Pokud používáte Node, čtěte dále.
Nainstalujte js-htmlencode balíček:
npm install -S js-htmlencode
Poté spusťte nezpracovaný výstup databáze prostřednictvím htmlDecode metoda jednou. Měli byste to udělat ve své serverové aplikaci před předáním dat do skriptu Pug:
Server Javascript:
const htmlDecode = require("js-htmlencode").htmlDecode;
app.get("/htmldecode", (req, res) => {
const raw = "<h1>This is <span style='color:red'>RED</span>!!</h1>"
res.render("htmldecode", { raw: raw, decoded: htmlDecode(raw) })
});
htmldecode.pug:
html
head
body
h3 Html Decoding Twice
p Using !: !{raw}
p Using #: #{raw}
p Final: !{decoded}
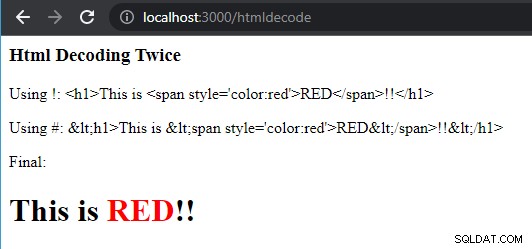
Skutečný výstup:
Je třeba poznamenat, že !{raw} nevykreslí se do <h1>… . Vykresluje se doslovně, tj. na <h1>… . Je to prohlížeč, který zobrazuje < jako < .
Všimněte si všech upozornění, která jsou spojena s používáním ! operátor.