V předchozí části této série výukových programů jsme implementovali požadovanou funkci, aby přihlášený uživatel přidal přání. Také jsme viděli, jak zobrazit přání zadaná uživatelem na domovské stránce uživatele.
V této části implementujeme funkcionalitu pro úpravu a mazání přání zadaných uživatelem.
Začínáme
Začněme klonováním předchozí části výukového programu z GitHubu.
klon git https://github.com/jay3dec/PythonFlaskMySQLApp_Part3.git
Po naklonování zdrojového kódu přejděte do adresáře projektu a spusťte webový server.
cd PythonFlaskMySQLApp_Part3python app.py
Nasměrujte svůj prohlížeč na http://localhost:5002/ a aplikace by měla být spuštěna.
Úprava seznamu přání
Krok 1:Zobrazte ikonu Upravit
Přijatá data již vážeme pomocí jQuery k našemu HTML. Tento kód upravíme a použijeme šablony jQuery, abychom usnadnili svázání dat. Přidáme také edit ikonu do našeho HTML, abyste mohli přání aktualizovat. Otevřete userHome.html a obsahovat odkaz na šablony jQuery.
Odeberte existující list-group div a nahraďte jej následujícím kódem HTML:
Uvnitř UL s třídou list-group budeme svá data vázat. Definujte listTemplate jak je znázorněno v těle kódu HTML:
Upravte jQuery Úspěšné zpětné volání AJAX pro spojení dat s listTemplate .
Zahrňte také některé styly do userHome.html :
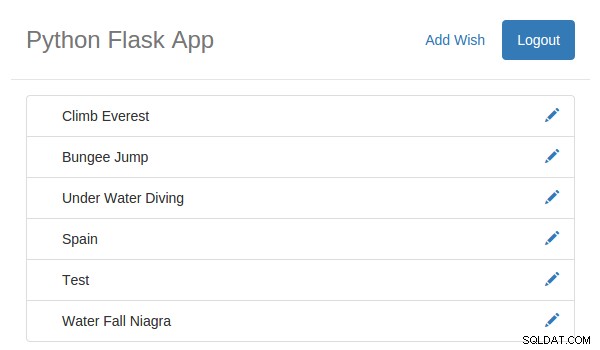
Uložte všechny změny a restartujte server. Nasměrujte svůj prohlížeč na http://localhost:5002 a přihlaste se pomocí platné e-mailové adresy a hesla. Po přihlášení byste měli být schopni vidět přání vytvořená uživatelem.



Krok 2:Zobrazte vyskakovací okno úprav
Použijeme Bootstrap k zobrazení vyskakovacího okna, které poskytne rozhraní pro úpravu přání. Zahrňte odkaz na Bootstrap do userHome.html .
Jakmile bude odkaz zahrnut, přidejte následující HTML do userHome.html .
Výše uvedený HTML bude sloužit jako vyskakovací okno. Když uživatel klikne na
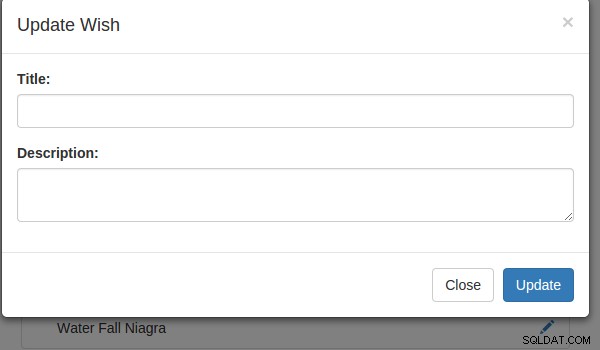
editse zobrazí vyskakovací okno. Již jsme přidali atributydata-targetadata-togglekterá spustí modální vyskakovací okno.Uložte výše uvedené změny a restartujte aplikaci. Po přihlášení do aplikace klikněte na
edita měli byste být schopni zobrazit vyskakovací okno.


Krok 3:Vyplňte vyskakovací okno úprav
Když uživatel klikne na ikonu úprav, zobrazí se vyskakovací okno aktualizace s
titleadescriptionAktualizovat. Abychom mohli začít, potřebujeme nejprve ID přání, abychom získali konkrétní podrobnosti přání, jakmile uživatel klikne na ikonu úprav. Upravte tedy kód šablony jQuery tak, aby obsahoval další atributdata-idna prvku Upravit kotvu.Připojili jsme také
onclickudálost pro volání metodyEdit. Uvnitř funkce Edit provedeme volání AJAX metody pythonu nazvanégetWishByIdkterá vrátí podrobnosti přání.function Edit(elm) { $.ajax({ url:'/getWishById', data:{ id:$(elm).attr('data-id') }, typ:'POST', success:function (res) { console.log(res); }, chyba:function(error) { console.log(error); } });}Dále otevřete
app.pya vytvořte metodu nazvanougetWishById. Pomocí této metody získáme podrobnosti o konkrétních přáních z databáze.@app.route('/getWishById',methods=['POST'])def getWishById():try:if session.get('user'):_id =request.form['id'] _user =session.get('user') conn =mysql.connect() kurzor =conn.cursor() kurzor.callproc('sp_GetWishById',(_id,_user)) result =kurzor.fetchall() wish =[] wish.append ({'Id':result[0][0],'Title':result[0][1],'Description':result[0][2]}) return json.dumps(wish) else:return render_template ('error.html', error ='Neoprávněný přístup') kromě výjimky jako e:return render_template('error.html',error =str(e))Jak můžete vidět ve výše uvedené metodě, této metodě jsme předali ID přání a ta získá data z databáze pomocí
user IDawish ID. Jakmile jsou data načtena, převede tato data na seznam a poté je vrátí jakoJSONdata.Dále vytvoříme požadovanou uloženou proceduru MySQL pro načítání dat z databáze.
DELIMITER $$CREATE DEFINER=`root`@`localhost` POSTUP `sp_GetWishById`(IN p_wish_id bigint,In p_user_id bigint)BEGINvyberte * z tbl_wish, kde wish_id =p_wish_id a wish_user_id =p_user;END>Výše uvedený kód je uložený postup pro získání konkrétních podrobností o přání pomocí
wish IDauser ID.Uložte změny a restartujte server. Po přihlášení do aplikace klikněte na
edita měli byste mít podrobnosti přihlášené do konzole prohlížeče.Chcete-li svázat přijatá data s vyskakovacím oknem HTML, nejprve odstraňte
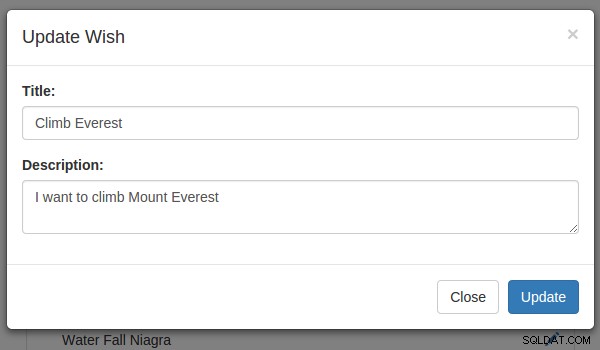
data-targetadata-toggleatributy ze značky ukotvení ikony úprav. Poté přidejte následující kód doEditZpětné volání funkce JavaScript pro úspěšné vyplnění vyskakovacího okna a jeho spuštění.// Analyzujte přijatá data stringvar JSON =JSON.parse(res);//Vyplňte vyskakovací okno$('#editTitle').val(data[0]['Title']);$('# editDescription').val(data[0]['Description']);// Spuštění vyskakovacího okna$('#editModal').modal();Uložte změny a restartujte server. Po přihlášení do aplikace zkuste kliknout na ikonu úprav a měli byste mít vyskakovací okno s názvem a popisem.



Krok 4:Aktualizujte podrobnosti přání
Chcete-li implementovat funkci aktualizace, nejprve vytvořte uloženou proceduru MySQL.
DELIMITER $$CREATE DEFINER=`root`@`localhost` POSTUP `sp_updateWish`(IN p_title varchar(45),IN p_description varchar(1000),IN p_wish_id bigint,V p_user_id bigint)BEGINaktualizovat tbl_wish set,_title =p_titulek přání,_title wish_description =p_description kde wish_id =p_wish_id a wish_user_id =p_user_id;END$$DELIMITER;Jak je vidět v uložené proceduře výše, předáme upravený
titleadescriptionspolu sIDpřání a uživatel aktualizovat údaje v databázi.Dále vytvoříme novou metodu nazvanou
updateWishpro aktualizaci podrobností. Zde jeupdateWishmetoda:@app.route('/updateWish', methods=['POST'])def updateWish():zkuste:if session.get('user'):_user =session.get('user') _title =request.form['title'] _description =request.form['description'] _wish_id =request.form['id'] conn =mysql.connect() kurzor =conn.cursor() kurzor.callproc('sp_updateWish', (_title,_description,_wish_id,_user)) data =kurzor.fetchall() pokud len(data) je 0:conn.commit() return json.dumps({'status':'OK'}) else:return json. dumps({'status':'ERROR'}) kromě výjimky jako e:return json.dumps({'status':'Unauthorized access'}) nakonec:kurzor.close() conn.close()Jak je vidět ve výše uvedeném kódu, po ověření platné relace jsme shromáždili odeslaná data a nazvali uloženou proceduru
sp_updateWishaktualizovat podrobnosti.Chcete-li zavolat
updateWishpotřebujeme připojit událost kUpdatekliknutí na tlačítko. Pojmenujte tedy tlačítko aktualizacebtnUpdatea připojteonclickzobrazená událost:$('#btnUpdate').click(function() { $.ajax({ url:'/updateWish', data:{ title:$('#editTitle').val(), popis:$( '#editDescription').val(), id:localStorage.getItem('editId') }, typ:'POST', success:function(res) { $('#editModal').modal('hide'); // Znovu vyplňte mřížku }, chyba:function(error) { console.log(error); } })});Jak je vidět ve výše uvedeném kódu, shromáždili jsme
editIdzlocalStorage, takže uvnitřEdituložitIDdolocalStorage.localStorage.setItem('editId',$(elm).attr('data-id'));Zabalte
getWishAJAX volání do funkce, abychom ji mohli volat znovu, jakmile budou data aktualizována.function GetWishes() { $.ajax({ url:'/getWish', typ:'GET', success:function(res) { var wishObj =JSON.parse(res); $('#ulist') .empty(); $('#listTemplate').tmpl(wishObj).appendTo('#ulist'); }, chyba:function(error) { console.log(error); } });}Zavolejte
GetWishesfunkce v úspěšném zpětném voláníupdateAJAX volání.$('#btnUpdate').click(function() { $.ajax({ url:'/updateWish', data:{ title:$('#editTitle').val(), popis:$( '#editDescription').val(), id:localStorage.getItem('editId') }, typ:'POST', success:function(res) { $('#editModal').modal('hide'); // Znovu vyplňte mřížku GetWishes(); }, error:function(error) { console.log(error); } })});Uložte všechny změny a restartujte server. Po přihlášení do aplikace zkuste upravit dostupná přání vytvořená uživatelem.
Smazání přání
Krok 1:Zobrazte vyskakovací okno s potvrzením
Přidejte následující kód HTML do
userHome.html.Přidejte ikonu odstranění do
listTemplatepřidáním následujícího HTML:Po kliknutí na výše uvedenou ikonu odstranění zavoláme funkci JavaScript s názvem
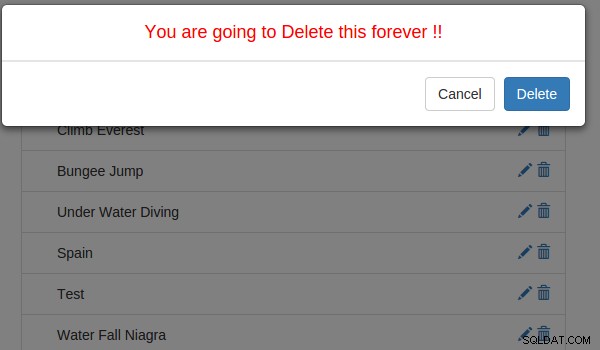
ConfirmDeletekde spustíme vyskakovací okno s potvrzením.function ConfirmDelete(elem) { localStorage.setItem('deleteId', $(elem).attr('data-id')); $('#deleteModal').modal();}Uložte změny a restartujte server. Po přihlášení klikněte na ikonu odstranění v seznamu přání a měli byste vidět vyskakovací okno s potvrzením.



Krok 2:Smažte přání
Chcete-li implementovat funkci Delete wish, nejprve vytvořte uloženou proceduru MySQL, kterou chcete odstranit.
DELIMITER $$USE `BucketList`$$ CREATE PROCEDURE `sp_deleteWish` (IN p_wish_id bigint,IN p_user_id bigint)BEGINsmazat z tbl_wish kde wish_id =p_wish_id a wish_user_id =p_user_id;END$preDELIMITER;END$preDELIMITERVýše uvedený postup převezme ID přání a ID uživatele a vymaže odpovídající přání z databáze.
Dále vytvoříme metodu uvnitř
app.pypro volání procedurysp_deleteWish.Vytvoříme metodu nazvanou
deleteWishpro smazání přání.@app.route('/deleteWish',methods=['POST'])def deleteWish():try:if session.get('user'):_id =request.form['id'] _user =session.get('user') conn =mysql.connect() kurzor =conn.cursor() kurzor.callproc('sp_deleteWish',(_id,_user)) result =kurzor.fetchall() pokud len(result) je 0 :conn.commit() return json.dumps({'status':'OK'}) else:return json.dumps({'status':'Došlo k chybě'}) else:return render_template('error.html' ,error ='Neoprávněný přístup') kromě výjimky jako e:return json.dumps({'status':str(e)}) nakonec:kurzor.close() conn.close()Ve výše uvedené metodě jsme nejprve ověřili relaci. Jakmile ověříme relaci uživatele, pomocí ID přání a ID uživatele jsme nazvali uloženou proceduru
sp_deleteWish.Pro volání výše uvedené metody
deleteWish, přidejteonclickudálosti na tlačítko Odstranit ve vyskakovacím okně potvrzení odstranění.Vytvořte funkci JavaScript s názvem
Deletea uvnitř Delete proveďte AJAX volání metody pythonudeleteWish.function Delete() { $.ajax({ url:'/deleteWish', data:{ id:localStorage.getItem('deleteId') }, typ:'POST', success:function(res) { var result =JSON.parse(res); if (result.status =='OK') { $('#deleteModal').modal('hide'); GetWishes(); } else { alert(result.status); } }, chyba:function(error) { console.log(error); } });}Při úspěšném zpětném volání výše uvedeného
Deletefunkci, zkontrolujeme vrácený stav, a pokud je v pořádku, skryjeme modální vyskakovací okno a znovu načteme přání.Uložte změny a restartujte server. Po přihlášení do aplikace zkuste smazat přání z domovské stránky uživatele.
