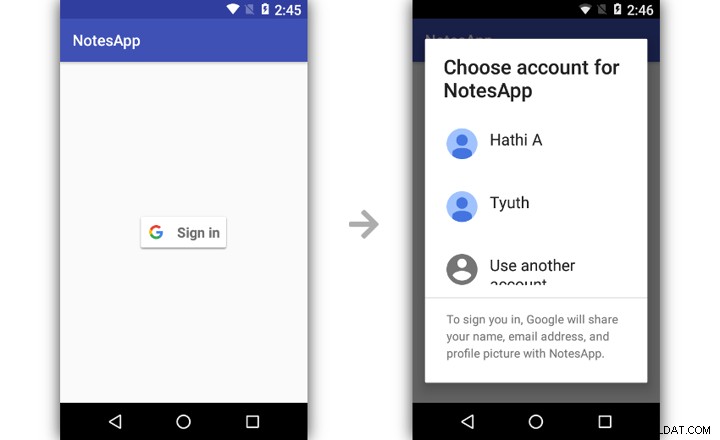
Uživatelé musí mít možnost používat aplikaci na psaní poznámek, pouze pokud jsou přihlášeni. Proto jim ihned po otevření aplikace musíte ukázat tlačítko pro přihlášení. Nejrychlejší způsob, jak toho dosáhnout, je použít
SignInButtonwidget v rozložení hlavní aktivity:Po úspěšném přihlášení budete uživatele přesměrováni na jinou aktivitu obsahující
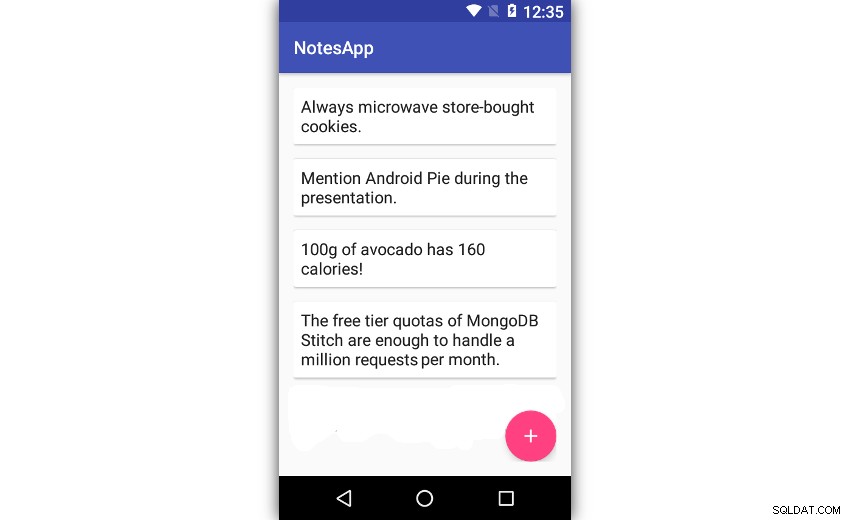
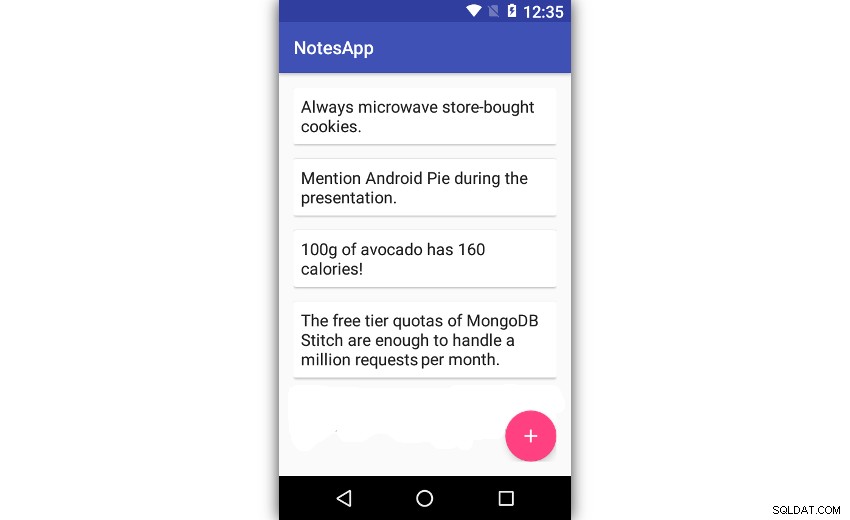
ListViewwidget, který zobrazí poznámky uživatele, aFloatingActionButtonwidget, jehož stisknutím může uživatel vytvořit novou poznámku. Vytvořte tedy další prázdnou aktivitu a do jejího souboru XML rozvržení přidejte následující kód:Každá položka
ListViewwidget bude poznámka. Aby to bylo jednoduché, řekněme, že rozvržení poznámky má pouzeCardViewwidget obsahujícíTextViewwidget. Vytvořte tedy nový soubor XML rozvržení s názvem layout_note.xml a přidejte do něj následující kód:6. Implementace přihlášení přes Google
Když uživatel stiskne tlačítko pro přihlášení, musíte zahájit pracovní postup přihlášení Google. Takže v rámci první aktivity přidejte k tlačítku obsluhu události při kliknutí.
Uvnitř manipulátoru můžete pokračovat a vytvořit
GoogleSignInOptionsobjekt nakonfigurovaný tak, aby používal výchozí možnosti přihlášení. Protože vaše aplikace Stitch, kterou lze považovat za váš back-end server, musí být také součástí procesu přihlášení, nezapomeňte zavolatrequestServerAuthCode()a předejte mu své ID klienta. Následující kód ukazuje, jak na to:val signInOptions =GoogleSignInOptions.Builder( GoogleSignInOptions.DEFAULT_SIGN_IN ).requestServerAuthCode( getString(R.string.google_client_id) ).build()Nyní můžete vytvořit
GoogleSignInklienta volánímgetClient()a předánímGoogleSignInOptionsnamítat proti tomu jako argument. Pomocí klienta můžete snadno spustit pracovní postup přihlášení tím, že z něj získáte záměr přihlášení a předáte jejstartActivityForResult()aktivity. metoda. Zde je postup:val signInClient =GoogleSignIn.getClient( this@MainActivity, signInOptions)startActivityForResult( signInClient.signInIntent, 1 // kód požadavku)Chcete-li získat výsledek aktivity, kterou jste právě spustili, musíte přepsat
onActivityResult()metoda. Uvnitř budete mít přístup k novémuIntentobjekt, který můžete předat dogetSignedInAccountFromIntent()způsob identifikace vašeho uživatele.override fun onActivityResult(requestCode:Int, resultCode:Int, data:Intent?) { super.onActivityResult(requestCode, resultCode, data) valsignedInAccount =GoogleSignIn.getSignedInAccountFromIntent(data) // Další kód zde}V případě, že uživatel selže nebo se odmítne přihlásit, budete mít nyní výjimku. Vyřešte to zobrazením informativního
Toastzprávu a zavřete aplikaci.if(signedInAccount.exception !=null) { Toast.makeText(this, "Nejprve se musíte přihlásit", Toast.LENGTH_LONG).show() finish() return}V případě úspěšného přihlášení však budete mít přístup k ověřovacímu kódu serveru, který můžete použít k vytvoření
GoogleCredentialobjekt. Předáním objektu dologinWithCredential()metodou výchozího klienta Stitch vašeho projektu, můžete se zaregistrovat a přihlásit uživatele do vaší aplikace.Jakmile je metoda úspěšně dokončena, aplikace by se měla přepnout na druhou aktivitu, která obsahuje prvky uživatelského rozhraní pro zobrazení poznámek a přidávání nových poznámek. Následující kód vám stručně ukáže, jak to udělat:
Stitch.getDefaultAppClient().auth .loginWithCredential( GoogleCredential(signedInAccount.result.serverAuthCode) ) .addOnSuccessListener { // Otevřít aktivitu, která zobrazuje poznámky startActivity( Intent(this@MainActivity, NotesActivity):class.javaPokud nyní vytvoříte a spustíte aplikaci, měli byste být schopni se k ní přihlásit pomocí jednoho ze svých účtů Google.



7. Přidávání poznámek
Ve druhé aktivitě budete potřebovat klienta Stitch a klienta MongoDB Atlas. První budete potřebovat k získání autentizačního ID uživatele a druhé budete potřebovat k provádění operací čtení a zápisu na vašem clusteru MongoDB Atlas. Přidejte je tedy obě jako soukromá pole aktivity.
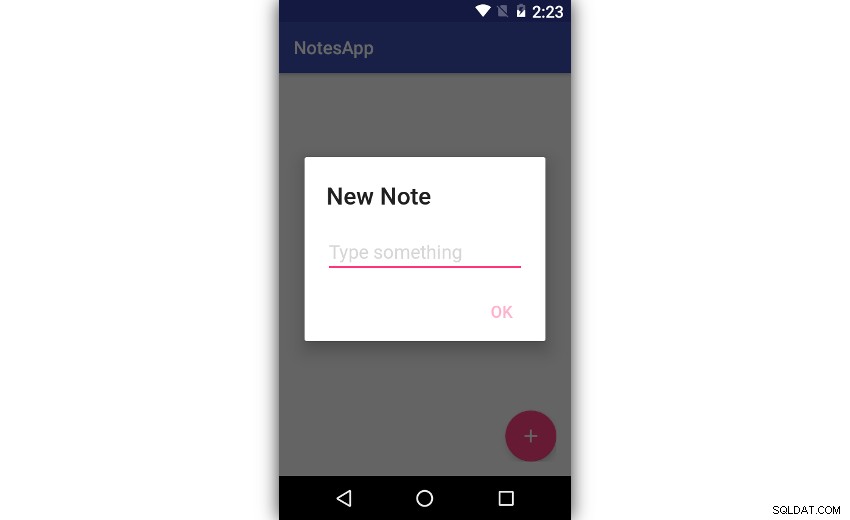
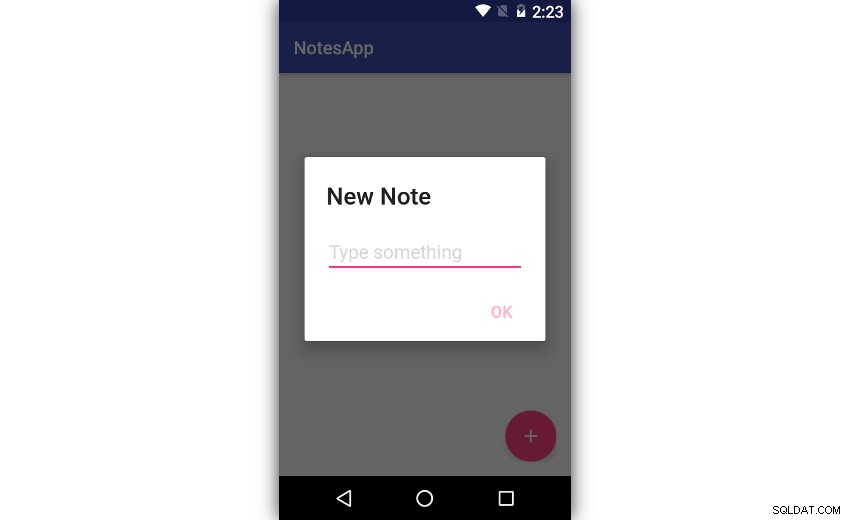
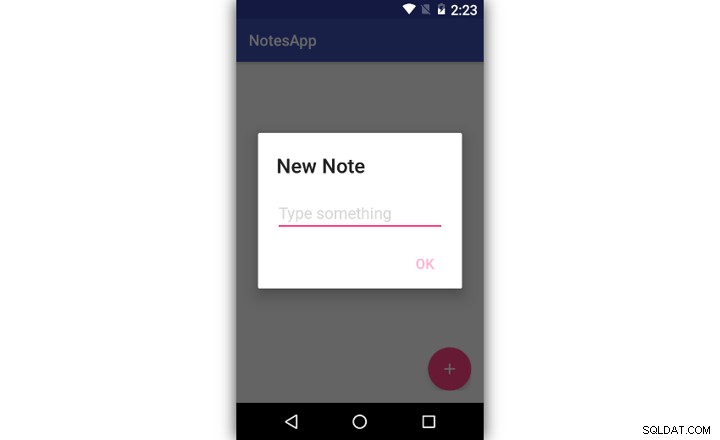
soukromá hodnota stitchClient =Stitch.getDefaultAppClient()soukromá hodnota atlasClient =stitchClient.getServiceClient( RemoteMongoClient.factory, "mongodb-atlas" )Když uživatelé stisknou plovoucí tlačítko akce, musíte zobrazit dialogové okno, které je vyzve k zadání poznámek. S knihovnou Material Dialogs, kterou jste dříve přidali jako závislost, je to velmi intuitivní.
Následující kód ukazuje, jak k tlačítku přidat posluchač po kliknutí a vytvořit základní vstupní dialog:
add_note_button.setOnClickListener { val dialog =MaterialDialog.Builder(this@NotesActivity) .title("Nová poznámka") .input("Zadejte něco", null, false, { _, poznámka -> // Další kód zde } ).build() dialog.show()}Uvnitř obslužné rutiny události v dialogovém okně budete mít přístup k poznámce, kterou uživatel zadal. Chcete-li ji uložit do clusteru MongoDB Atlas, musíte ji vložit do nového dokumentu MongoDB. Aby bylo navíc zajištěno, že poznámku uvidí pouze uživatel, který ji vytvořil, musí dokument obsahovat
user_idpole, jehož hodnota odpovídá autentizačnímu ID uživatele. Následující kód, který je součástí obslužné rutiny události, ukazuje, jak vytvořit dokument:val document =Document()document["text"] =note.toString()document["user_id"] =stitchClient.auth.user!!.idNyní, když je dokument připraven, musíte jej vložit do
noteskolekce, která patří donotes_dbdatabáze. Zde je návod, jak můžete získat odkazy na databázi a kolekci a použítinsertOne()způsob vložení dokumentu:val collection =atlasClient.getDatabase("notes_db") .getCollection("notes")collection.insertOne(document).addOnSuccessListener { Toast.makeText(this@NotesActivity, "Jedna poznámka uložena", Toast.LENGTH_LONG).show ()}Pokud nyní aplikaci spustíte, měli byste být schopni vytvářet nové poznámky a ukládat je.



8. Zobrazení poznámek
Abyste mohli zobrazit poznámky, které uživatel vytvořil, musíte nejprve načíst všechny dokumenty v
noteskolekce, která patří uživateli. K tomu však nemusíte psát složitý dotaz. Kvůli pravidlu, které jste vytvořili dříve, Stitch automaticky zajistí, že jakýkoli dotaz, který spustíte na kolekci, vrátí pouze ty dokumenty, které uživatel vlastní.Vytvořte novou metodu zobrazení poznámek.
private fun showNotes() { // Další kód zde}Uvnitř metody můžete přímo volat
find()metoda vnoteskolekce k vytvoření dotazu, který dokáže načíst poznámky uživatele. Chcete-li provést dotaz asynchronně, musíte zavolatinto()metodu a předejte jí prázdný seznam. Výsledky dotazu budou k dispozici v seznamu, jakmile bude úspěšně dokončen.val notes =mutableListOf()atlasClient.getDatabase("notes_db") .getCollection("notes") .find() .into(notes) .addOnSuccessListener { // Další kód zde } Uvnitř úspěšného posluchače musíte nyní vytvořit instanci
ArrayAdaptertřídy k vykreslení seznamu poznámek. Nemůžete však předat seznamDocumentobjektů přímo do konstruktoru třídy. Nejprve jej musíte převést na seznamStringobjektů. Následující kód ukazuje, jak to udělat pomocímap()metoda:val adapter =ArrayAdapter(this@NotesActivity, R.layout.layout_note, R.id.note_text, notes.map { it.getString("text") // Extrahujte pouze pole 'text' // každého dokumentu }) Jakmile je adaptér připraven, můžete jej uvést do provozu přiřazením k
adaptervlastnostListViewwidget.notes_container.adapter =adaptér
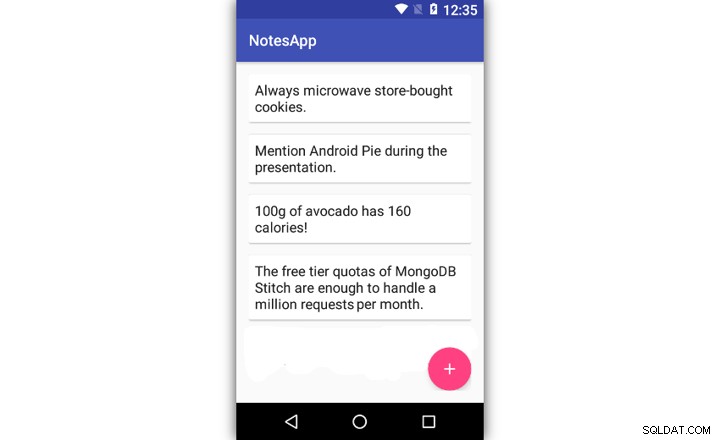
showNotes()metoda je nyní připravena. Přidejte volání doonCreate()tak, aby uživatelé viděli své poznámky, jakmile je aktivita otevřena. Kromě toho, pokud chcete, aby seznam zobrazoval nové poznámky, jakmile jsou vytvořeny, navrhuji, abyste k němu také přidali volání uvnitř úspěšného posluchače, který jste připojili kinsertOne()metoda.S výše uvedenými změnami, pokud aplikaci znovu spustíte, budete moci přidávat nové poznámky i prohlížet ty stávající.