Toto je rychlý tutoriál o přidání funkce stránkování, řazení a vyhledávání do mřížky tabulky,
Pokud nemáte čas psát kód pro funkci stránkování, řazení a vyhledávání, můžete použít plugin jquery datatable a tyto funkce přidat okamžitě . Můžete si také prohlédnout návod k vytvoření stránkování v core php a Pokud jste vývojářem cakephp, podívejte se, jak vytvořit stránkování a řazení v cakephp

Začněme tedy s výukovým programem.
Zde mám databázi standardních kódů Indie a potřebuji vytvořit mřížku tabulky s funkcí třídění stránkování a vyhledávání, takže použiji jquery datatable, abych tyto funkce rychle vytvořil.
Nejprve vytvořte připojení k databázi a napište dotaz na data z databáze.
<?php
$hostname = "localhost";
$username = "root";
$password = "root";
$dbname = "test";
$con = mysqli_connect($hostname, $username, $password, $dbname);
$query = "SELECT * FROM stdcodes";
$result = mysqli_query($con, $query);
?> |
Poté vytvořte stránku zobrazení. Zde budu používat verzi bootstrap datatable, takže na svou stránku zobrazení přidejte požadované soubory bootstrap a datatable css a js.
<!-- CSS Library --> <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> <link rel="stylesheet" href="//cdn.datatables.net/1.10.10/css/jquery.dataTables.min.css"> <!-- JS Library --> <script src="http://code.jquery.com/jquery-1.10.2.js"></script> <script src="//cdn.datatables.net/1.10.10/js/jquery.dataTables.min.js"></script> <script src="https://cdn.datatables.net/1.10.10/js/dataTables.bootstrap.min.js"></script> |
Poté vytvořte dynamickou mřížku tabulky pomocí php
<table id="stdcode" class="table table-striped table-bordered dataTable" cellspacing="0" width="100%" role="grid" aria-describedby="example_info" style="width: 100%;">
<thead>
<tr >
<th>S.No</th><th>Stdcode</th> <th>City</th><th>Circle</th>
</tr>
</thead>
<tbody>
<?php $sn=1; foreach($result as $resultSet) { ?>
<tr>
<th><?= $sn ?></th><th><?= $resultSet['stdcode'] ?></th> <th><?= $resultSet['city'] ?></th><th><?= $resultSet['circle'] ?></th>
</tr>
<?php $sn++; } ?>
</tbody>
</table> |
Nyní konečně přidejte na svou stránku funkci datatable, aby to fungovalo.
<script>
$(function(){
$('#stdcode').DataTable();
});
</script> |
Kde #stdcode je ID tabulky.
Nyní bude váš konečný soubor index.php...
index.php
<?php
$hostname = "localhost";
$username = "root";
$password = "root";
$dbname = "test";
$con = mysqli_connect($hostname, $username, $password, $dbname);
$query = "SELECT * FROM stdcodes";
$result = mysqli_query($con, $query);
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Jquery datatable demo</title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<link rel="stylesheet" href="//cdn.datatables.net/1.10.10/css/jquery.dataTables.min.css">
</head>
<body>
<div style="margin:0 auto; text-align:center; width:80%">
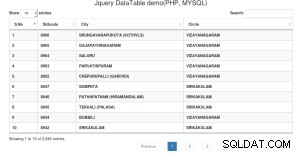
<h3>Jquery DataTable demo(PHP, MYSQL)</h3>
<table id="stdcode" class="table table-striped table-bordered dataTable" cellspacing="0" width="100%" role="grid" aria-describedby="example_info" style="width: 100%;">
<thead>
<tr >
<th>S.No</th><th>Stdcode</th> <th>City</th><th>Circle</th>
</tr>
</thead>
<tbody>
<?php $sn=1; foreach($result as $resultSet) { ?>
<tr>
<th><?= $sn ?></th><th><?= $resultSet['stdcode'] ?></th> <th><?= $resultSet['city'] ?></th><th><?= $resultSet['circle'] ?></th>
</tr>
<?php $sn++; } ?>
</tbody>
</table>
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
<script src="//cdn.datatables.net/1.10.10/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/1.10.10/js/dataTables.bootstrap.min.js"></script>
<script>
$(function(){
$('#stdcode').DataTable();
});
</script>
</body>
</html> |
Pokud máte ve své databázi záznamy o objetí, pak nedoporučuji výše uvedenou funkci datatable, která byla zcela základní funkcí datatable, musíte použít funkci zpracování datatable serverem Podívejte se prosím.
https://www.datatables. net/examples/data_sources/server_side.html
DEMO
| STÁHNOUT
|
