V předchozí části této série výukových programů jsme implementovali funkce přihlášení a odhlášení pro naši aplikaci Bucket List. V této části série implementujeme back-end a front-end, které uživatel potřebuje k přidávání a zobrazování položek seznamu segmentů.
Začínáme
Začněme klonováním předchozí části pro tutoriál z GitHubu.
git clone https://github.com/jay3dec/PythonFlaskMySQLApp_Part2.git
Po naklonování zdrojového kódu přejděte do adresáře projektu a spusťte webový server.
cd PythonFlaskMySQLApp_Part2 python app.py
Nasměrujte svůj prohlížeč na http://localhost:5002/ a měli byste mít aplikaci spuštěnou.



Přidat položky seznamu segmentů
Krok 1:Vytvořte rozhraní pro přidávání položek
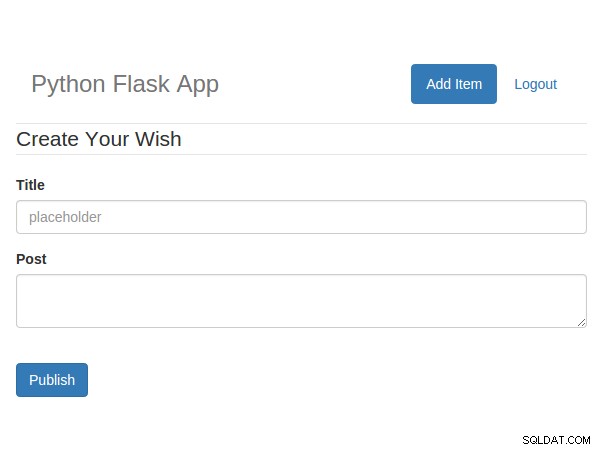
Začneme tím, že pro přihlášeného uživatele vytvoříme rozhraní pro přidávání položek seznamu bucket. Přejděte na templates složku v adresáři projektu a vytvořte soubor s názvem addWish.html . Otevřete addWish.html a přidejte následující kód HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Python Flask Bucket List App</title>
<link href="https://getbootstrap.com/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="https://getbootstrap.com/examples/jumbotron-narrow/jumbotron-narrow.css" rel="stylesheet">
<script src="../static/js/jquery-1.11.2.js"></script>
</head>
<body>
<div class="container">
<div class="header">
<nav>
<ul class="nav nav-pills pull-right">
<li role="presentation" class="active"><a href="#">Add Item</a>
</li>
<li role="presentation"><a href="/logout">Logout</a>
</li>
</ul>
</nav>
<h3 class="text-muted">Python Flask App</h3>
</div>
<section>
<form class="form-horizontal" method="post" action="/addWish">
<fieldset>
<!-- Form Name -->
<legend>Create Your Wish</legend>
<!-- Text input-->
<div class="form-group">
<label class="col-md-4 control-label" for="txtTitle">Title</label>
<div class="col-md-4">
<input id="txtTitle" name="inputTitle" type="text" placeholder="placeholder" class="form-control input-md">
</div>
</div>
<!-- Textarea -->
<div class="form-group">
<label class="col-md-4 control-label" for="txtPost">Post</label>
<div class="col-md-4">
<textarea class="form-control" id="txtPost" name="inputDescription"></textarea>
</div>
</div>
<!-- Button -->
<div class="form-group">
<label class="col-md-4 control-label" for="singlebutton"></label>
<div class="col-md-4">
<input id="singlebutton" name="singlebutton" class="btn btn-primary" type="submit" value="Publish" />
</div>
</div>
</fieldset>
</form>
</section>
<footer class="footer">
<p>© Company 2015</p>
</footer>
</div>
</body>
</html>
Otevřete app.py a přidejte novou trasu a metodu pro zobrazení Add Wish stránku.
@app.route('/showAddWish')
def showAddWish():
return render_template('addWish.html')
Otevřete userHome.html a přidejte novou položku nabídky, která bude odkazovat na Add Wish stránku.
<li role="presentation"><a href="/showAddWish">Add Wish</a></li>
Uložte změny a restartujte server. Nasměrujte svůj prohlížeč na http://localhost:5002 a přihlaste se pomocí platné e-mailové adresy a hesla. Po přihlášení klikněte na Přidat přání a měli byste mít zobrazenou stránku Přidat přání.



Krok 2:Implementace databáze
Chcete-li přidat položky do seznamu bucket, musíme vytvořit tabulku s názvem tbl_wish .
CREATE TABLE `tbl_wish` ( `wish_id` int(11) NOT NULL AUTO_INCREMENT, `wish_title` varchar(45) DEFAULT NULL, `wish_description` varchar(5000) DEFAULT NULL, `wish_user_id` int(11) DEFAULT NULL, `wish_date` datetime DEFAULT NULL, PRIMARY KEY (`wish_id`) ) ENGINE=InnoDB AUTO_INCREMENT=3 DEFAULT CHARSET=latin1;
tbl_wish bude mít title , description a ID uživatele, který přání vytvořil.
Dále musíme vytvořit uloženou proceduru MySQL pro přidání položek do tbl_wish tabulka.
USE `BucketList`;
DROP procedure IF EXISTS `BucketList`.`sp_addWish`;
DELIMITER $$
USE `BucketList`$$
CREATE DEFINER=`root`@`localhost` PROCEDURE `sp_addWish`(
IN p_title varchar(45),
IN p_description varchar(1000),
IN p_user_id bigint
)
BEGIN
insert into tbl_wish(
wish_title,
wish_description,
wish_user_id,
wish_date
)
values
(
p_title,
p_description,
p_user_id,
NOW()
);
END$$
DELIMITER ;
;
Krok 3:Vytvořte metodu Python pro volání uložené procedury MySQL
Vytvořte metodu nazvanou addWish v app.py .
@app.route('/addWish',methods=['POST'])
def addWish():
# Code will be here Protože budeme odesílat data do této metody, explicitně jsme je deklarovali v definované trase.
Při volání na addWish musíme ověřit, zda se jedná o autentické volání kontrolou, zda proměnná relace user existuje. Jakmile relaci ověříme, přečteme si zaslaný title a description .
_title = request.form['inputTitle']
_description = request.form['inputDescription']
_user = session.get('user')
Jakmile budeme mít požadované vstupní hodnoty, otevřeme připojení MySQL a zavoláme uloženou proceduru sp_addWish .
conn = mysql.connect()
cursor = conn.cursor()
cursor.callproc('sp_addWish',(_title,_description,_user))
data = cursor.fetchall()
Poté, co provedeme uloženou proceduru, musíme změny uložit do databáze.
if len(data) is 0:
conn.commit()
return redirect('/userHome')
else:
return render_template('error.html',error = 'An error occurred!')
Zde je kompletní addWish metoda.
@app.route('/addWish',methods=['POST'])
def addWish():
try:
if session.get('user'):
_title = request.form['inputTitle']
_description = request.form['inputDescription']
_user = session.get('user')
conn = mysql.connect()
cursor = conn.cursor()
cursor.callproc('sp_addWish',(_title,_description,_user))
data = cursor.fetchall()
if len(data) is 0:
conn.commit()
return redirect('/userHome')
else:
return render_template('error.html',error = 'An error occurred!')
else:
return render_template('error.html',error = 'Unauthorized Access')
except Exception as e:
return render_template('error.html',error = str(e))
finally:
cursor.close()
conn.close()
Uložte veškerý zdrojový kód a restartujte server. Nasměrujte svůj prohlížeč na http://localhost:5002 a přihlaste se pomocí platné e-mailové adresy a hesla. Po přihlášení klikněte na Přidat přání odkaz. Zadejte title a description pro vaše přání a klikněte na Publikovat . Po úspěšném přidání přání by mělo být přesměrováno na domovskou stránku uživatele. Přihlaste se do databáze MySQL a přání byste měli mít ve svém tbl_wish stůl.
Zobrazení položky seznamu bucket
Krok 1:Vytvořte uloženou proceduru pro načtení přání
Vytvořme uloženou proceduru MySQL, která získá přání vytvořená uživatelem. Bude to trvat uživatele ID jako parametr a vrátí datovou sadu přání vytvořenou konkrétním ID uživatele.
USE `BucketList`;
DROP procedure IF EXISTS `sp_GetWishByUser`;
DELIMITER $$
USE `BucketList`$$
CREATE PROCEDURE `sp_GetWishByUser` (
IN p_user_id bigint
)
BEGIN
select * from tbl_wish where wish_user_id = p_user_id;
END$$
DELIMITER ;
Krok 2:Vytvořte metodu Pythonu pro načítání dat
Dále vytvoříme metodu Pythonu, která bude volat sp_GetWishByUser uložená procedura k získání přání vytvořených uživatelem. Přidejte metodu nazvanou getWish v app.py .
@app.route('/getWish')
def getWish():
try:
if session.get('user'):
_user = session.get('user')
else:
return render_template('error.html', error = 'Unauthorized Access')
except Exception as e:
return render_template('error.html', error = str(e))
Jak je vidět ve výše uvedeném kódu, tuto metodu lze volat pouze s platným user zasedání. Jakmile ověříme platnou uživatelskou relaci, vytvoříme připojení k databázi MySQL a zavoláme uloženou proceduru sp_GetWishByUser .
_user = session.get('user')
# Connect to MySQL and fetch data
con = mysql.connect()
cursor = con.cursor()
cursor.callproc('sp_GetWishByUser',(_user,))
wishes = cursor.fetchall()
Jakmile načteme data z MySQL, analyzujeme data a převedeme je do dictionary takže je snadné vrátit se jako JSON .
wishes_dict = []
for wish in wishes:
wish_dict = {
'Id': wish[0],
'Title': wish[1],
'Description': wish[2],
'Date': wish[4]}
wishes_dict.append(wish_dict)
Po převedení dat do dictionary převedeme data do JSON a vrátit se.
return json.dumps(wishes_dict)
Zde je kompletní getWish metoda.
@app.route('/getWish')
def getWish():
try:
if session.get('user'):
_user = session.get('user')
con = mysql.connect()
cursor = con.cursor()
cursor.callproc('sp_GetWishByUser',(_user,))
wishes = cursor.fetchall()
wishes_dict = []
for wish in wishes:
wish_dict = {
'Id': wish[0],
'Title': wish[1],
'Description': wish[2],
'Date': wish[4]}
wishes_dict.append(wish_dict)
return json.dumps(wishes_dict)
else:
return render_template('error.html', error = 'Unauthorized Access')
except Exception as e:
return render_template('error.html', error = str(e))
Krok 3:Svázání dat JSON s HTML
Když se načte domovská stránka uživatele, zavoláme getWish pomocí jQuery AJAX a svázat přijatá data do našeho HTML. V userHome.html přidejte následující jQuery AJAX skript:
<script>
$(function() {
$.ajax({
url: '/getWish',
type: 'GET',
success: function(res) {
console.log(res);
},
error: function(error) {
console.log(error);
}
});
});
</script> Uložte výše uvedené změny a restartujte server. Jakmile se přihlásíte pomocí platné e-mailové adresy a hesla, zkontrolujte konzolu prohlížeče a měli byste mít seznam přání načtený z databáze, jak je uvedeno:
[{
"Date": "Fri, 23 Jan 2015 23:26:05 GMT",
"Description": "I want to climb Mount Everest",
"Id": 1,
"Title": "Climb Everest"
}, {
"Date": "Fri, 23 Jan 2015 23:27:05 GMT",
"Description": "I want to jump from top of a mountain",
"Id": 2,
"Title": "Bungee Jump"
}]
Nyní musíme iterovat přes JSON data a svázat je do HTML. Použijeme bootstrap list-group k zobrazení položek našeho seznamu přání. Zde je základní šablona pro list-group :
<div class="list-group">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">Wish Title</h4>
<p class="list-group-item-text">Wish Description</p>
</a>
</div>
Přidejte výše uvedený kód HTML do jumbotron div v userHome.html . Tady to vypadá:



Nyní vytvoříme výše uvedenou list-group div dynamicky pro každý záznam v seznamu přání a připojte jej k jumbotron div. Uvnitř úspěšného zpětného volání getWish volání funkce, vytvořte div, jak je znázorněno:
var div = $('<div>')
.attr('class', 'list-group')
.append($('<a>')
.attr('class', 'list-group-item active')
.append($('<h4>')
.attr('class', 'list-group-item-heading'),
$('<p>')
.attr('class', 'list-group-item-text')));
Budeme klonovat výše uvedený div, abychom vytvořili list-group div pro každou položku seznamu přání. Dále analyzujte vrácený JSON řetězec do objektu JavaScriptu.
var wishObj = JSON.parse(res);
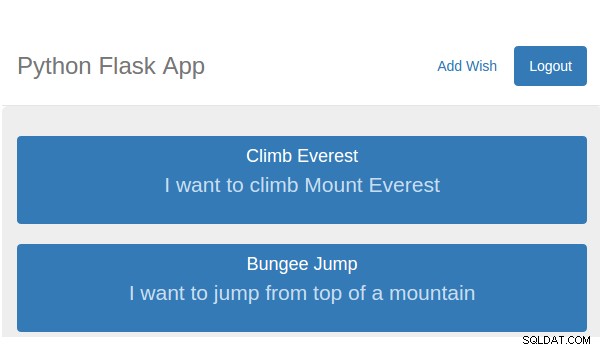
Nyní iterujte přes wishObj a pro každou položku přání naklonujte nový div a připojte jej k jumbotron div.
var wish = '';
$.each(wishObj, function(index, value) {
wish = $(div).clone();
$(wish).find('h4').text(value.Title);
$(wish).find('p').text(value.Description);
$('.jumbotron').append(wish);
}); Uložte výše uvedené změny a restartujte server. Přihlaste se pomocí platné e-mailové adresy a hesla a měli byste být schopni vidět seznam přání vytvořených konkrétním uživatelem.