Snem každého vývojáře je vytvořit nebo pracovat na webové stránce nebo webovém projektu, který slibuje špičkové bezpečnostní funkce a splňuje požadavky na ochranu soukromí každého uživatele. Než však budete moci vytvořit a hostit webovou stránku na serveru, musíte dodržovat osvědčené postupy kódování.
To, že chcete vytvořit zabezpečenou webovou stránku, neznamená, že by váš kód měl být srozumitelný pouze očím raketového vědce. Jednoduchost je klíčem k vývoji úžasného kódu.
Jednoduchý kód není slabý, ale srozumitelný kód. Jednoduchost platí pro refaktorování kódu a nepřetržité používání komentářů. Kromě toho vám pomůže změřit a upravit kód později, když jej potřebujete znovu použít v jiných projektech. Protože se tento článek snaží poskytnout vám návod na vytvoření zabezpečené přihlašovací stránky v PHP a MySQL, musíme nejprve zvážit výhody tohoto přístupu.
Vytvoření zabezpečeného přihlašovacího skriptu v PHP a MySQL
Za prvé, protože vaše přihlašovací stránka bude udělovat privilegovaný přístup k informacím uloženým uživatelem, budete chtít zabránit kybernetickým zlodějům a hackerům, aby snadno ohrozili váš systém a nedostali se k citlivým datům. Za druhé, bez zabezpečené webové platformy jsou IT infrastruktury, jako jsou sítě a webové stránky, vystaveny riziku kybernetických útoků a malwaru.
Začínáme
V tomto článku tutoriálu předpokládáme, že potřebujete zabezpečenou přihlašovací stránku ze dvou důvodů. Za prvé, můžete pracovat na specializovaném webovém systému, kde potřebujete přístup správce k citlivě uloženým datům nebo informacím. Za druhé, váš webový systém by mohl pojmout konkrétní uživatele nebo návštěvníky, kterým budou přiděleny potřebné přihlašovací údaje, než se budou moci přihlásit do oblasti řídicího panelu vašeho webového systému.
Nejdůležitějším aspektem tohoto článku je prostředí našeho webového serveru. Potřebujeme jeden, protože náš webový systém bude používat databázi MySQL k dotazování aktivních uživatelů a udělovat jim autoritativní přístup k vytvořenému webovému systému.
Požadavky
XAMPP je ideální prostředí místního webového serveru pro testování vašich webových projektů na místním počítači. Poskytuje vám perspektivu výkonu webových stránek před jejich spuštěním v produkčním prostředí. XAMPP je k dispozici pro uživatele Windows, Linux a OS X, což z něj činí prostředí webového serveru pro různé platformy. Kromě toho XAMPP zkracuje Apache, MariaDB (fork MySQL), PHP a Perl, což z něj dělá kompletní vývojové prostředí PHP.
Jakmile nainstalujete XAMPP, nemusíte instalovat žádný další software třetích stran, aby vaše projekty PHP běžely.
Instalace XAMPP Linux
Váš soubor XAMPP ke stažení bude mít příponu „.run“. Prvním krokem je učinit jej spustitelným. Otevřete svůj terminál v umístění staženého souboru XAMPP a zvažte následující přístup. Ujistěte se, že název souboru XAMPP, který zadáte, odpovídá názvu, který jste si stáhli.
$ chmod 755 xampp-linux-x64-8.0.7-0-installer.run
Poté byste měli být schopni spustit instalační program XAMPP pomocí následujícího příkazu.
$ sudo ./xampp-linux-x64-8.0.7-0-installer.run


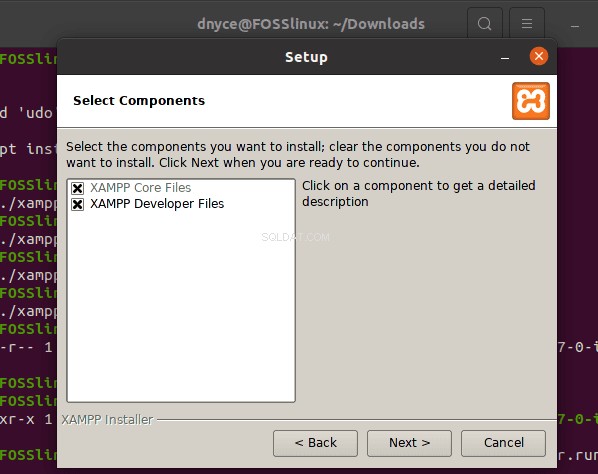
Postupujte podle instalačních kroků, dokud nebude XAMPP plně nainstalován na vašem počítači.


Ujistěte se, že jsou výše uvedená políčka pro jistotu zaškrtnuta.


Dokončení instalace bude nějakou dobu trvat
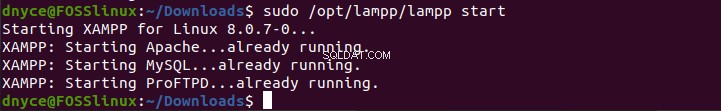
Spuštění XAMPP z vašeho terminálu Ubuntu vyžaduje použití následujícího příkazu.
$ sudo /opt/lampp/lampp start
Výstup jako na následujícím snímku obrazovky znamená, že je vše v pořádku.


Pokud při spouštění XAMPP narazíte na chyby, mohou existovat tři diagnostická řešení problému. Za prvé, možná jste nainstalovali Apache a XAMPP současně. Tento problém můžete vyřešit zastavením služby Apache z terminálu a restartováním XAMPP, protože Apache je již součástí jednoho z jeho balíčků.
$ sudo /etc/init.d/apache2 stop
$ sudo /opt/lampp/lampp start
Nainstalovaný server NGINX může také používat port 80 vašeho počítače, který potřebuje Apache XAMPP. Proto budete muset zastavit NGINX a restartovat XAMPP.
$ sudo systemctl stop nginx
$ sudo /opt/lampp/lampp start
Můžete mít také server MySQL současně nainstalovaný s XAMPP. Server XAMPP je již součástí balíčku MySQL. Budete muset zastavit ten, který běží na vašem systému.
$ sudo /etc/init.d/mysql stop
$ sudo /opt/lampp/lampp start
Posledním problémem je, že ve vašem systému může chybět nástroj netstat. Můžete jej nainstalovat pomocí následujícího příkazu.
$ sudo apt install net-tools
Chcete-li ověřit úspěšnou instalaci XAMPP ve vašem systému, měli byste mít z vašeho prohlížeče pohodlný přístup k následující adrese URL.
http://localhost/dashboard/
Vstupní stránka by měla připomínat následující snímek obrazovky.


Také byste měli mít pohodlný přístup na vstupní stránku phpMyAdmin.
http://localhost/phpmyadmin
Následující snímek obrazovky ověřuje, že phpMyAdmin funguje správně.


Cíl našeho výukového programu
Jakmile si stáhnete a nainstalujete verzi XAMPP, která upřednostňuje vaši platformu OS, musíme zdůraznit hlavní cíle tohoto článku.
Na konci tohoto výukového článku budete rozumět následujícím čtyřem hlavním konceptům, které stojí za vytvořením zabezpečené přihlašovací stránky v PHP a MySQL.
-
Návrh formuláře:Zde musíte prozkoumat některé moduly HTML5 a CSS3
-
Příprava SQL dotazů:SQL dotazy, které vytvoříte, by měly být neprůstřelné vůči SQL injections. Je to jediný způsob, jak zachovat integritu vaší databáze MySQL.
-
Základní ověření formuláře:Uživatelské uživatelské jméno a heslo by se mělo shodovat s těmi uloženými v databázi, aby se nejednalo o neplatné přihlašovací údaje.
-
Správa relací:Relace jsou dobré, protože systém by si měl pamatovat opakujícího se uživatele, aniž by musel při každé návštěvě webu zadávat své přihlašovací údaje. Budete moci inicializovat relace a udržovat je aktivní.
Struktura a nastavení projektu
Protože jsme si nyní jisti, že webový server Apache a databázový server MySQL běží, dalším krokem je vytvoření našeho PHP kódu. Nejprve se však musíme seznámit s jeho ovládacím panelem. Když je vaše instalace XAMPP dokončena, spustí se pomocí ovládacího panelu, který vypadá jako snímek obrazovky níže.


Pokud v záhlaví kliknete na nabídku „Spravovat servery“, uvidíte tři spuštěné servery (Apache, MySQL a ProFTPD). Všechny tyto tři servery musí být spuštěny. Znamená to, že server XAMPP je ve zdravém stavu.


Klikněte na nabídku „Otevřít složku aplikace“ na tomto ovládacím panelu XAMPP a sledujte adresář s názvem „htdocs“. Dále v tomto adresáři vytvořte složku s názvem jako „fosslinux_login“. Bude to hlavní přístupový bod našeho projektu. V této složce „fosslinux_login“ vytvořte následující soubory a zvažte jejich přípony.
\ -- Project files structure
| -- authenticate.php
| -- home.php
| --
| -- logout.php
| -- style.css
Nejjednodušším způsobem, jak dosáhnout tohoto úkolu vytvoření souboru, je přejít do grafického rozhraní složky „fosslinux_login“ a otevřít systémový terminál z jeho umístění a poté použít příkaz „touch“ k vytvoření uvedených souborů. Například k vytvoření souboru index.html byste použili následující přístup dotykového příkazu.
root@FOSSlinux:/opt/lampp/htdocs/fosslinux_login# touch index.html
Vytvořený soubor index.html bude používat hlavně programovací jazyky HTML5 a CSS3 k vytvoření přihlašovacího formuláře pro zadání potřebných uživatelských jmen a hesel.
Vytvořený soubor style.css bude fungovat jako externí skript CSS, na který odkazuje záhlaví souboru index.html.
Vytvořený soubor authenticate.php se postará o ověření uživatele, připojení k databázi, ověření dat formuláře, načtení výsledků databáze a vytvoření nových relací.
Vytvořený soubor logout.php se postará o zničení relací přihlášení před opětovným přesměrováním uživatele na přihlašovací obrazovku.
Vytvořený soubor home.php je cílovou nebo vstupní stránkou pro uživatele, kteří se úspěšně přihlásí do webového systému.
Vytvořený soubor profile.php spojí úspěšně přihlášeného uživatele s jeho vyplněnými a personalizovanými údaji o uživatelském účtu.
Návrh našeho přihlašovacího formuláře
Aby náš PHP a MySQL loin skript fungoval, musíme vytvořit přihlašovací formulář, ze kterého budou ověření uživatelé zadávat své přihlašovací údaje. Vytváříme tedy přední část naší přihlašovací stránky. K tomuto úkolu potřebujeme pouze CSS a HTLM. Pro logickou část našeho skriptu použijeme PHP.
K otevření souboru index.html, který jste vytvořili dříve, můžete použít editor nano nebo jakýkoli jiný editor podle svého výběru.
root@FOSSlinux:/opt/lampp/htdocs/fosslinux_login# nano index.html
Naplňte soubor následujícím segmentem kódu.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>FossLinux Login Tutorial</title>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.1/css/all.css">
</head>
<body>
<div class="login">
<h1>FossLinux Login Tutorial</h1>
<form action="authenticate.php" method="post">
<label for="username">
<i class="fas fa-user"></i>
</label>
<input type="text" name="username" placeholder="Username" id="username" required>
<label for="password">
<i class="fas fa-lock"></i>
</label>
<input type="password" name="password" placeholder="Password" id="password" required>
<input type="submit" value="Login">
</form>
</div>
</body>
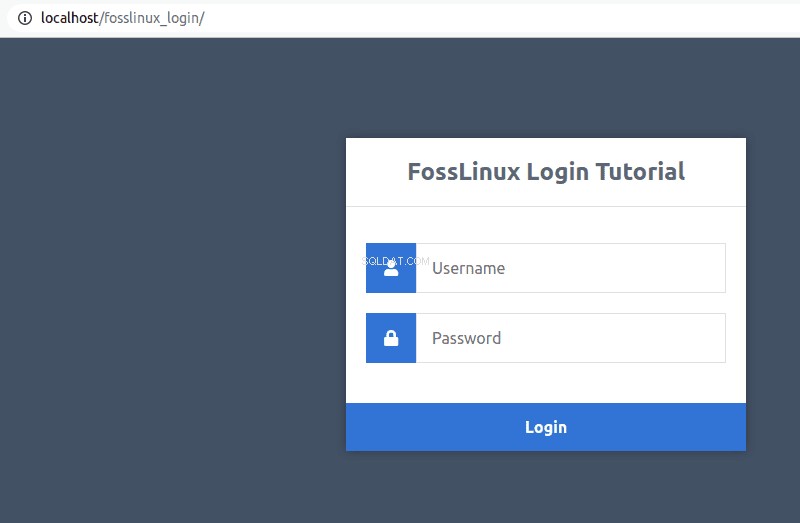
</html>Nyní musíme zobrazit náhled zobrazení vyplývající z tohoto kódu. Ve svém prohlížeči zadejte následující adresu.
http://localhost/fosslinux_login
Výsledné zobrazení by mělo být podobné následujícímu snímku obrazovky.


Vzhledem k tomu, že výše uvedené zobrazení je základní, musíme do našeho přihlašovacího formuláře přidat nějaký styl pomocí CSS. Nejprve tedy otevřete soubor style.css, který jste vytvořili dříve, pomocí svého oblíbeného terminálového editoru.
root@FOSSlinux:/opt/lampp/htdocs/fosslinux_login# nano style.css
Naplňte jej následujícím segmentem kódu CSS.
* {
box-sizing: border-box;
font-family: -apple-system, BlinkMacSystemFont, "segoe ui", roboto, oxygen, ubuntu, cantarell, "fira sans", "droid sans", "helvetica neue", Arial, sans-serif;
font-size: 16px;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
body {
background-color: #435165;
}
.login {
width: 400px;
background-color: #ffffff;
box-shadow: 0 0 9px 0 rgba(0, 0, 0, 0.3);
margin: 100px auto;
}
.login h1 {
text-align: center;
color: #5b6574;
font-size: 24px;
padding: 20px 0 20px 0;
border-bottom: 1px solid #dee0e4;
}
.login form {
display: flex;
flex-wrap: wrap;
justify-content: center;
padding-top: 20px;
}
.login form label {
display: flex;
justify-content: center;
align-items: center;
width: 50px;
height: 50px;
background-color: #3274d6;
color: #ffffff;
}
.login form input[type="password"], .login form input[type="text"] {
width: 310px;
height: 50px;
border: 1px solid #dee0e4;
margin-bottom: 20px;
padding: 0 15px;
}
.login form input[type="submit"] {
width: 100%;
padding: 15px;
margin-top: 20px;
background-color: #3274d6;
border: 0;
cursor: pointer;
font-weight: bold;
color: #ffffff;
transition: background-color 0.2s;
}
.login form input[type="submit"]:hover {
background-color: #2868c7;
transition: background-color 0.2s;
}Potřebujeme propojit tento soubor style.css s naším souborem index.html, abychom byli svědky pozoruhodných změn. Přidejte následující do záhlaví svého souboru index.html.
<link href="style.css" rel="stylesheet" type="text/css">Výše uvedená značka by měla být mezi značkami
a v souboru index.html.Pokud obnovíte přihlašovací stránku, měli byste získat náhled atraktivnějšího přihlašovacího formuláře, jak je znázorněno na následujícím snímku obrazovky.


Pokusme se nyní pochopit, co jsme udělali s naším přihlašovacím formulářem. Formulář má dva atributy, „akce“ a „metoda“. Atribut „method“ je nastaven na „post“, protože uživatelská data budeme dodávat do systému serveru a nebudeme je přijímat, protože by to vyžadovalo atribut „method“ nastavený na „get“. Atribut „action“ je nastaven na „authenticate.php“, protože to je soubor, který zpracovává autentizaci zadaných uživatelských dat. Je to soubor, který zpracovává úspěšné vstupy dat formuláře.
Pokud jde o pole formuláře, typy vstupu jsou „text“ pro uživatelské jméno a „heslo“ pro uživatelské heslo. Vstup „text“ bude viditelný pro lidské oko, na rozdíl od vstupu „hesla“, které má být při zadávání uživatelem zašifrováno. Typ vstupu „odeslat“ je poslední akcí pro odeslání zachycených uživatelských dat ke zpracování souborem „authenticate.php“.
Nastavení databáze a potřebných tabulek
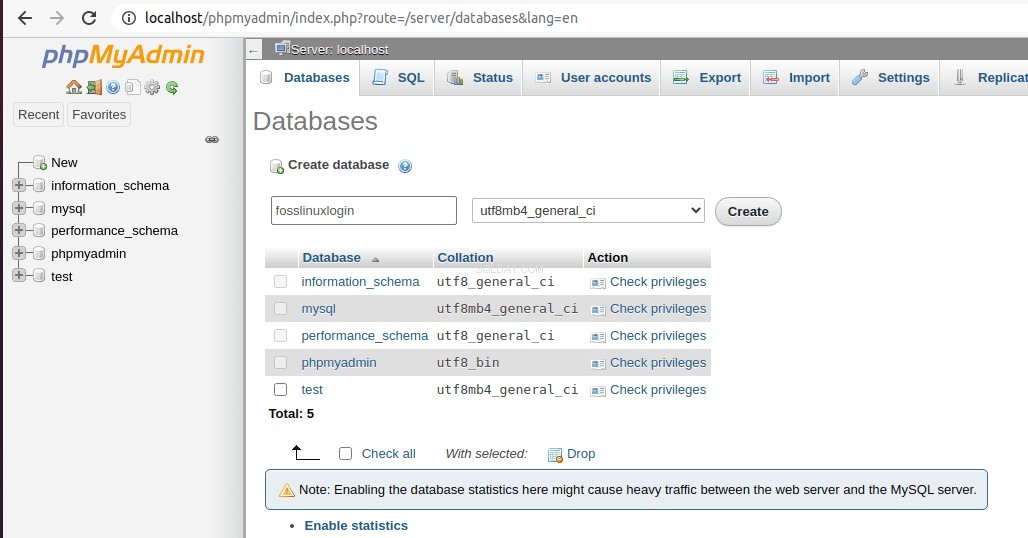
Zde budete muset přejít na odkaz „http://localhost/phpmyadmin/“ pro přístup k databázi MySQL. Výsledné rozhraní phpMyAdmin má primární roli ve správě databázové aplikace MySQL.
V horní části tohoto rozhraní uvidíte záložku „Databáze“. Kliknutím na něj vytvoříte novou databázi. Pojmenujte to něco jako „fosslinuxlogin“.


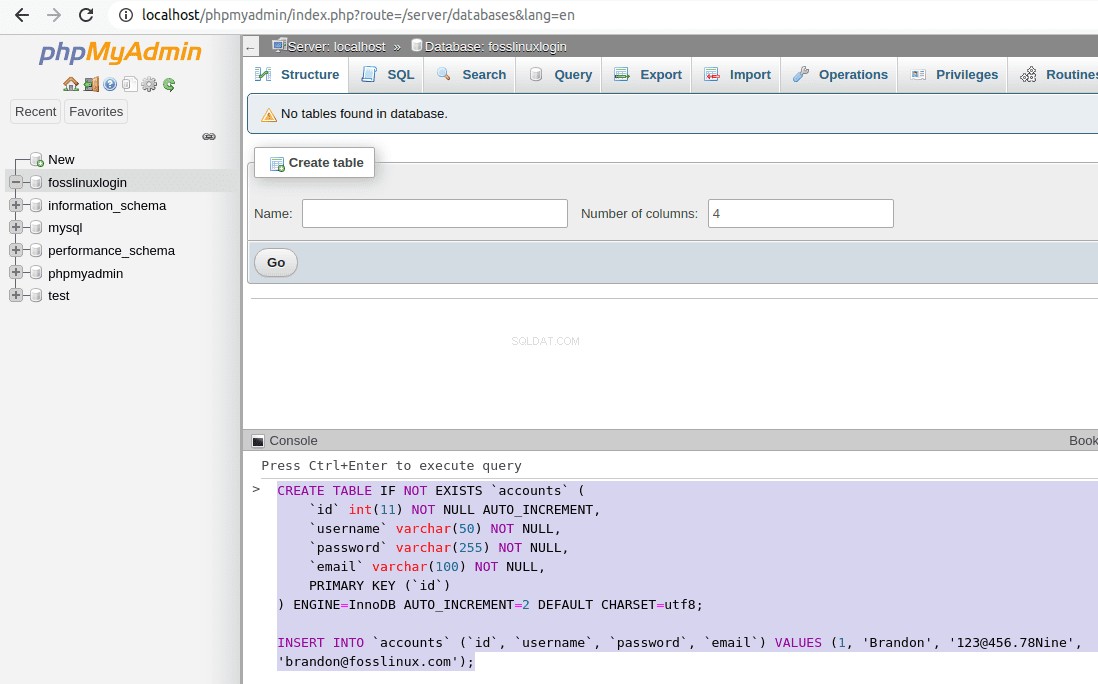
Jakmile kliknete na „vytvořit“, objeví se v levé části/panelu nabídky na obrazovce nová databáze (fosslinuxlogin). Vaším čistým úkolem by bylo vytvořit potřebné tabulky pro vaši databázi. Pro tento výukový článek potřebujeme pouze jednu tabulku.
Chcete-li vytvořit a naplnit tabulku pomocí phpMyAdmin, máte možnost to provést graficky nebo pomocí displeje konzole ve spodní části displeje rozhraní. Použití konzoly je mnohem efektivnější, protože k vytvoření a naplnění celé tabulky potřebujeme pouze vytvořit jeden příkaz SQL. Zvažte například následující příkaz kódu SQL.
CREATE TABLE IF NOT EXISTS `accounts` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`username` varchar(50) NOT NULL,
`password` varchar(255) NOT NULL,
`email` varchar(100) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=2 DEFAULT CHARSET=utf8;
INSERT INTO `accounts` (`id`, `username`, `password`, `email`) VALUES (1, 'Brandon', '[email protected]', '[email protected]');
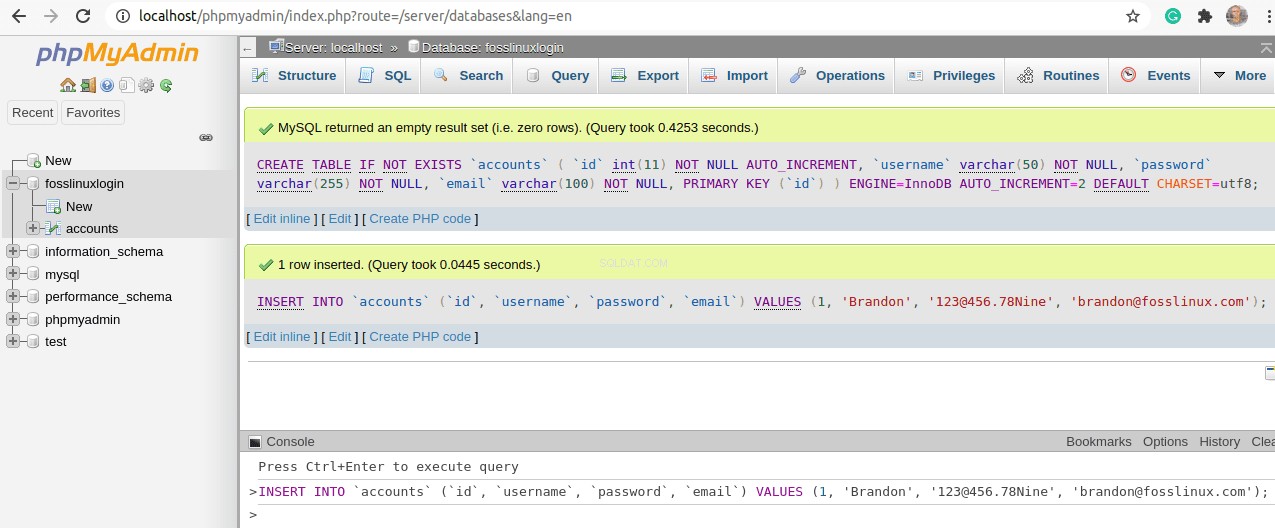
Jak je znázorněno na snímcích níže, jakmile na klávesnici stisknete Ctrl+Enter, příkaz SQL se provede a vaše databázová tabulka se naplní.




Vytvořili jsme databázi účtů se čtyřmi sloupci (id, uživatelské jméno, heslo a email). Také jsme těmto sloupcům tabulky přiřadili některé výchozí hodnoty, ale hodnoty uživatelského jména a hesla budeme potřebovat především k testování přihlašovacího skriptu PHP.
Ověření uživatelů
V jeho stavu jsme vytvořili atraktivní statický přihlašovací formulář a také zřídili naši databázi MySQL. Databáze obsahuje tabulku a některá užitečná uživatelská data, která slouží k dalšímu kroku tohoto kurzu. Nejprve musíme pracovat se souborem authenticate.php propojeným s atributem „action“ na displeji našeho přihlašovacího formuláře.
Pomocí svého oblíbeného terminálového editoru naplňte vytvořený soubor authenticate.php následujícími údaji.
<?php
session_start();
// Change this connection setting to your preference.
$DATABASE_HOST = 'localhost';
$DATABASE_USER = 'root';
$DATABASE_PASS = '';
$DATABASE_NAME = 'fosslinuxlogin';
// Try and connect using the info above.
$con = mysqli_connect($DATABASE_HOST, $DATABASE_USER, $DATABASE_PASS, $DATABASE_NAME);
if ( mysqli_connect_errno() ) {
// If there is an error with the connection, stop the script and display the error.
exit('Failed to connect to MySQL: ' . mysqli_connect_error());
}Skript začíná zahájením relace. Tento krok je výhodný, protože webový server si pamatuje přihlašovací údaje k uživatelskému účtu. Takže když se stejní uživatelé odhlásí a vrátí se na stránku později pomocí stejného počítače, bude snadné se znovu přihlásit bez zadávání nového uživatelského jména a hesla.
Uvádíme také databázi, ke které se chceme připojit, spolu s jejím hostitelem, uživatelem a heslem, pokud existuje.
Prvním krokem k ověření našeho přihlašovacího formuláře je zajistit, aby uživatel nemohl odeslat prázdný formulář. Obě pole musí být vyplněna. Přidejte následující kód do svého souboru authenticate.php, abyste nám pomohli dosáhnout tohoto cíle.
// Time to check if the login form data was submitted. The isset() function checks if the form data exists.
if ( !isset($_POST['username'], $_POST['password']) ) {
// Could not fetch any data from form subbmission
exit('Please make sure you filled both the username and password form fields!');
}S výše uvedeným fragmentem kódu se uživateli při odesílání prázdného formuláře zobrazí chyba. Protože jsme zpracovali odeslání prázdných formulářů, musíme nyní ověřit odeslání uživatelského formuláře pomocí dat, která již v databázi existují.
Přidejte následující kód do svého souboru authenticate.php.
// We need to Prepare our SQL. This SQL preparation helps prevent SQL injections
if ($stmt = $con->prepare('SELECT id, password FROM accounts WHERE username = ?')) {
// Bind parameters (s = string, i = int, b = blob, etc). Since a string is the username in our case, we use "s"
$stmt->bind_param('s', $_POST['username']);
$stmt->execute();
// Store or preserve the results. It helps counter-check if the user account exists within our database.
$stmt->store_result();
$stmt->close();
}
?>
Hodnoty id a hesla se vybírají z databázové tabulky a porovnávají se s uživatelskými vstupy. Sváže hodnoty id a password s hodnotou uživatelského jména. Jakmile se příkaz SQL úspěšně provede, výsledky se uloží, aby je bylo možné použít jako relace. Jak můžete vidět z výše uvedeného kódu, řádek „$stmt->store_result(); “ se stará o tento cíl úložiště relace.
Další řádek kódu, který se má přidat do vašeho souboru authenticate.php, by měl následovat po následujícím kódu:
$stmt->store_result();
Přidejte následující fragment kódu za výše zvýrazněný příkaz kódu.
if ($stmt->num_rows > 0) {
$stmt->bind_result($id, $password);
$stmt->fetch();
// At this point, the account exists. The only thing left is to verify the password.
// The use of password_hash in the registration file is encouraged for the storage of hashed passwords.
if ($_POST['password'] === $password) {
// Verification was a success! Use log in took place!
// Sessions creation takes place because a user is logged in. Sessions functionality resemble cookies because they can remember the server's data.
session_regenerate_id();
$_SESSION['loggedin'] = TRUE;
$_SESSION['name'] = $_POST['username'];
$_SESSION['id'] = $id;
echo 'Welcome ' . $_SESSION['name'] . '!';
} else {
// Incorrect password
echo 'Incorrect username and/or password!';
}
} else {
// Incorrect username
echo 'Incorrect username and/or password!';
}Výše uvedený kód se zabývá posouzením databázového dotazu z hlediska životaschopnosti jakýchkoli výsledků. Pokud zadané uživatelské jméno není v databázi, nebude co předvádět. Pokud je uživatel úspěšně ověřen, dojde k inicializaci proměnných relace. Webový server ukládá tyto proměnné a webový prohlížeč uživatele na ně odkazuje, aby určil stav přihlášení stejného uživatele.
Je čas otestovat životaschopnost našeho ověřovacího kódu. Než budete pokračovat, obnovte svůj odkaz „http://localhost/fosslinux_login/“.
Zkuste se přihlásit pomocí nesprávné kombinace uživatelského jména a hesla a uvidíte, co se stane.


Na mé straně se mi zobrazila výše uvedená chyba snímku obrazovky.
Nyní se přihlaste pomocí správné kombinace uživatelského jména a hesla uloženého ve vaší databázi MySQL.


Naše vstupní stránka
Pro náš tutoriál nestačí mít přihlašovací stránku, uživatel, který se úspěšně přihlásí do systému, by měl být přesměrován na domovskou stránku. Odtud bude mít takový uživatel i možnost se ze systému odhlásit, pokud mu to bude vyhovovat. Nejprve naplňte vytvořený soubor home.php následujícím fragmentem kódu.
<?php
// We should always remember to use sessions. Te code statement belows start should always be used to start sessions.
session_start();
// A user not actively logged-in is redirected to the main login page...
if (!isset($_SESSION['loggedin'])) {
header('Location: index.html');
exit;
}
?>
Přidejte následující HTML kód do svého souboru home.php.
<!DOCTYPE html>
<html>
<head>
<metacharset="utf-8">
<title>FossLinux Home Page</title>
<linkhref="style.css"rel="stylesheet"type="text/css">
<linkrel="stylesheet"href="https://use.fontawesome.com/releases/v5.7.1/css/all.css">
</head>
<bodyclass="loggedin">
<navclass="navtop">
<div>
<h1>FossLinux Login Tutorial</h1>
<ahref="logout.php"><iclass="fas fa-sign-out-alt"></i>Logout</a>
</div>
</nav>
<divclass="content">
<h2>FossLinux Home Page</h2>
<p>Welcome back, <?=$_SESSION['name']?>!</p>
</div>
</body>
</html>
Tato domovská stránka také potřebuje nějaký styl. Přidejte následující kód do souboru style.css.
.navtop {
background-color: #2f3947;
height: 60px;
width: 100%;
border: 0;
}
.navtop div {
display: flex;
margin: 0 auto;
width: 1000px;
height: 100%;
}
.navtop div h1, .navtop div a {
display: inline-flex;
align-items: center;
}
.navtop div h1 {
flex: 1;
font-size: 24px;
padding: 0;
margin: 0;
color: #eaebed;
font-weight: normal;
}
.navtop div a {
padding: 0 20px;
text-decoration: none;
color: #c1c4c8;
font-weight: bold;
}
.navtop div a i {
padding: 2px 8px 0 0;
}
.navtop div a:hover {
color: #eaebed;
}
body.loggedin {
background-color: #f3f4f7;
}
.content {
width: 1000px;
margin: 0 auto;
}
.content h2 {
margin: 0;
padding: 25px 0;
font-size: 22px;
border-bottom: 1px solid #e0e0e3;
color: #4a536e;
}
.content > p, .content > div {
box-shadow: 0 0 5px 0 rgba(0, 0, 0, 0.1);
margin: 25px 0;
padding: 25px;
background-color: #fff;
}
.content > p table td, .content > div table td {
padding: 5px;
}
.content > p table td:first-child, .content > div table td:first-child {
font-weight: bold;
color: #4a536e;
padding-right: 15px;
}
.content > div p {
padding: 5px;
margin: 0 0 10px 0;
}Protože nyní máme domovskou stránku vašeho souboru authenticate.php, nahraďte následující řádek:
echo 'Welcome ' . $_SESSION['name'] . '!';
S tímto řádkem:
header('Location: home.php'); Každé další přihlášení vás nyní přesměruje na tuto domovskou stránku.


Skript pro odhlášení
Výše uvedená domovská stránka má odkaz pro odhlášení, který musíme implementovat. Odhlašovací skript pro váš soubor logout.php je stejně jednoduchý jako následující fragment kódu.
<?php
session_start();
session_destroy();
// Redirects the user to the index.html login page:
header('Location: index.html');
?>
Protože stav přihlášení určují relace, výše uvedený skript zničí všechny existující relace a zruší stav přihlášení daného uživatele. Nakonec tento PHP skript přenese uživatele zpět na přihlašovací stránku.


Poznámka na závěr
S tímto tutoriálem máte nyní pevný základ pro vytváření renomovaných a bezpečných PHP skriptů. Nyní můžete vytvořit systém, který je důvěryhodný pro vaše cílové uživatele nebo klienty. Vyřešili jste zranitelnost vkládání SQL a ověřování a ověřování dat formuláře. Co vám zbývá, je trochu vysvětlení o segmentu pokrytého kódu a budete na cestě stát se senior vývojářem PHP:šťastné kódování a šťastný růst na vaší cestě PHP a MySQL.
