To by nefungovalo, protože se pokoušíte použít serverovou knihovnu mysql ve vašem front-endu. Zatímco oba jsou napsány v javascriptu, prostředí, ve kterém pracují, jsou velmi odlišná.
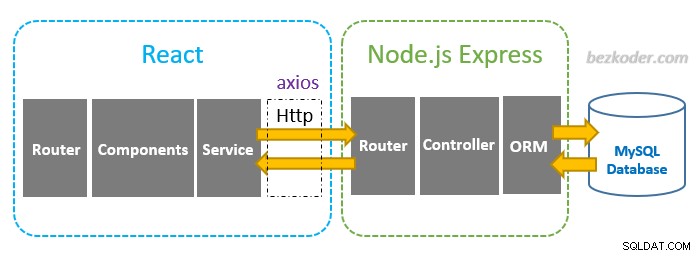
Diagram níže to vysvětluje docela úhledně – pochází z této webové stránky kterou vám doporučuji si prohlédnout.
V podstatě pro knihovnu reakcí používáte node.js jako *.jsx nebo *.js pomocník sestavení, balicí běh atd. takže konečným výsledkem by měl být pouze soubor javascript. Něco jako main.123456.js pokud používáte výchozí sestavení aplikace Create Reakce. Tento soubor bude mít význam v kontextu prohlížeče, protože zde budete mít položky DOM, věci specifické pro HTML.
Pro knihovnu MySQL - jako HTTP server používáte node.js. To nebude mít přístup k DOM, ale protože to běží jako proces na nějaké výpočetní jednotce, poskytne vám různé možnosti, které umožní vašemu připojení MySQL fungovat.
office.js funguje v kontextu prohlížeče, svou aplikaci v podstatě píšete pomocí funkce Reagovat a pouze odkazujete na některá rozhraní API Office.js. To znamená, že řádek níže patří vaší aplikaci Reagovat:
context.document.body.insertParagraph("mysql undefined", Word.InsertLocation.end);
Vaše data z MySQL však musí pocházet z vašeho serveru. Jako server můžete použít node.js, takže budete moci používat knihovnu MySQL, kterou jste importovali z NPM. Tento tutoriál vás provede nastavením velmi jednoduchého serveru.
To znamená tento řádek
import { mysql } from 'mysql';
a připojení sql patří straně serveru běžící na uzlu.