{{ příspěvek. title }}
Zveřejněno dne {{ post.timestamp }} od {{ post.author }}
{{ post.bodytext }}

Jak začnete vytvářet webové stránky v Pythonu? Můžete to udělat sami a napsat program, který běží na webovém serveru, přijímá požadavky na stránky a obsluhuje odpovědi ve formě HTML a dalších zdrojů. To je však spousta práce, tak proč se pouštět do všech problémů, když existuje spousta existujících nástrojů, které tuto práci udělají za vás? Tyto nástroje se nazývají frameworky a dnes je použijeme k vytvoření našeho webu.
Existuje poměrně málo webových rámců Python, ale zde jsou některé z nejlepších:
Pokud potřebujete další možnosti, můžete na webu Pythonu najít obsáhlejší seznam. Dnes nastavíme Django pro vývoj na místním počítači a poté vytvoříme jednoduchý blog. Také se podíváme na proces instalace na vzdálený webový server.
Většinu naší práce dnes budeme provádět v terminálu. To vše by mělo fungovat na Macu a Linuxu; pokud však používáte Windows, proces je poněkud odlišný. Znalost příkazového řádku není nutná, pokud píšete pouze Python, ačkoli pokud plánujete používat Django nebo provozovat dynamický web obecně, stojí za to se to naučit.
Zvažte prostudování těchto výukových programů, které vám pomohou zprovoznit terminál:
Zde jsou příkazy, které potřebujete k instalaci Django. Chcete-li ji spustit, budete muset nainstalovat verzi Python 3. Nejprve musíte vytvořit virtuální prostředí pomocí venv modul. Z dokumentů Pythonu:
venvmodul poskytuje podporu pro vytváření odlehčených „virtuálních prostředí“ s vlastními adresáři stránek, volitelně izolovanými od systémových adresářů stránek. Každé virtuální prostředí má svůj vlastní Python binární soubor (který odpovídá verzi binárního kódu, který byl použit k vytvoření tohoto prostředí) a může mít svou vlastní nezávislou sadu nainstalovaných balíčků Pythonu ve svých adresářích webu.
Vytvořte adresář projektu a virtuální prostředí v adresáři projektu.
mkdir Django_projectscd Django_projectspython3.8 -m venv env
Aktivujte virtuální prostředí a vytvořte nový projekt Django.
zdroj env/bin/activatedjango-admin.py startproject FirstBlog
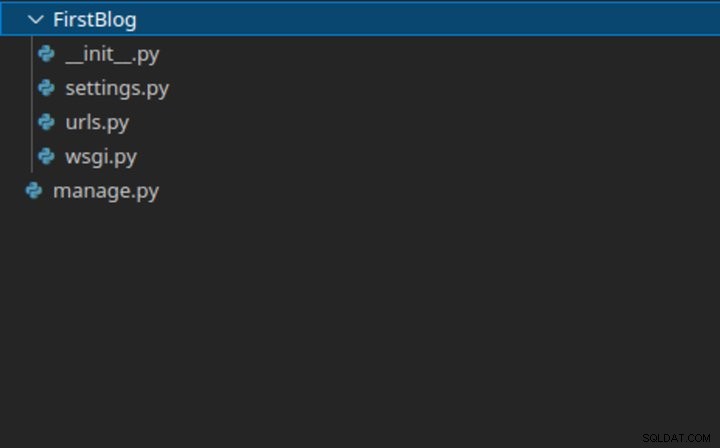
Adresář projektu vypadá takto:



Co každý z těchto souborů dělá?
Žádný z těchto souborů však sám o sobě nevytváří funkční web. K tomu potřebujeme aplikace. Aplikace jsou místo, kde píšete kód, díky kterému bude váš web fungovat, ale než se na ně podíváme, musíme trochu porozumět principům designu Django.
Za prvé, Django je framework MVC, což je zkratka pro Model View Controller. Django se označuje jako MTV framework, což je zkratka pro Model Template View. Je to trochu jiný přístup než MVC, ale v zásadě jsou docela podobné. Každopádně MVC je architektonický vzor, který poskytuje metodu pro strukturování vašich projektů. Odděluje kód, který se používá ke zpracování dat, od kódu, který spravuje uživatelské rozhraní.
Za druhé, Django se hlásí k filozofii DRY neboli Don’t Repeat Yourself, což znamená, že byste nikdy neměli psát kód, který provádí určitý úkol více než jednou. Pokud bychom například na našem blogu napsali funkci, která vybrala náhodný článek z archivu a implementovala tuto funkci na více stránek, nekódovali bychom ji pokaždé, když by to bylo potřeba. Zakódovali bychom jej jednou a pak jej použili na každé stránce.
Jak to tedy souvisí s aplikacemi? Aplikace vám umožní napsat svůj web v DRY stylu. Každý projekt, jako je ten, který zde máme, může obsahovat více aplikací. Naopak každá aplikace může být součástí více projektů. Na příkladu z předchozího to znamená, že pokud bychom v budoucnu vytvořili další web, který by také potřeboval funkci náhodné stránky, nemuseli bychom to psát znovu. Mohli bychom jednoduše importovat aplikaci z tohoto projektu.
Z tohoto důvodu je důležité, aby každá aplikace sloužila jednomu odlišnému účelu. Pokud všechny funkce svého webu napíšete do jedné aplikace a část z nich pak budete muset později znovu použít, musíte je všechny importovat. Pokud byste například vytvářeli web elektronického obchodu, nechtěli byste importovat všechny funkce blogu. Pokud však vytvoříte jednu aplikaci pro náhodnou funkci a jednu aplikaci pro systém publikování blogů, můžete si vybrat bity, které potřebujete.
To také znamená, že na webu je kód dobře organizován. Pokud chcete změnit funkci, nemusíte prohledávat jeden velký soubor; místo toho můžete vyhledat příslušnou aplikaci a změnit ji, aniž byste se museli obávat, že budete rušit cokoli jiného.
python3.8 manage.py startapp blog
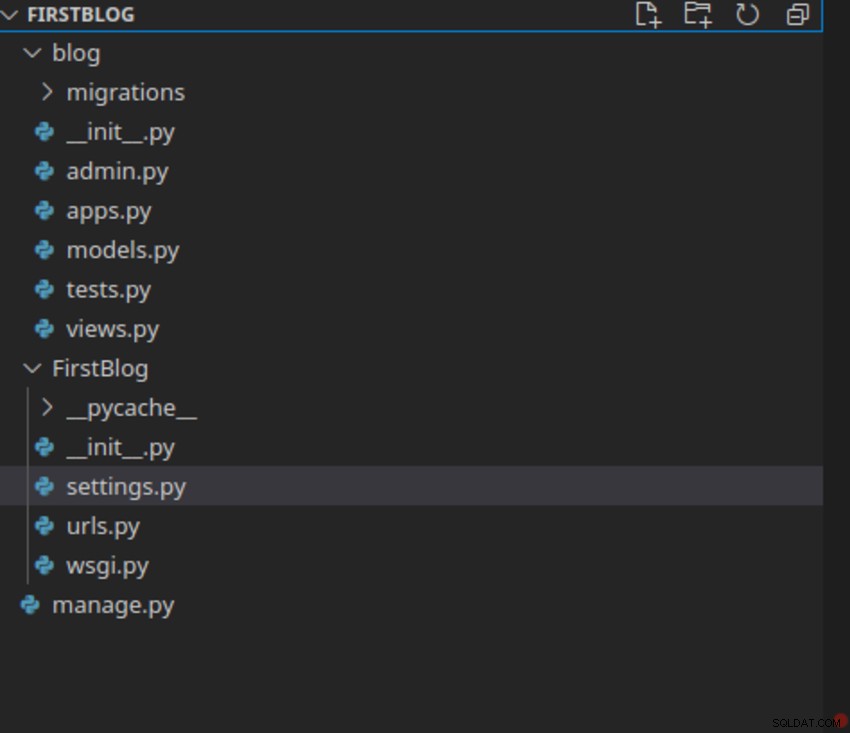
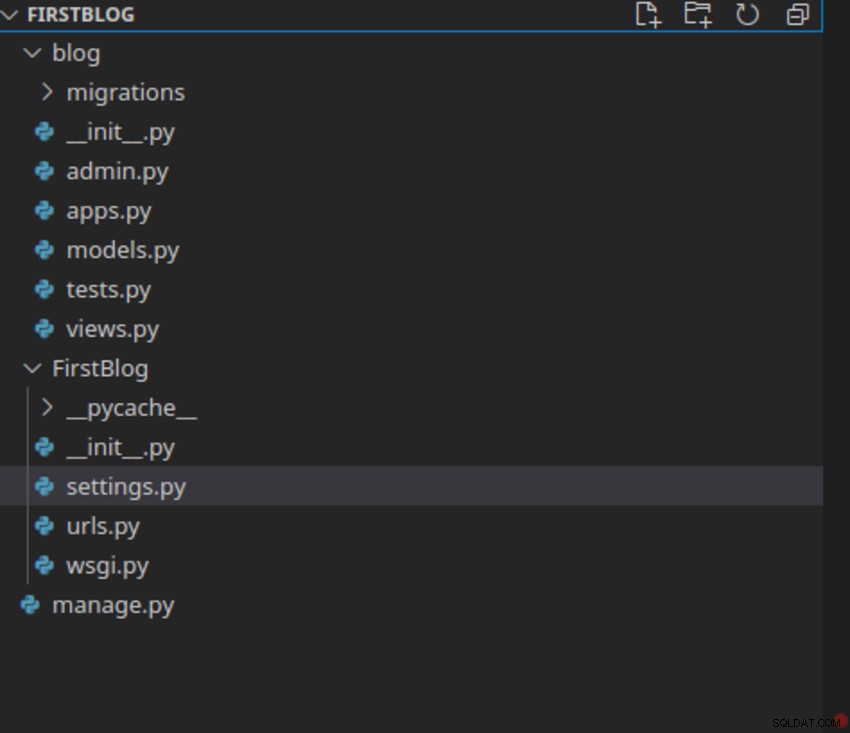
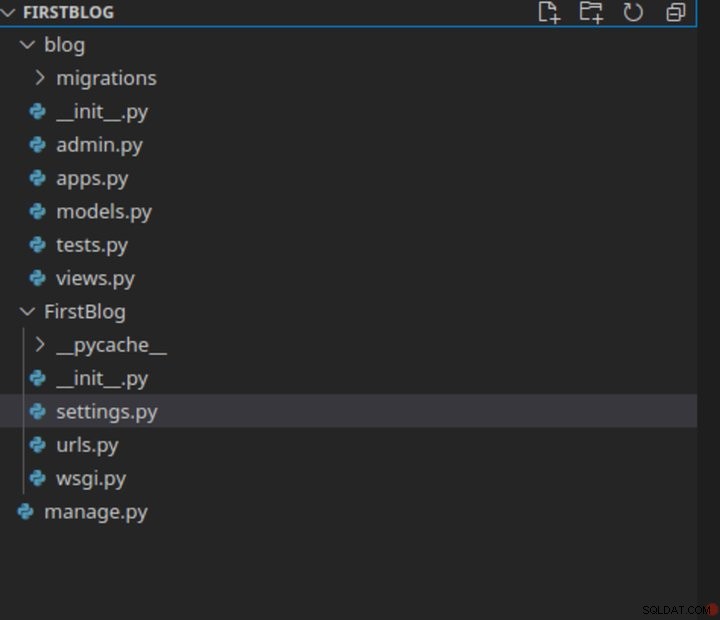
Adresářová struktura nyní vypadá takto:



Opět máme __init__.py soubor, aby se z něj stal balíček, a tři další soubory:modely, testy a pohledy. Zatím se nemusíme starat o testy, ale další dva jsou důležité. Modely a pohledy jsou M a V části MVC.
V modelech definujeme naše datové struktury.
Pokud jste již někdy pracovali s PHP, možná jste použili PhpMyAdmin k vytvoření tabulek MySQL a poté ručně zapsali své SQL dotazy do skriptů PHP. V Django je to mnohem jednodušší. V tomto souboru modelů definujeme všechny datové struktury, které potřebujeme, pak spustíme příkaz a všechny potřebné databáze jsou vytvořeny za nás.
Když chcete k těmto datům přistupovat, projdete těmito modely voláním metody na ně namísto spouštění nezpracovaných dotazů. To je velmi užitečné, protože Django může používat několik databázových programů. Dnes budeme používat MySQL, protože je nejvýkonnější a poskytuje ji většina hostitelů, ale pokud bychom v budoucnu potřebovali přejít na jinou databázi, veškerý kód by byl stále platný! V jiných jazycích, pokud byste chtěli přejít na SQLite nebo něco podobného, museli byste přepsat kód, který přistupuje k vaší databázi.
Do souboru zobrazení zapíšeme kód, který ve skutečnosti generuje webové stránky. To spojuje všechny ostatní části dohromady. Když uživatel zadá adresu URL, je odeslána pomocí urls skript, který jsme viděli dříve u views skript, který pak získá relevantní data z modelů, zpracuje je a předá do šablony, která se nakonec zobrazí jako stránka, kterou uživatel vidí. Brzy se na tyto šablony podíváme. Jsou tou nejjednodušší částí – většinou HTML.
Přidejte aplikaci blogu do seznamu INSTALLED_APPS v settings.py soubor.
INSTALLED_APPS =[ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib .staticfiles', 'blog',]
Pro blog budeme potřebovat tabulku příspěvků s několika poli pro název, hlavní text, autora, čas, kdy byl napsán, a tak dále. Skutečný blog by měl komentáře, ale to je nad rámec dnešní ukázky.
z django.db import příspěvků do třídy modelů (modely.Model):autor =modely.CharField(max_length =30) title =models.CharField(max_length =100) bodytext =models.TextField() timestamp =models.DateTimeField()
Tyto modely jsou pouze popisem. Musíme z nich vytvořit skutečnou databázi. Nejprve však potřebujeme, aby na našem systému běžela MySQL. Na skutečném webovém serveru by to nebyl problém, protože jej obvykle mají předinstalovaný.
Chcete-li nainstalovat MySQL, zadejte:
sudo apt install mysql-server
Chcete-li zkontrolovat, zda je instalace úspěšná, použijte:
mysql --version
To by mělo vrátit něco takového:
mysql Ver 14.14 Distrib 5.7.33, pro Linux (x86_64) pomocí EditLine wrapper
Nyní vytvořte databázi MySQL pro projekt Django. Spusťte MySQL pomocí sudo mysql a na výzvu zadejte:
VYTVOŘIT DATABÁZI django_blog;VYTVOŘIT UŽIVATELE 'django'@'localhost' IDENTIFIKOVANÉHO S mysql_native_password PODLE 'hesla'; UDĚLEJTE VŠE NA django_blog.* NA 'django'@'localhost';FLUSH PRIVILEGES;
Nyní můžete spustit python3.8 manange.py runserver na nové kartě pro spuštění vývojového serveru.
Nejprve však musíme nakonfigurovat nastavení databáze. Podívejme se na settings.py .
Nejprve musíte změnit nastavení databáze.
DATABASES ={ 'default':{ 'ENGINE':'django.db.backends.mysql', # Přidat 'postgresql_psycopg2', 'postgresql', 'mysql', 'sqlite3' nebo 'oracle'. 'NAME':'django_blog', # Nebo cesta k databázovému souboru, pokud používáte sqlite3. 'USER':'django_user', # Nepoužívá se s sqlite3. 'PASSWORD':'password', # Nepoužívá se s sqlite3. 'HOST':'', # Nastavit na prázdný řetězec pro localhost. Nepoužívá se s sqlite3. 'PORT':'', # Výchozí nastavení na prázdný řetězec. Nepoužívá se s sqlite3. }} Nyní spusťte server a přejděte na 127.0.0.1:8000 ve vašem webovém prohlížeči. Měli byste vidět výchozí stránku Django.



Nyní přeměňme naše stránky Django na blog. Nejprve musíme použít naše modely k vytvoření tabulek v databázi vytvořením následující migrace, která provede změny provedené v modelech.
python3.8 manage.py makemigrationsMigrations pro 'blog':blog/migrations/0003_post.py - Vytvořit modelový příspěvek
Nyní spusťte migraci a vytvořte tabulky v databázi.
python3.8 manage.py migrate
Nyní můžete vytvořit superuživatele pro správu vaší aplikace Django.
python3.8 manage.py vytvářísuperuser
Pojďme nastavit adresy URL pro aplikaci v urls.py soubor. Adresy URL blogu zahrneme ze samostatného souboru.
from django.contrib import adminfrom django.urls import path,includeurlpatterns =[ path('admin/', admin.site.urls), path("", include('blog.urls')),] Vytvořte první pohled
Vytvořme si náš první pohled, který vykreslí jednoduchou HTML stránku. Otevřete blog/views.py a přidejte následující kód.
from django.shortcuts import renderfrom .models import Postdef home(request):return render('index.html') Vytvořte šablonu zobrazení
Tento index.html soubor zatím neexistuje. Django automaticky načte šablony z adresáře šablon. Vytvořte složku s názvem šablony v aplikaci blogu a v ní vytvořte soubor s názvem index.html . Adresář složky by měl vypadat takto:
blog -templates -blog -index.html
Přidejte následující kód do index.html .
První blog První blog
Nadpis
Datum zveřejněno autorem
Hlavní text
Nyní vytvoříme adresy URL našeho blogu. Vytvořte soubor urls.py v adresáři blogu a napište cestu URL pro obsluhu stránky indexu.
z cesty importu django.urls z . import viewsurlpatterns =[ cesta('', views.home), ]
Nyní, pokud přejdete na http://127.0.0.1:8000/home , měli byste vidět následující stránku aktualizovanou o tento nový obsah.



Vložení dat z databáze
Dalším krokem je přidání dynamického obsahu z databáze. K dosažení tohoto cíle má Django šablonovací jazyk, který vám umožňuje vkládat proměnné se složenými závorkami. Změňte střední část stránky tak, aby vypadala takto:
První blog
{{ title }}
Zveřejněno {{ date }} od {{ autora }}
{{ body }}
Hodnoty pak můžeme předat zástupným symbolům proměnných z views.py vytvořením slovníku hodnot.
def home(request):content ={ 'title' :'Můj první příspěvek', 'author' :'Giles', 'date' :'18. září 2011', 'body' :'Lorem ipsum dolor sit amet , consectetur adipiscing elit. Etiam cursus tempus dui, ut vulputate nisl eleifend eget. Aenean justo felis, dapibus quis vulputate at, porta et dolor. Praesent enim libero, malesuada nec vestibulum vitae, fermentum nec ligula. Etiam eget convallis turpis. Donec non sem justo.', } return render(request,'blog/index.html', content)
Uložte a aktualizujte a měli byste vidět, že nyní předáváte obsah do šablony ze souboru zobrazení. Posledním krokem je získat data z naší databáze a místo toho je předat. Naštěstí to můžeme udělat bez SQL dotazů pomocí modelů Django. Přejděte na blog/views.py a aktualizujte kód pro načítání dat z databáze.
def home(request):posts =Post.objects.all()[:10] return render(request,'blog/index.html', {"posts":posts})
Dále aktualizujte šablonu pro přístup k těmto datům.
První blog
{% za příspěvek v příspěvcích %} {{ příspěvek. title }}
Zveřejněno dne {{ post.timestamp }} od {{ post.author }}
{{ post.bodytext }}
Zde máme přístup ke všem datům v naší tabulce na views.py a poté vyberte pouze prvních deset položek. Tato data předáme do šablony, procházíme záznamy a zobrazujeme data s kódem HTML našeho webu.
Administrátorský systém Django
Poslední věc, kterou dnes musíme udělat, je zkontrolovat Djangoův administrační systém. Toto je opravdu výkonná funkce Django, která vám umožní spravovat váš web bez psaní dalšího kódu, jak byste museli, kdybyste web vytvářeli od začátku. Chcete-li umožnit správci ovládat vaše posts tabulky, zaregistrujeme náš Post model v Django admin a přidejte některá data do databáze. Otevřete blog/admin.py a přidejte následující kód.
z django.contrib import adminfrom .models import Post# Zaregistrujte své modely zde.admin.site.register(Post)
Nyní byste měli být schopni přidávat nové položky blogu na stránce http://127.0.0.1:8000/admin/blog/post/.
To je vše, co se dá dělat. Právě jste vytvořili plně funkční, i když jednoduchý blog. K dokončení této lekce se podíváme na instalaci Django na webový server.
Instalace na webový server
Existují dva typy webhostingu a ten, který máte, ovlivní, zda můžete používat Django. Pokud máte sdílený hosting, jste zcela vydáni na milost a nemilost svému hostiteli.
Mnoho levných webových hostitelů nepodporuje Python. Zatímco PHP je téměř zaručeno, podpora jiných jazyků často ne. Budete muset zkontrolovat ovládací panel, abyste zjistili, zda je k dispozici Python (a Django). Je zřejmé, že proces se u každého hostitele mírně liší. Téměř veškerý hosting běží na Apache a můžeme jej použít k hostování Djanga pomocí mod_wsgi nebo mod_python Moduly Apache.
Většina webových hostitelů spouští skripty v několika jazycích pomocí CGI. Django může běžet na FastCGI a také teoreticky na CGI, ale to není oficiálně podporováno a pro skutečný produkční web by to bylo příliš pomalé. Budete muset zkontrolovat, zda jsou nainstalovány. Obvykle se nacházejí pod nadpisem, například „Podpora CGI a skriptovacích jazyků“.
Pokud máte hosting VPS nebo máte to štěstí, že máte dedikovaný server, je váš život mnohem jednodušší. Obvykle jsou dodávány s předinstalovaným Pythonem a odtud stačí provést stejné kroky, kterými jsme prošli, abyste spustili místní kopii Django. Pokud Python nemáte, můžete si jej nainstalovat pomocí správce balíčků. Váš systém může být dokonce dodáván s Django.
Jakmile na svůj server nainstalujete Django, nahrajte web, který jste právě vytvořili, pomocí libovolného klienta pro přenos souborů. Soubory můžete umístit kamkoli, ale udržujte je mimo public nebo kdokoli uvidí zdrojový kód vašeho webu. Používám /home pro všechny mé projekty.
Dále vytvořte databázi MySQL s názvem django_blog na vašem serveru. Budete muset znovu vytvořit svůj účet pro ovládací panel správce, ale jde o jednorázovou záležitost.
Pokud se pokusíte toto spustit, může se zobrazit chyba, a to proto, že nastavení serveru se liší od nastavení na vašem místním počítači. Možná budete muset změnit heslo databáze v settings.py , ale v závislosti na konfiguraci vašeho serveru se můžete setkat i s dalšími problémy. Google je v těchto situacích váš přítel!
Pro spuštění serveru je tentokrát příkaz mírně odlišný. Musíte zadat IP adresu a port, abyste měli přístup k webu přes internet.
python.8 manage.py runserver your-server-ip:8000
Pokud navštívíte svůj web ve webovém prohlížeči na portu 8000, měli byste ho vidět!