Úvod
V posledních letech si nové rámce, knihovny a jazyky našly cestu na technologickou scénu a mají potíže s přijetím do hlavního proudu, ale nedávný kus technologie, který zaznamenal obrovské přijetí týmy softwarového inženýrství během krátké doby, je GraphQL. Vydán Facebookem v roce 2015, byl implementován v několika programovacích jazycích a vedl k vytvoření několika rámců a knihoven souvisejících s GraphQL.
GraphQL je silně typovaný dotazovací jazyk pro API a runtime pro plnění dotazů s existujícími daty. Umožňuje klientům dotazovat se na mnoho zdrojů v jednom požadavku tím, že požaduje požadovaná pole namísto zasílání požadavků na více koncových bodů.
Apollo Server je open-source server GraphQL, který poskytuje snadný způsob, jak vytvořit GraphQL API, které může používat data z více zdrojů, včetně několika databází a dokonce i REST API.
MongoDB Atlas je plně spravovaná aplikační datová platforma, která se stará o vytváření, správu a nasazení MongoDB v cloudu. Poskytuje snadné nasazení databází MongoDB různým poskytovatelům cloudových služeb s několika nástroji pro správu databází MongoDB v produkčním prostředí.
V tomto tutoriálu se naučíme, jak sestavit a nasadit server GraphQL připojený ke zdroji dat MongoDB. Na konci tohoto tutoriálu si vytvoříte funkční GraphQL API pomocí Apollo Server a MongoDB Atlas a nasadíte jej do produkce na Koyeb.
Požadavky
Chcete-li úspěšně sledovat tento tutoriál, potřebujete následující:
- Vývojový stroj s nainstalovaným Node.js. Demo aplikace v tomto tutoriálu používá verzi 16.14.0 Node.js
- Vývojový stroj s nainstalovaným Git
- Účet MongoDB Atlas
- Účet Koyeb pro nasazení aplikace
Kroky
Kroky k vytvoření GraphQL API s Apollo DataSource a MongoDB Atlas a jeho nasazení do produkce na Koyeb zahrnují:
- Vytvořte databázi MongoDB pomocí Atlasu MongoDB
- Nastavte projekt
- Vytvořte server GraphQL pomocí serveru Apollo
- Připojte server GraphQL k databázi MongoDB
- Používejte MongoDB jako zdroj dat GraphQL
- Nasadit na Koyeb
Vytvořte databázi MongoDB pomocí Atlas Mongo
MongoDB Atlas nabízí možnost vytvářet databáze MongoDB nasazené do cloudu pomocí pouhých několika kliknutí a v této části vytvoříte databázi MongoDB pomocí MongoDB Atlas.
Při přihlášení ke svému účtu MongoDB Atlas klikněte na tlačítko "Vytvořit databázi" na stránce "Nasazení dat" a proveďte následující kroky:
- Klikněte na tlačítko „Vytvořit“ u preferovaného typu nasazení.
- Vyberte preferovaného poskytovatele cloudu a region nebo použijte předem vybrané možnosti.
- Zadejte název clusteru nebo použijte výchozí název clusteru.
- Klikněte na tlačítko „Vytvořit klastr“.
- Vyberte možnost ověření „Uživatelské jméno a heslo“, zadejte uživatelské jméno a heslo a klikněte na tlačítko „Vytvořit uživatele“. Uložte uživatelské jméno a heslo na bezpečném místě pro pozdější použití.
- Do pole IP Address v části IP Access List zadejte "0.0.0.0/0" bez uvozovek a klikněte na tlačítko "Add Entry".
- Klikněte na tlačítko „Dokončit a zavřít“ a poté na tlačítko „Přejít do databází“. Budete přesměrováni na stránku "Data Deployments" s viditelným novým clusterem MongoDB.
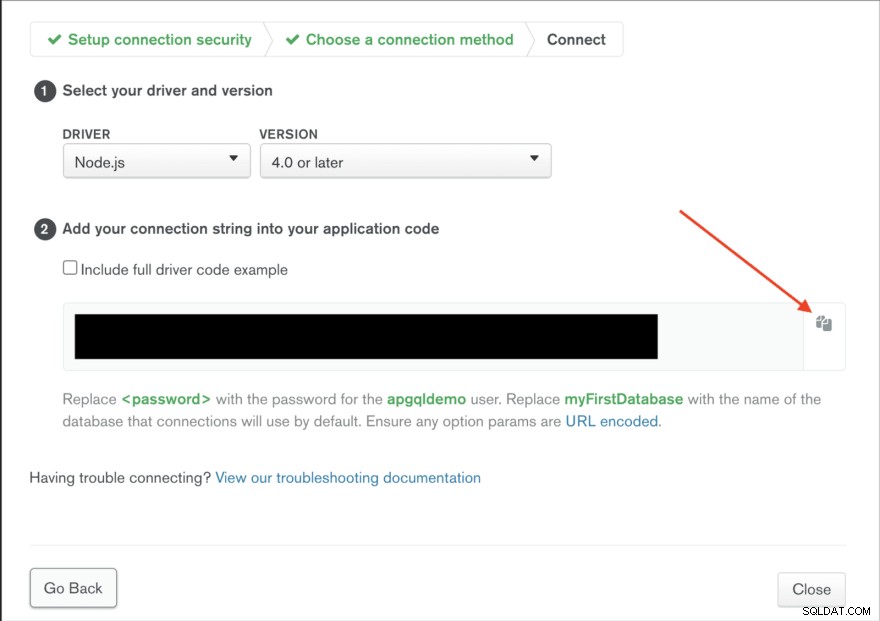
- Klikněte na tlačítko "Připojit" vedle názvu clusteru MongoDB, vyberte možnost "Připojit aplikaci" a zkopírujte řetězec připojení k databázi na bezpečné místo pro pozdější použití.

Podle výše uvedených kroků jste vytvořili databázi MongoDB pro čtení a ukládání dat pro GraphQL API. V další části nastavíte projekt a nainstalujete potřebné knihovny a závislosti.
Nastavte projekt
V této části nastavíte projekt npm a nainstalujete potřebné závislosti pro sestavení demo serveru GraphQL pro tento tutoriál. Server GraphQL zpřístupní GraphQL API, které čte a zapisuje filmová data z a do databáze MongoDB vytvořené v předchozí části. Začněte vytvořením kořenového adresáře projektu na vývojovém počítači. Chcete-li to provést, spusťte níže uvedený příkaz v okně terminálu:
mkdir graphql_movies
graphql_movies adresář vytvořený výše uvedeným příkazem je kořenovým adresářem ukázkové aplikace. Dále přejděte na graphql_movies adresář a inicializujte úložiště Git v adresáři spuštěním příkazu níže v okně terminálu:
cd graphql_movies
git init
První výše uvedený příkaz vás přesune do graphql_movies adresář ve vašem terminálu, zatímco druhý příkaz inicializuje úložiště Git pro sledování změn v graphql_movies adresář. Dále vytvořte projekt npm v graphql_movies adresář spuštěním příkazu níže v okně terminálu:
npm init --yes
Spuštění npm init příkaz inicializuje prázdný projekt npm a vytvoří package.json soubor v kořenovém adresáři. --yes flag automaticky odpovídá "ano" na všechny výzvy vyvolané npm.
S projektem npm, který je nyní na místě, pokračujte a nainstalujte knihovny a balíčky potřebné k sestavení GraphQL API. V okně terminálu spusťte následující příkazy:
npm install apollo-server graphql mongoose apollo-datasource-mongodb dotenv rimraf
npm install -D @babel/preset-env @babel/core @babel/node @babel/cli
npm install příkaz výše nainstaluje 10 balíčků do projektu a přidá je do projektu package.json soubor. První příkaz nainstaluje závislosti potřebné ke spuštění aplikace, zatímco druhý nainstaluje závislosti potřebné při vývoji aplikace. Mezi nainstalované závislosti patří:
- apollo-server:Knihovna s otevřeným zdrojovým kódem pro vytváření serverů GraphQL.
- graphql:JavaScriptová implementace specifikace GraphQL.
- mongoose:Mapovač objektových dokumentů pro MongoDB.
- apollo-datasource-mongodb:Knihovna zdroje dat Apollo pro MongoDB.
- dotenv:Knihovna pro práci s proměnnými prostředí.
- rimraf:Knihovna pro běh UNIXu
rm -rfpříkaz v Node.js.
Mezi další knihovny nainstalované pro vývoj patří řada babel knihovny pro spouštění a přenos moderního kódu JavaScript.
Dále vytvořte .babelrc soubor v kořenovém adresáři projektu a přidejte do souboru následující kód:
{
"presets": [
[
"@babel/preset-env",
{
"useBuiltIns": "usage",
"corejs": "3.0.0"
}
]
]
}
Výše uvedený kód poskytuje Babelu pokyny, jak transpilovat nejnovější kód JavaScript přítomný v aplikaci pomocí env Babel možnosti konfigurace.
Nakonec vytvořte src složku v kořenovém adresáři projektu. Tento src složka bude obsahovat všechny soubory projektu. Díky těmto změnám je struktura projektu na místě a v další části vytvoříte server GraphQL pomocí knihovny Apollo Server.
Vytvořte server GraphQL pomocí serveru Apollo
V této části vytvoříte server GraphQL pomocí serveru Apollo. Knihovna Apollo Server přichází s vestavěným Express serverem a může spouštět dotazy a mutace GraphQL. Poskytuje také izolovaný prostor v prohlížeči pro připojení k serveru GraphQL, psaní a spouštění dotazů GraphQL, prohlížení výsledků dotazů a zkoumání schématu GraphQL serveru.
Server GraphQL se skládá ze schématu GraphQL, které definuje strukturu jeho API, a překladačů, které implementují strukturu schématu. Schéma GraphQL se skládá z types , která popisuje data, která lze dotazovat a vracet serverem GraphQL. GraphQL poskytuje jazyk definice schématu (SDL), který se používá k definování schématu GraphQL. Pomocí SDL GraphQL lze typ filmu definovat následovně:
type Movie {
_id: ID!
title: String!
rating: Float!
year: Int!
}
Movie typ výše definuje čtyři pole, na která lze u filmu zadat dotaz, a jejich návratový typ. GraphQL má také tři typy kořenů; query , mutation a subscription . Tyto tři typy slouží jako vstupní body na server GraphQL a definují možné spustitelné operace na serveru GraphQL. query typ je pro operace načítání dat, mutation typ je pro operace vytváření nebo úpravy dat a subscription typ je pro operace načítání dat v reálném čase.
Chcete-li vytvořit schéma pro server GraphQL, vytvořte typeDefs.js soubor v src složku a do souboru přidejte následující kód:
import { gql } from 'apollo-server';
export const typeDefs = gql`
type Movie {
_id: ID!
title: String!
rating: Float!
year: Int!
}
type Query {
getMovies: [Movie!]!,
getMovie(id: ID!): Movie!
}
type Mutation {
createMovie(title: String!, rating: Float!, year: Int!): Movie!
}
`;
Výše uvedený kód je definicí typu schématu GraphQL a definuje tři typy GraphQL; Movie , Query a Mutation . Query a Mutation typy jsou kořenové typy, zatímco Movie mutace definuje dotazovatelná pole pro filmové záznamy.
Query typ ve výše uvedené definici schématu obsahuje následující pole:
getMovies:Toto pole vrací pole jednoho nebo víceMoviezadejte objekty.getMovie:Toto pole přijímáIDargument a vrátí jedenMoviezadejte objekt.
Navíc Mutation typ obsahuje createMovie pole, které přijímá title , rating a year argument a vrátí Movie typ objektu. Tato pole představují dotazy a mutace akceptované serverem GraphQL.
Když jsou provedeny dotazy a mutace v kořenových typech, GraphQL očekává, že jejich příslušné funkce resolveru načítají a vracejí data odpovídající návratovému typu schématu. Chcete-li přidat funkce resolveru, vytvořte resolvers.js soubor v src adresář a do souboru přidejte následující kód:
const movies = [{
_id: "12345",
title: "Sinder Twindler",
year: 2022,
rating: 6.5,
}];
export const resolvers = {
Query: {
getMovies: (_root, _args, _context, _info) => {
return movies;
},
getMovie: (_root, { id }, _context, _info) => {
return movies.find(({ _id }) => _id === id);
}
},
Mutation: {
createMovie: (_root, args, _context, _info) => {
const randomId = Math.random().toString().split('.')[1];
const newMovie = { ...args, _id: randomId }
movies.push(newMovie);
return newMovie;
}
}
}
Ve výše uvedeném kódu inicializujeme pole filmů, které slouží jako dočasný zdroj dat. Kromě toho exportujeme resolvers objekt s Query a Mutation vlastnosti, které odpovídají Query a Mutation typy v definici schématu. Dvě vlastnosti resolveru zahrnují funkce, které odpovídají operacím deklarovaným v Query a Mutation typy. Tyto funkce resolveru provádějí specifické akce na zdroji dat a vracejí požadovaná data.
Funkce překladače GraphQL přijímá čtyři argumenty:
root:Tento argument obsahuje výsledky všech dříve spuštěných překladačů.args:Tento argument obsahuje parametry pro dotaz GraphQL.context:Tento argument obsahuje data/objekty, ke kterým lze přistupovat nebo je sdílet mezi funkcemi resolveru.info:Tento argument obsahuje informace o prováděném dotazu GraphQL nebo mutaci.
Vytvořené schéma a překladače musí být připojeny k serveru, aby fungovaly. V src adresář, vytvořte index.js soubor a do souboru přidejte následující část kódu:
import { ApolloServer } from 'apollo-server';
import { typeDefs } from './typeDefs'
import { resolvers } from './resolvers'
const server = new ApolloServer({typeDefs, resolvers})
server.listen({ port: process.env.PORT || 4000 }).then(({ url }) => {
console.log(`🚀 Server ready at ${url}`);
});
Výše uvedený kód importuje a vytvoří instanci serveru Apollo. Schéma (typeDefs ) a překladače jsou také importovány do souboru a předány do instance serveru Apollo. Nakonec listen Apollo Server metoda spustí webový server na poskytnutém portu nebo portu 4000, pokud není poskytnut žádný port.
Chcete-li server spustit, přidejte níže uvedený skript do souboru package.json soubor umístěný v kořenovém adresáři:
{
...
"scripts": {
…
"start:dev": "babel-node src/index.js"
},
...
}
start:dev skript výše spouští kód v src/index.js pomocí babel-node balík. Chcete-li skript spustit, spusťte v okně terminálu níže uvedený příkaz:
npm run start:dev
Výše uvedený příkaz spustí webový server, který běží na portu 4000. Spuštění příkazu by mělo vrátit odpověď níže:
🚀 Server ready at http://localhost:4000/
Chcete-li zobrazit vstupní stránku serveru Apollo, navštivte http://localhost:4000/ ve vašem prohlížeči. Měli byste vidět stránku podobnou té níže:

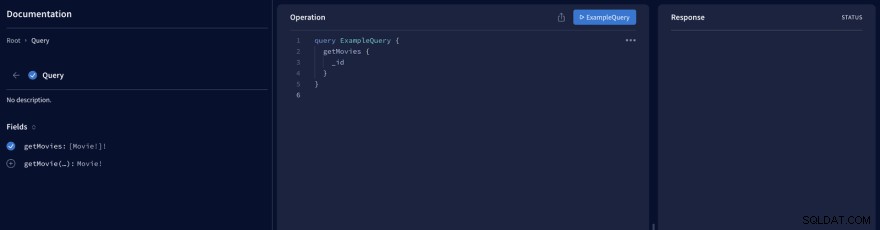
Na vstupní stránce klikněte na tlačítko „Dotaz na váš server“, abyste byli přesměrováni do karantény v prohlížeči. Měli byste vidět stránku podobnou té níže, s předvyplněným dotazem GraphQL:

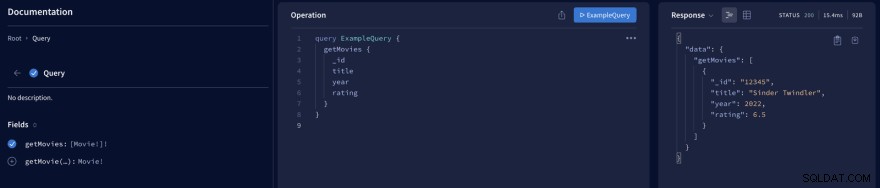
Pískoviště se skládá ze tří panelů; levý panel zobrazuje schéma GraphQL API s dostupnými dotazy a mutacemi, prostřední panel je pro psaní a provádění dotazů a pravý panel je pro prohlížení výsledků dotazů. Nahraďte dotaz v karanténě níže uvedeným kódem:
query ExampleQuery {
getMovies {
_id
title
year
rating
}
}
Výše uvedený kód přidává další pole do ExampleQuery dotaz. Chcete-li provést dotaz, klikněte na tlačítko "ExampleQuery" pro spuštění dotazu. Odpověď byste měli vidět v pravém panelu.

V této části jste vytvořili server GraphQL s dotazy a mutací. V další části připojíte server GraphQL k databázi MongoDB.
Připojte server GraphQL k databázi Mongo
Funkce resolveru na serveru GraphQL aktuálně načítá data z pevně zakódovaného zdroje dat namísto databáze MongoDB vytvořené v první sekci. V této části připojíte server GraphQL k databázi MongoDB a také vytvoříte model mongoose, který bude reprezentovat filmový dokument na MongoDB.
Nejprve vytvořte .env soubor v kořenovém adresáři projektu a přidejte následující kód do souboru, kde <username> a <password> představují vašeho uživatele databáze MongoDB a jeho heslo:
MONGODB_URI="mongodb+srv://<username>:<password>@apollogql-demo.kk9qw.mongodb.net/apollogql-db?retryWrites=true&w=majority"
Výše uvedený kód zpřístupňuje připojovací řetězec databáze MongoDB jako proměnnou prostředí. Soubor .env soubor by neměl být odevzdán git, protože obsahuje tajná data.
Dále nahraďte kód v src/index.js soubor s následujícím:
import 'dotenv/config'
import mongoose from 'mongoose';
import { ApolloServer } from 'apollo-server';
import { typeDefs } from './typeDefs';
import { resolvers } from './resolvers';
const uri = process.env.MONGODB_URI
const main = async () => {
await mongoose.connect(uri, { useNewUrlParser: true, useUnifiedTopology: true })
};
main()
.then(console.log('🎉 connected to database successfully'))
.catch(error => console.error(error));
const server = new ApolloServer({ typeDefs, resolvers })
server.listen({ port: process.env.PORT || 4000 }).then(({ url }) => {
console.log(`🚀 Server ready at ${url}`);
});
Výše uvedený kód importuje dotenv config a mongoose zabalte do index.js soubor. Import souboru dotenv config vytváří proměnné prostředí v .env soubor přístupný přes process.env objekt. Hodnota MONGODB_URI Proměnná prostředí je přístupná přes process.env a uloženy v uri proměnná a asynchronní funkce main je deklarováno, že vytváří připojení k databázi MongoDB pomocí mongoose connect funkce a uri připojovací řetězec. main() je poté zavolána funkce pro otevření připojení k databázi MongoDB.
🎉 connected to database successfully
🚀 Server ready at http://localhost:4000/
Nakonec vytvořte models složku v src a v ní vytvořte movie.js soubor. Přidejte do souboru níže uvedený kód:
import mongoose from "mongoose";
export const Movie = mongoose.model("Movie", {
title: String,
rating: Number,
year: Number,
});
Výše uvedený kód vytvoří Movie a slouží jako rozhraní pro vytváření a manipulaci s dokumenty v databázi MongoDB. Toto je poslední krok k tomu, aby se databáze MongoDB stala zdrojem dat pro server GraphQL. V další části přepnete zdroj dat serveru GraphQL z pevně zakódovaného pole do vaší databáze MongoDB.
Použijte MongoDB jako zdroj dat GraphQL
Aktuální zdroj dat pro server GraphQL je pevně zakódované pole a v této části jej nahradíte vaší databází MongoDB. Chcete-li to provést, začněte vytvořením dataSources složku v src složka. V dataSources vytvořte movies.js soubor a do souboru přidejte následující kód:
import { MongoDataSource } from 'apollo-datasource-mongodb'
export default class Movies extends MongoDataSource {
async getMovies() {
return await this.model.find();
}
async getMovie(id) {
return await this.findOneById(id);
}
async createMovie({ title, rating, year }) {
return await this.model.create({ title, rating, year });
}
}
Výše uvedený kód deklaruje Movies třída zdroje dat, která rozšiřuje MongoDataSource třída poskytovaná apollo-datasource-mongodb balík. Movies zdroj dat obsahuje tři metody pro každý z existujících dotazů a mutací. getMovies a createMovie metody používají filmový model vytvořený v předchozí části ke čtení a vkládání dat do databáze MongoDB a getMovie metoda používá findOneById metoda poskytovaná MongoDataSource class k načtení dokumentu z kolekce MongoDB, který odpovídá zadanému id argument.
Dále nahraďte kód v src/index.js soubor s kódem níže:
import 'dotenv/config'
import mongoose from 'mongoose';
import { ApolloServer } from 'apollo-server';
import { typeDefs } from './typeDefs';
import { resolvers } from './resolvers';
import { Movie as MovieModel } from './models/movie';
import Movies from './dataSources/movies';
const uri = process.env.MONGODB_URI
const main = async () => {
await mongoose.connect(uri, { useNewUrlParser: true, useUnifiedTopology: true })
};
main()
.then(console.log('🎉 connected to database successfully'))
.catch(error => console.error(error));
const dataSources = () => ({
movies: new Movies(MovieModel),
});
const server = new ApolloServer({ typeDefs, resolvers, dataSources })
server.listen({ port: process.env.PORT || 4000 }).then(({ url }) => {
console.log(`🚀 Server ready at ${url}`);
});
Aktualizovaný kód výše importuje Movie model a Movies třídy zdroje dat do src/index.js soubor. Po připojení k databázi MongoDB se zobrazí dataSources funkce je vytvořena. Tato funkce vrací objekt obsahující instanci Movies zdroj dat, který přijímá Movie model jako parametr. dataSources funkce je poté předána instanci serveru Apollo, čímž se vytvoří Movies instance zdroje dat dostupná v rámci každé funkce resolveru.
Chcete-li nahradit pevně zakódovaný zdroj dat Movie zdroj dat, nahraďte kód v src/resolvers.js soubor s kódem níže:
export const resolvers = {
Query: {
getMovies: async (_, _args, { dataSources: { movies } }) => {
return movies.getMovies();
},
getMovie: async (_, { id }, { dataSources: { movies } }) => {
return movies.getMovie(id);
}
},
Mutation: {
createMovie: async (_, args, { dataSources: { movies } }) => {
return movies.createMovie(args)
}
}
}
V aktualizovaném kódu výše Movies instance zdroje dat předaná serveru Apollo v souboru src/index.js soubor je dostupný ve funkcích resolveru prostřednictvím dataSources vlastnost sdíleného kontextu objektu. Každá funkce resolveru volá svou příslušnou metodu ve zdroji dat, aby provedla zadanou operaci v databázi MongoDB.
Jakýkoli dotaz provedený v tomto okamžiku vrátí prázdný výsledek, protože databáze MongoDB je aktuálně prázdná. Restartujte server a poté v prohlížeči navštivte svůj účet Mongo Atlas. Na stránce MongoDB „Database Deployments“ vyberte svůj databázový cluster a klikněte na kartu „Collections“. Na kartě "Sbírky" klikněte na tlačítko "VLOŽIT DOKUMENT" a přidejte tolik filmových dokumentů, kolik chcete.

V karanténě serveru Apollo spusťte ExampleQuery z předchozí části. Měli byste získat seznam všech filmových dokumentů ve vaší sbírce Mongo DB. V této části jste použili svou databázi MongoDB jako zdroj dat pro váš server GraphQL. V další části nasadíte svůj server GraphQL online na Koyeb.
Nasadit do Koyeba
Prvním krokem k nasazení serveru GraphQL na Koyeb je přidání skriptů npm potřebných k vytvoření kódu v produkci. Přidejte do souboru package.json následující skripty soubor:
"scripts": {
...
"prebuild": "rimraf dist && mkdir dist",
"build": "babel src -d dist",
"start": "node ./dist/index.js"
}
Mezi tři výše přidané skripty npm patří:
prebuildskript, abyste zajistili, že je prázdnýdistadresář předbuildskript se spustí.buildskript, který transpiluje veškerý kód vsrcadresář na syntaxi JavaScript ES5 dodistadresář s pomocíbabelbalíček.startskript, který spouští server.
Dále vytvořte úložiště GitHub pro váš server GraphQL a poté spusťte níže uvedené příkazy v okně terminálu:
git add --all
git commit -m "Complete GraphQL server with MongoDB data source."
git remote add origin [email protected]<YOUR_GITHUB_USERNAME>/<YOUR_REPOSITORY_NAME>.git
git branch -M main
git push -u origin main
Na ovládacím panelu Koyeb přejděte na Secrets kartu a vytvořte nový tajný klíč. Zadejte MONGODB_URI jako tajný název a váš připojovací řetězec MongoDB jako hodnotu. Dále přejděte na Overview a kliknutím na tlačítko „Vytvořit aplikaci“ spusťte proces vytváření aplikace.
Na stránce vytváření aplikace:
- Jako metodu nasazení vyberte GitHub.
- V rozbalovací nabídce úložiště vyberte úložiště GitHub pro svůj kód.
- Vyberte větev, kterou chcete nasadit. Např.
main. - V části Proměnné prostředí klikněte na tlačítko Přidat proměnnou prostředí.
- Vyberte
Secretzadejte, zadejteMONGODB_URIjako klíč a vyberteMONGODB_URItajemství vytvořené dříve jako hodnota. - Přidejte proměnnou prostředí ve formátu prostého textu s klíčem
PORTa hodnotu8080. - Pojmenujte aplikaci. Např.
graphql-apollo-servera klikněte na tlačítko „Vytvořit aplikaci“.
Při vytváření aplikace run a build možnosti příkazů byly přeskočeny, protože platforma Koyeb dokáže detekovat build a start skripty v package.json soubor a spustit je automaticky. Kliknutím na tlačítko „Vytvořit aplikaci“ budete přesměrováni na stránku nasazení, kde můžete sledovat proces nasazení aplikace. Jakmile je nasazení dokončeno a projdou všechny nezbytné kontroly stavu, můžete přistupovat ke své veřejné adrese URL.
Otestujte své GraphQL API
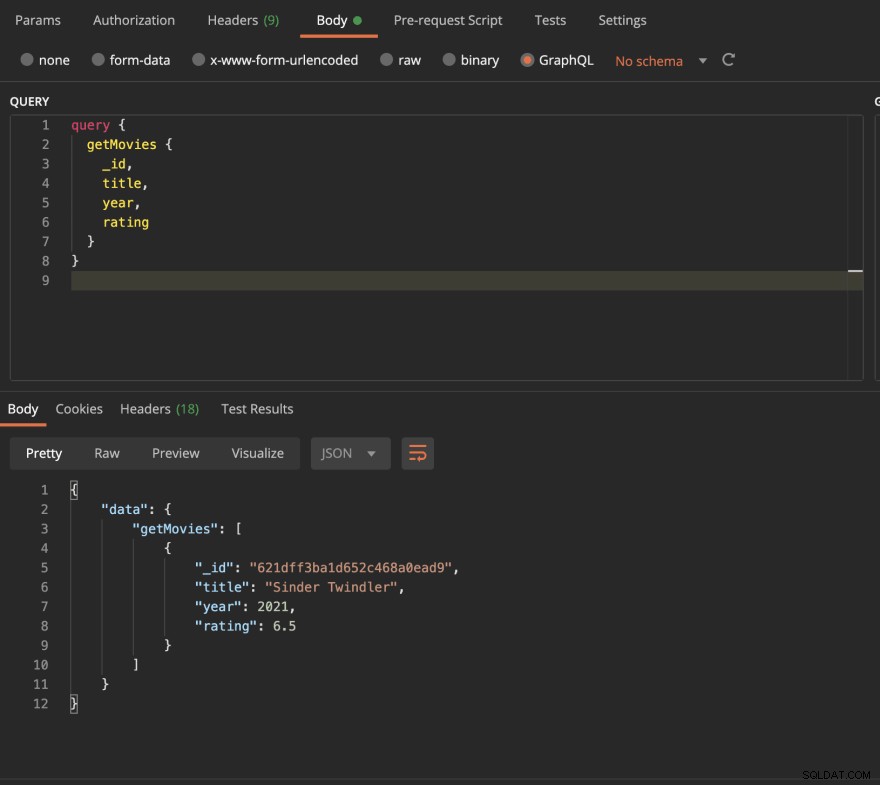
Pomocí svého oblíbeného nástroje pro testování API nebo tohoto online hřiště GraphiQL vytvořte getMovies GraphQL dotaz na vaši veřejnou adresu URL. Měli byste dostat odpověď na všechny filmové dokumenty ve vaší databázi MongoDB.

Závěr
A je to! Úspěšně jste vytvořili a nasadili server GraphQL se serverem Apollo a zdrojem dat MongoDB do Koyeb. Neváhejte a přidejte další dotazy a mutace na váš server GraphQL. Vzhledem k tomu, že jsme na Koyeb nasadili pomocí nasazení řízeného gitem, bude nové sestavení automaticky spuštěno a nasazeno na Koyeb, kdykoli vložíte změny do svého úložiště GitHub.
Vaše změny se projeví, jakmile vaše nasazení projde všemi nezbytnými kontrolami stavu. V případě selhání během nasazení Koyeb udržuje nejnovější pracovní nasazení v produkčním prostředí, aby bylo zajištěno, že vaše aplikace bude vždy v provozu.
Nasazením na Koyeb naše aplikace těží z nativního globálního vyvažování zátěže, automatického škálování, autohealingu a automatického šifrování HTTPS (SSL) s nulovou konfigurací z naší strany.
Pokud byste se chtěli podívat na kód demo aplikace, najdete jej zde.
